版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/iOSTianNan/article/details/89452295
最近需要获取小程序页面中 胶囊的 frame (y,x,w,h)等数据
可以通过wx提供的能力
var data = wx.getMenuButtonBoundingClientRect()
console.log('菜单按键宽度:',data.width)
console.log('菜单按键高度:',data.height)
console.log('菜单按键上边界坐标:',data.top)
console.log('菜单按键右边界坐标:',data.right)
console.log('菜单按键下边界坐标:',data.bottom)
console.log('菜单按键左边界坐标:',data.left)
##以上代码都不存在问题,但是我通过打印获取的数据后去设置相关,打印的数据不对!!
先贴正确的数据
菜单按键宽度: 87
index.js:18 菜单按键高度: 32
index.js:19 菜单按键上边界坐标: 26
index.js:20 菜单按键右边界坐标: 365
index.js:21 菜单按键下边界坐标: 58
index.js:22 菜单按键左边界坐标: 278
我的错误数据
75%
菜单按键宽度: 65.25
index.js:18 菜单按键高度: 24
index.js:19 菜单按键上边界坐标: 19.5
index.js:20 菜单按键右边界坐标: 273.75
index.js:21 菜单按键下边界坐标: 43.5
index.js:22 菜单按键左边界坐标: 208.5
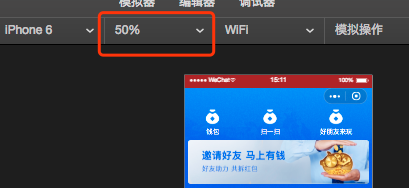
50%
菜单按键宽度: 43.5
index.js:18 菜单按键高度: 16
index.js:19 菜单按键上边界坐标: 13
index.js:20 菜单按键右边界坐标: 182.5
index.js:21 菜单按键下边界坐标: 29
index.js:22 菜单按键左边界坐标: 139
问题就出在这里:

这里记住要改为100%
当然, 要是你不去看数据,而是通过变量, 其实问题也是不存在的,
测试了一下, 通过变量获取的值也是错误的, 所有还是建议100%
只不过我这边心急看到效果, 手动写死了数值进行了预览…
模拟器的坑…