上期我们写了静态分类的普通界面了,现在我们需要写跳转进入书籍详细信息页的静态页面了。
如果你想设置顶部导航标题栏的话,可以在json里设置

这样点进去的话就导航栏就会显示出书本详情的标题了。
好了,言归正传,下面来开始接着实现点击上期的分类里的图片跳转到的页面,也就是详情信息页面了。
首先,先写好我们的模板配置wxml。
既然是书城的话,那就能够看到书本的图片轮播图了,大概多大也可以定义,接着图片下面是一些书的属性,什么书名,作者之类啊。。。。。。当然啦,图片轮播的话应该像别的什么软件一样应该可以点击预览啦,加个属性就好了嘛,然后就是需要买的书籍的数量和评论了, 书籍详情的话呢,可以显示这本书的简介之类的。
必不可少的呢,是下面的底部悬浮栏啦,我呢,就分为了三个模块,第一个是收藏,点击可以让图标变换的,接着就是把书籍数量加入购物车咯,一个加入购物车的按钮,最后则是结算了,当然啦,不能直接结算的哦,我呢,有两个想法。一个是判断是否登录进行跳转,另一个呢,是直接跳转到购物车的界面在去结算,这里我实现的是购物车去结算的功能。
话不多说,刚代码!!!



这里呢,我就直接上的图片了,因为什么呢,代码全部黏上来太丑了,还不如上这个看的清晰一点,那就只能麻烦各位慢慢看咯。
这里的东西呢
<-- 实现轮播图效果 -->
<-- indicator-dots:是否显示面板指示点
autoplay:是否自动切换
interval:自动切换时间间隔
duration:滑动动画时长
–>
对了,这些图片都是网图,我没有存到Image里面去,比较方便,哈哈!!
接着就是上我们的wxss代码了,当然了,不要问我代码是谁!!!







我呢,把基本的注释都写上去了,以防你们看不懂或者这样能够更加理解意思,为了让你们更方便看,我都把前面的数字行都弄进去了,在不要说看不懂了哦。
对了,最后那个背景图片劝你们就不要设置了,我是作死流的代表,弄的花里胡哨的。。。
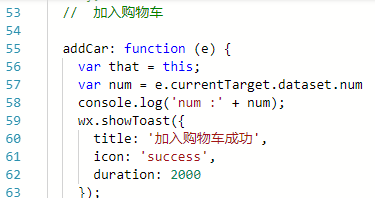
最后,就是我们最最最重要的JS







基本解释都在上面注释了,还有些空着没有截图的地方是我正在处理的动态页面,就不放上来了,等我解决了在来哦。
这些代码加入之后可以显示出基本的静态页面了,图片也是网络上的,可以直接加载。
今天就到这里咯,谢谢观看!
溜了溜了。。。。。