作者:张丽君 时间:5月8日 班级:18级实验班
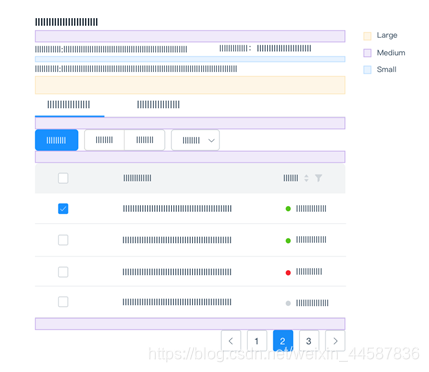
一、Ant Design是一个服务于企业产品的设计体系,基于确定和自然的设计价值观上的模块化解决方案,Ant Design里面的亲密性,就是图片中的距离与亲密度,如果字体与板块离的近,就说明它们之间的亲密度越高,亲密性分为纵向间距关系、横向间距关系。
纵向间距关系是:通过小号间距、中号间距、大号间距这三种规格来划分信息层次,在这三种规格不适用的情况下,可以通过加减基础间距的倍数,或者增加元素来拉开信息层次。
1、在 Ant Design 中,这三种规格分别为:8px(小号间距)、16px(中号间距)、24px(大号间距)。

2、通过增加分割线来拉开层次,在这三种规格不适用的情况下,可以通过加减基础间距的倍数,或者增加元素来拉开信息层次,在 Ant Design 中,y = 8 + 8 * n。其中,n >= 0,y 是纵向间距,8 是基础间距。
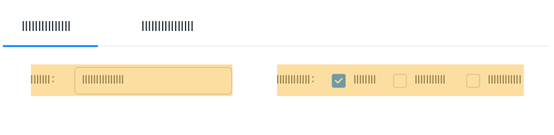
 横向间距关系是:为了适用不同尺寸的屏幕,在横向采用栅格布局来排布组件,从而保证布局的灵活性,在一个组件内部,元素的横向间距也应该有所不同。
横向间距关系是:为了适用不同尺寸的屏幕,在横向采用栅格布局来排布组件,从而保证布局的灵活性,在一个组件内部,元素的横向间距也应该有所不同。

3、设计价值观为 Ant Design 的设计者以及基于 Ant Design 进行设计的设计者,提供评价设计好坏的内在标准,并提供有效的设计实践所遵循的规则。同时,它启示并激发了设计原则和设计模式。设计更好的产品在于激发出设计者的设计思维,作为一位设计师,必须要有一种好的心态,才能设计出一款好的产品,那么设计价值就在于设计师做的好与不好,如果做得好,在用户的眼里,价值观就会不一样。在设计价值观的坚持上,Ant Design 有两点与众不同:自然、确定,作为一份子,自然界的方方面面都会对用户行为产生深远影响,设计者应该从其中汲取灵感,并运用到设计里面,把追求自然作为我们未来持之以恒的动力。
4、设计者需要做出更好的设计决策,给予研发团队一种高确定性、低熵值的研发状态,不同的设计者在充分理解业务述求后,基于 Ant Design 体系都会有相同且符合当前业务特性的设计产出。
保持克制: 能做,但想清楚了不做。设计者应当聚焦在最有价值产品功能打磨,并用尽可能少的设计元素将其表达。
面向对象的方法: 探索设计规律,并将其抽象成对象,增强界面设计的灵活性和可维护性,同时也减少设计者的主观干扰,从而降低系统的不确定性。
模块化设计: 将复杂或者重复出现的局部封装成模块,提供有限接口与其他模块互动,最终全面减少系统的复杂度,进而增进可靠性以及可维护性。设计者可运用现有的组件/模板或者自行抽象可复用的模板,节约无谓的设计且保持系统一致性,让设计者把创造力专注在最需要和最重要的地方。
设计者可以放一些有活跃性的东西在设计里面,这样用户才会有兴趣,设计者会按照用户的要求去设计一款产品,当然也会添加一些自己的思维在里面。
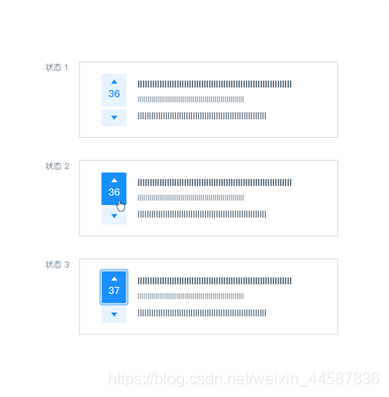
5、交互作用,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具,使内容和操作融合,从而简化交互,交互是每个页面的跳转与跳动,1、设备当前位置和目标位置的距离;2.目标的大小。距离越长,所用时间越长;目标越大,所用时间越短。
6、如果某个操作非常重要,就应该把它放在界面中,而不是随便乱放。
状态一:在文案中出现一个相对明显的点击区域;
状态二:鼠标悬停时,鼠标指针变为手型,底色发生变化,邀请用户点击。
状态三:鼠标点击后,和未点击前有明显的区分。

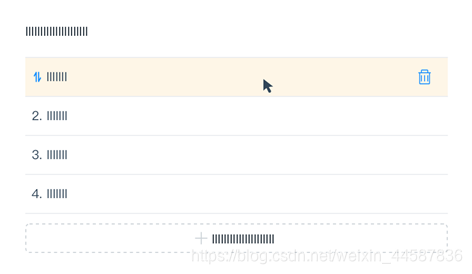
7、如果某个操作不那么重要,或者使用,实时可见工具过于啰嗦会影响用户阅读时,可以悬停在该对象上时展示操作项,

鼠标悬停时,出现操作项,会出现一个删除垃圾的垃圾箱,如果设计者不想要这个文件夹,可以选择删除不要。