Anchor锚点
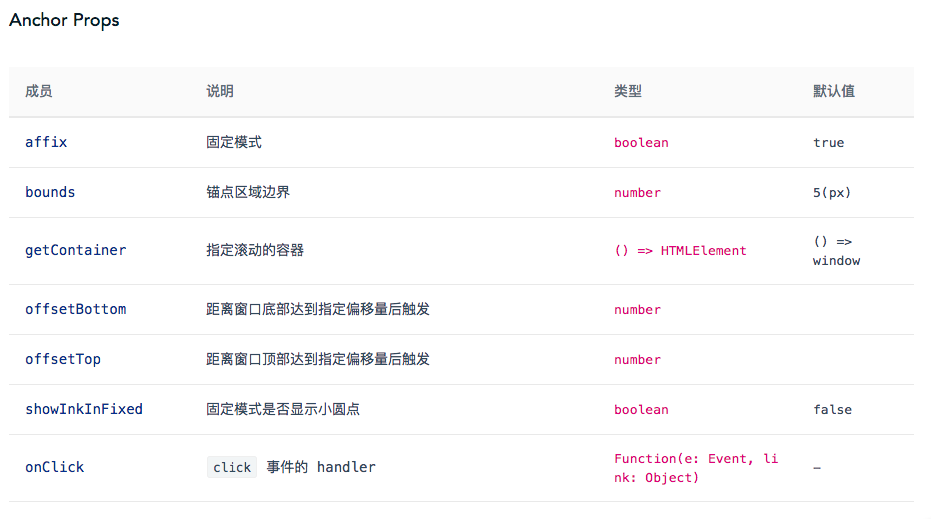
此组件的属性有以下几点:
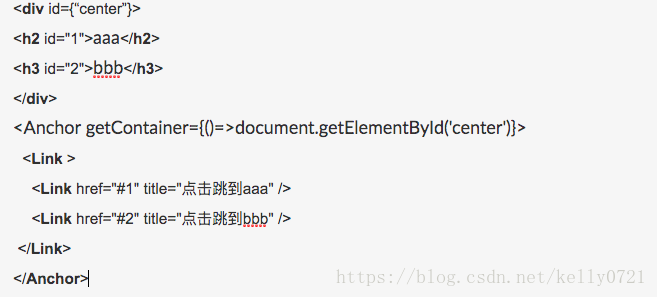
现在给出一份例子
其他属性都很简单就不多说了,主要我遇到的麻烦是 getContainer 属性
锚点是默认body滚动的,所以如果你滚动的区域是body就会看到锚点的小蓝点是会随内容滚动的,但是如果你是自己自定义一个滚动的区域,就需要用到这个属性,这个属性是告诉锚点滚动的区域,要在此区域内观察内容是否有滚动。如果出现圆点不滚动,查找问题的关键字是【监听滚动失效】
另外,锚点滚动不固定用的是 position:fixed,滚动固定用的是position:absolute .
Ant Design - Anchor
猜你喜欢
转载自blog.csdn.net/kelly0721/article/details/83147199
今日推荐
周排行