区分:
1.HTML(hyper text markup language)
静态的网页技术
2.JSP (java server page)(实质是HTML+java)
动态的网页技术
3.Servlet(java)
4.js (javascript)
不需要任何环境就能运行的脚本语言
5.ajax (异步传输的技术)
HTML的基本语法结构
1.enter键不被识别 换行标签
space键连续的时候,默认只能识别一个 空格:
加粗标签:b
font标签用于控制页面文字的字体、字号和颜色
<font size=“3” color=“red” face=“宋体”>
文字内容
</font>
修改数据长相font:大小 size 1~7 默认是3
颜色 color 英文单词 RGB #ff0000
字体 face 看系统
图片标签img用于在HTML页面添加图片
包含src和alt两个重要属性,src属性用于指定图片的路径,alt属性用于设置图片的默认信息
<img src=“test/故宫.jpg” alt=“故宫俯视图” />
<img src=“D:/program/images/长城.jpg”alt=“长城”/>
超链接标签为页面跳转标签
超链接标签< a>
包含两个重要属性
href属性:指定超链接的目标页面名称
target属性:指定在某个框架页面中显示
语法格式如下:
<a href=“second.html” target=“test02frame”>
test02frame是某个frame的name属性的值
2.table布局,先画行,再画列
<table>
<tr>
<td>1</td>
</tr>
</table>
修改表格大小:width height
让数据水平居中:align:left,center,right
垂直居中:valign:top,middle,bottom
跨行:rowspan=“2”
跨列:colspan=“2”
3.frameset
框架集标签frameset
框架集标签用于替换HTML的body标签,将整个页面划分为几个部分,可以垂直和水平划分,语法格式如下:
<frameset cols=“200, *”> 垂直划分两部分,即页面以左右结构分割,左边200像素,右边为剩余部分(*表示剩余)
<frameset rows=“150,*,300”> 水平划分三部分,顶部150像素,中间为剩余部分,底部为300像素
框架集划分的每部分都是一个框架frame,每个frame可以引用一个页面,语法格式如下:
<frameset cols=“200, *”>
<frame src =“first.html” /> <!-- 引用first页 -->
<frame src =“second.html”/><!-- 引用second页 -->
</frameset>
4.HTML 页面的基本结构
<html> //HTML起始标签
<head> //页面头部起始标签
<title>网页标题</title> //页面标题
</head> //页面头部结尾标签
<body> //页面正文起始标签
网页正文
</body> //页面正文结束标签
</html> //HTML结束标签
5.HTML表单
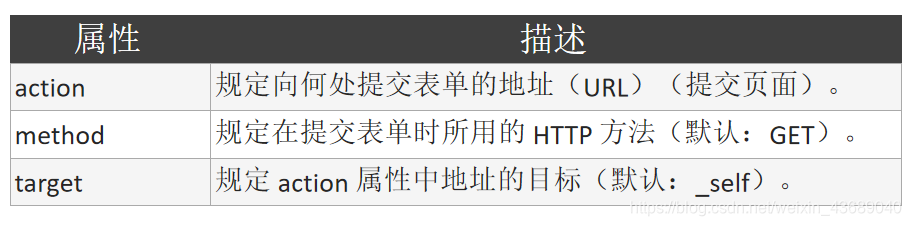
< form> 元素
HTML 表单用于收集用户输入。
< form> 元素定义 HTML 表单:
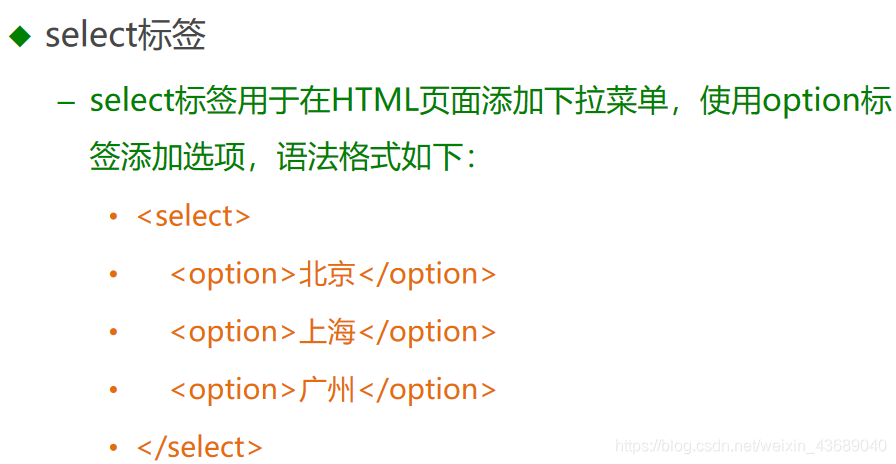
控件标签