page目录下建立:list(列表页)和detail(详情页)
列表页:
wxml页面:

js页面:

template:模板
name:模板名称,用于调用模板。
block:循环
wx:for js里面定义的数据名称
wx:for-item 默认是item,改item的名字
is:模板调用,模板的名称,与模板的name名称相同。
data:数据获取,默认是{{...item}},如果改过item的名字就用改过的名字
详情页:
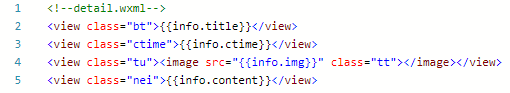
wxml页面:

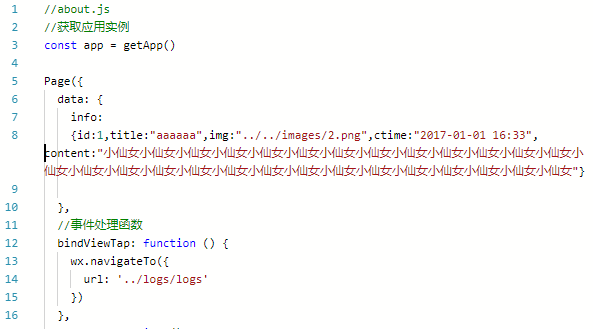
js页面:

静态的数据
外部调用文件:<include src="../temp/header" />
外部调用模板:<import src="../temp/header" />
<template is="ccc" />
列表页:
wxml页面:
js页面:
template:模板
name:模板名称,用于调用模板。
block:循环
wx:for js里面定义的数据名称
wx:for-item 默认是item,改item的名字
is:模板调用,模板的名称,与模板的name名称相同。
data:数据获取,默认是{{...item}},如果改过item的名字就用改过的名字
详情页:
wxml页面:
js页面:
静态的数据
外部调用文件:<include src="../temp/header" />
外部调用模板:<import src="../temp/header" />
<template is="ccc" />