版权声明:欢迎转载,可Chat交流,写博不易请标明出处: https://blog.csdn.net/JackJia2015/article/details/86595022
Object wx.getMenuButtonBoundingClientRect()
获取菜单按钮(右上角胶囊按钮)的布局位置信息。坐标信息以屏幕左上角为原点。
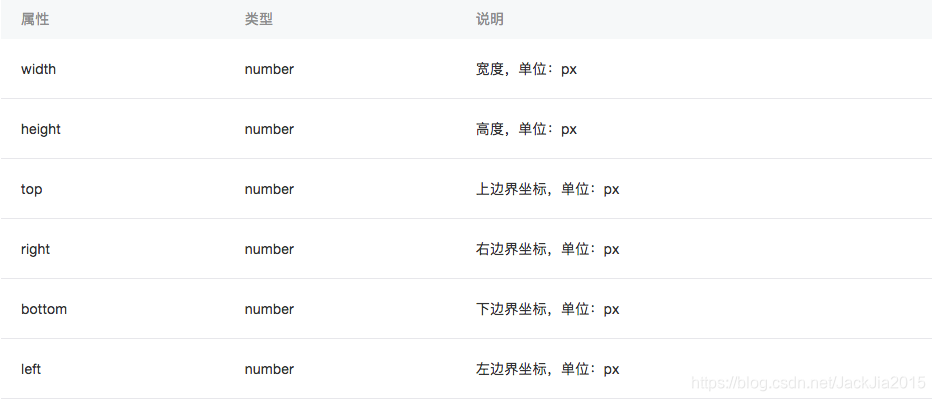
wx.getMenuButtonBoundingClientRect属性
菜单按钮的布局位置信息

示例
index.wxml
<button bindtap='btnClick1' type="primary">获取菜单按钮(右上角胶囊按钮)的布局位置信息</button>
index.js
//index.js
/*
width number 宽度,单位:px
height number 高度,单位:px
top number 上边界坐标,单位:px
right number 右边界坐标,单位:px
bottom number 下边界坐标,单位:px
left number 左边界坐标,单位:px
*/
Page({
data: {
},
btnClick1: function (options) {
var data = wx.getMenuButtonBoundingClientRect()
console.log('菜单按键宽度:',data.width)
console.log('菜单按键高度:',data.height)
console.log('菜单按键上边界坐标:',data.top)
console.log('菜单按键右边界坐标:',data.right)
console.log('菜单按键下边界坐标:',data.bottom)
console.log('菜单按键左边界坐标:',data.left)
}
})
打印结果:
菜单按键宽度: 87
菜单按键高度: 32
菜单按键上边界坐标: 26
菜单按键右边界坐标: 365
菜单按键下边界坐标: 58
菜单按键左边界坐标: 278