
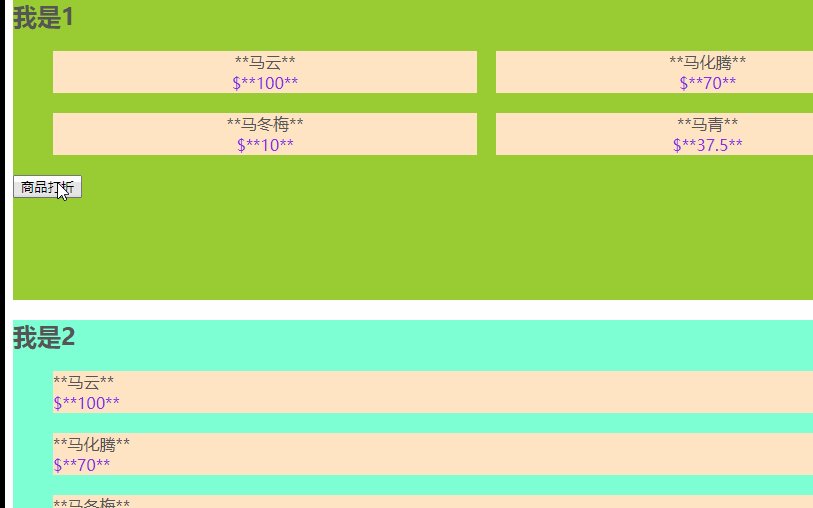
以上成功获取商品数据,现在我想改变商品的价格:
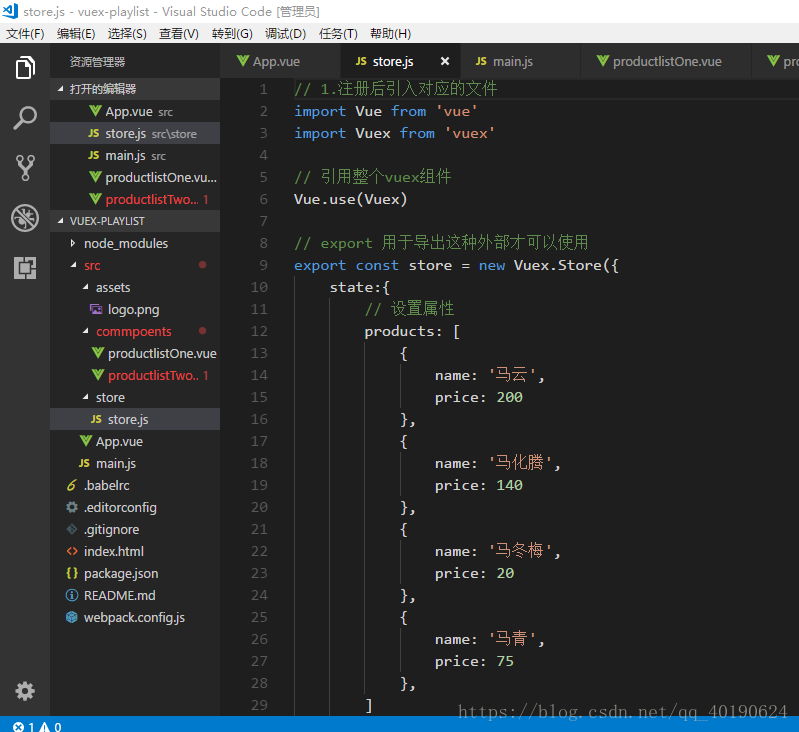
在store里有两个属性
一个是name:
一个是price:
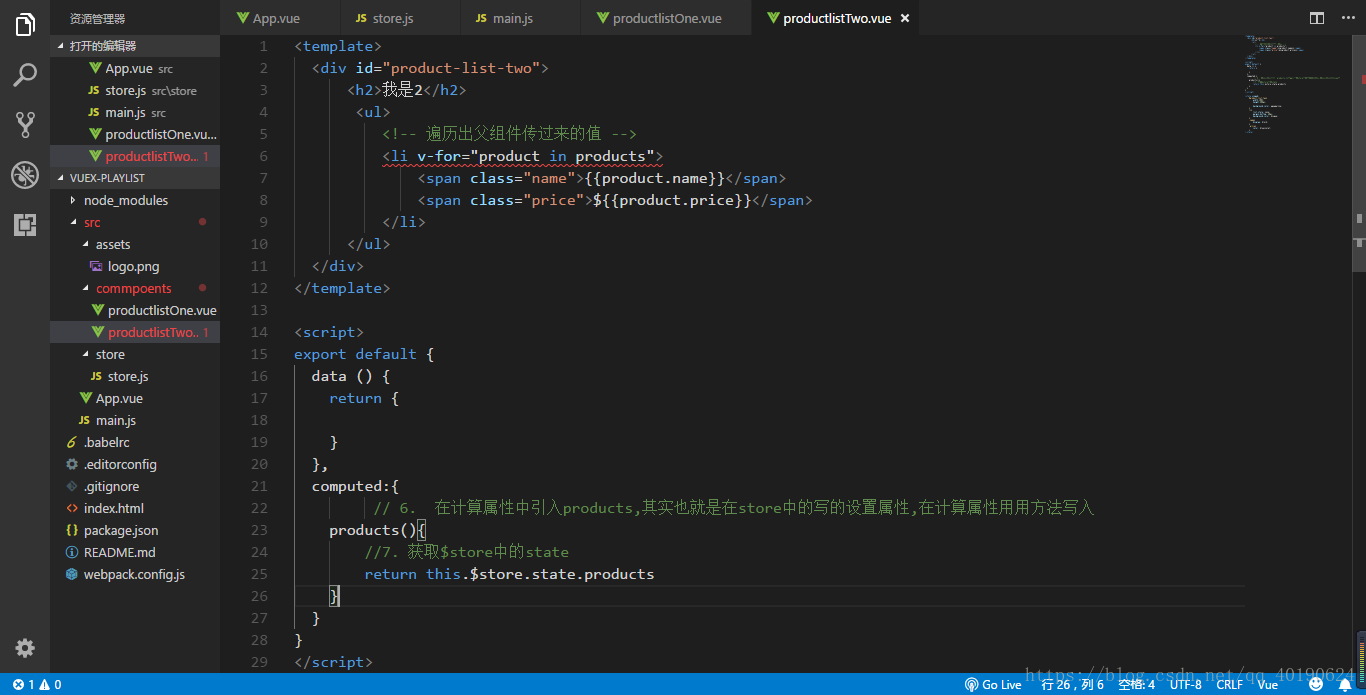
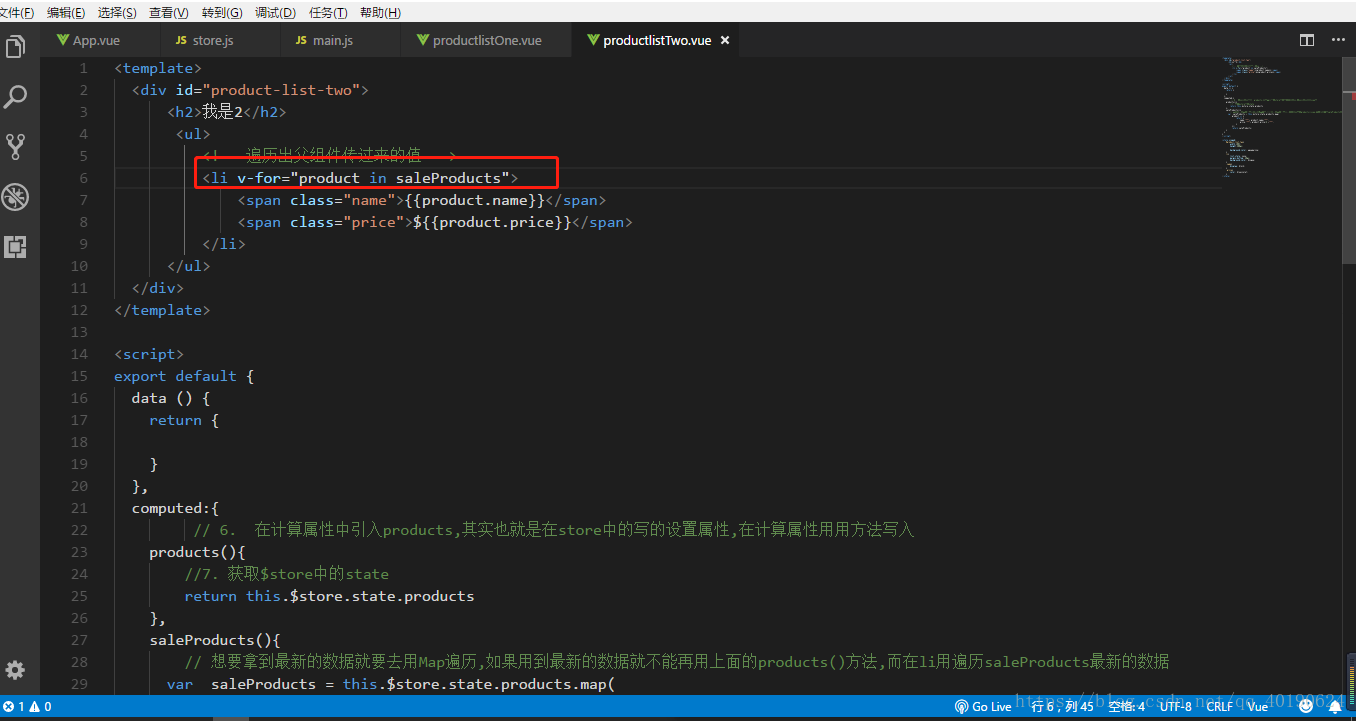
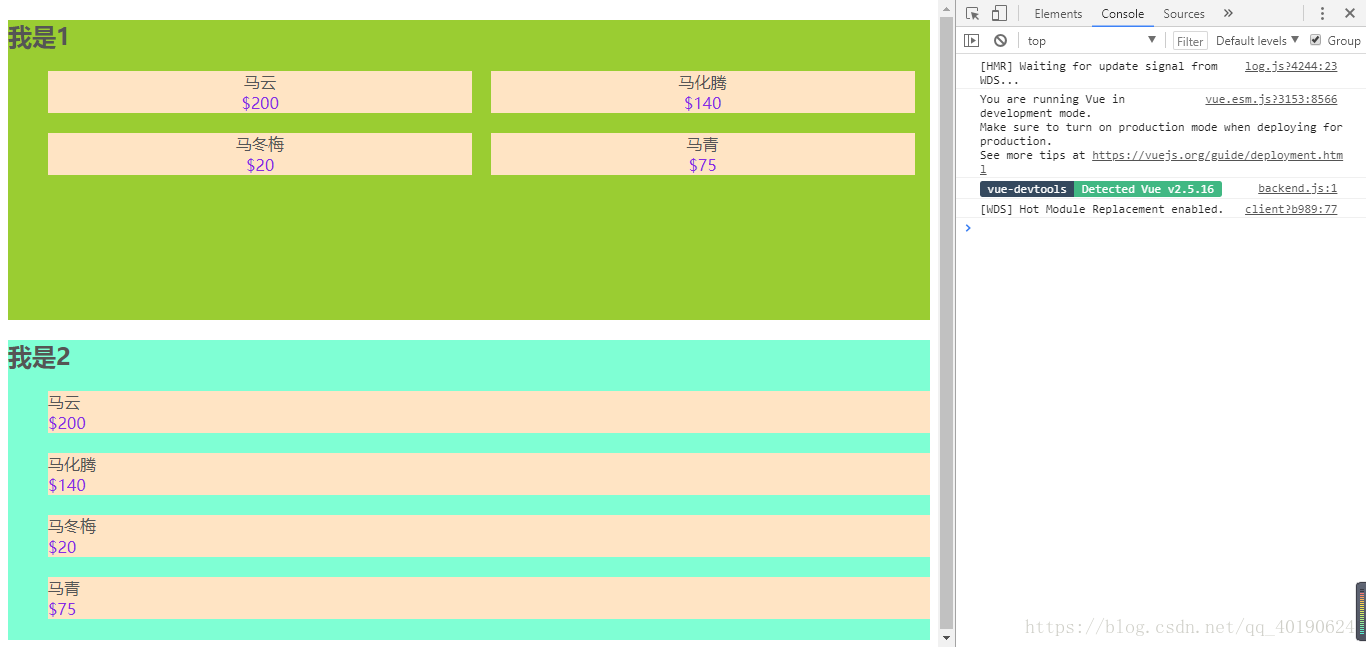
我们可以去到想要改变的页面
这个时候在TWO的页面内容有所更改,如果想要one页面也要这样的数据,我们可以直接复制过去,但如果很多页面需要,或者很大的数据这样就会不太方便
优化方法如下:
getters:获取数据 :
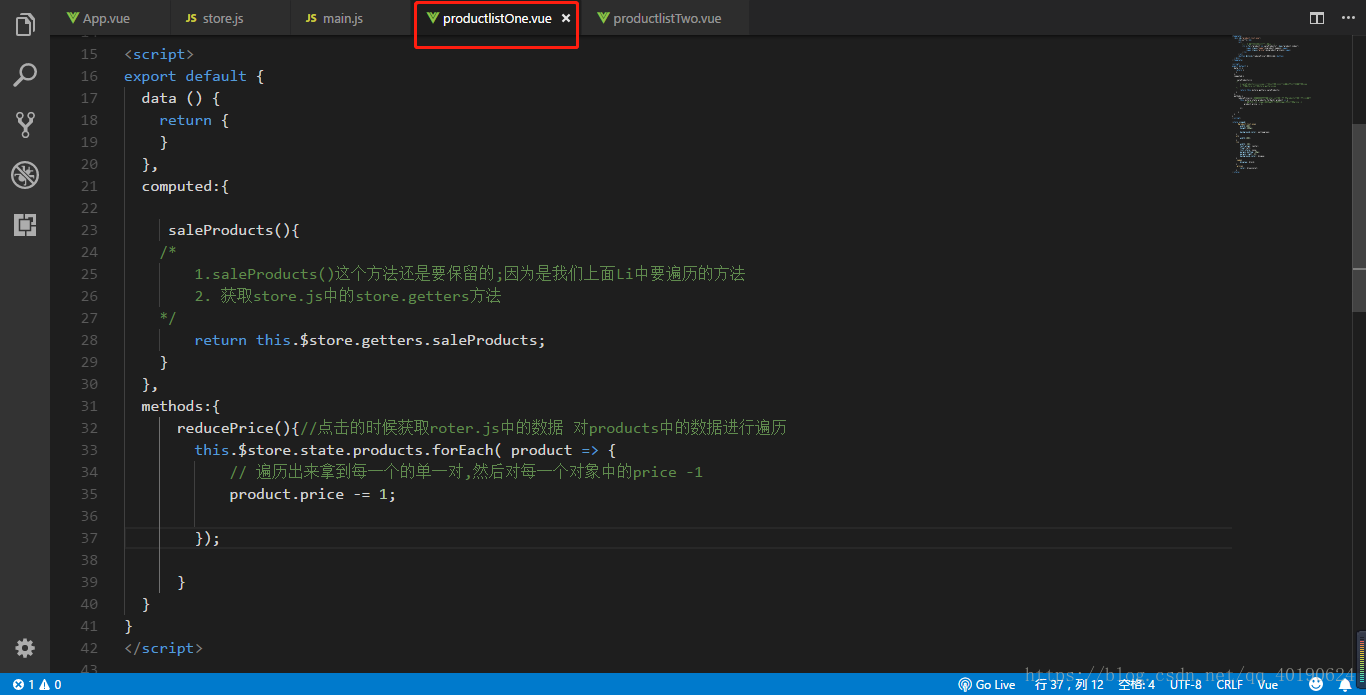
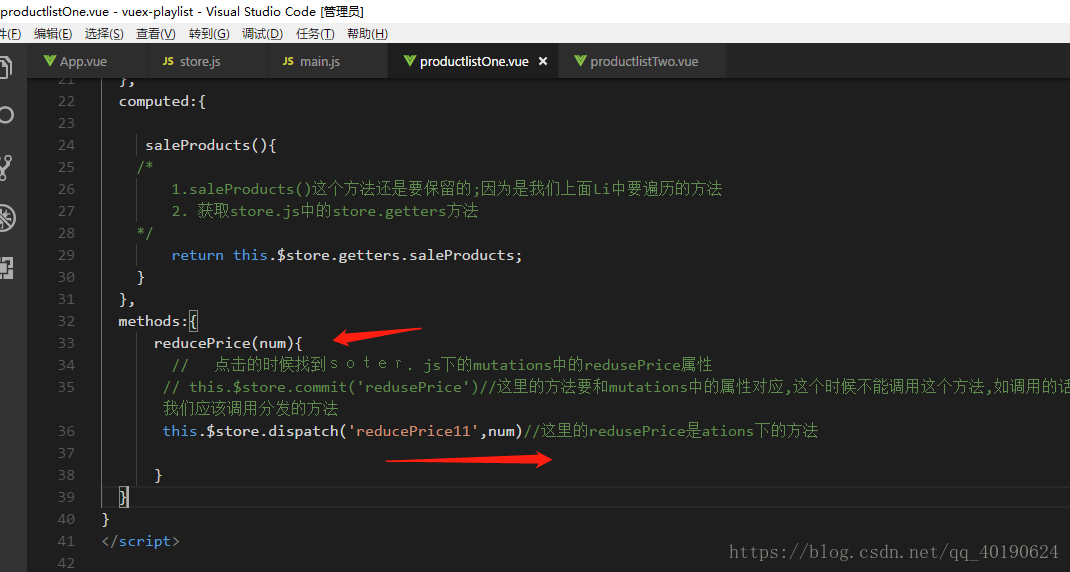
我们去到页面把方法抽离到storejs中的getters下,然后直接调用就可以了;
getter 函数可以返回派生状态。Vuex 状态的 getters 内部其实就是计算属性,这就意味着你能够以响应式的方式(并且更高效)地计算派生属性;
getter 函数可以返回派生状态。Vuex 状态的 getters 内部其实就是计算属性,这就意味着你能够以响应式的方式(并且更高效)地计算派生属性;
\
methods
来触发事件 :
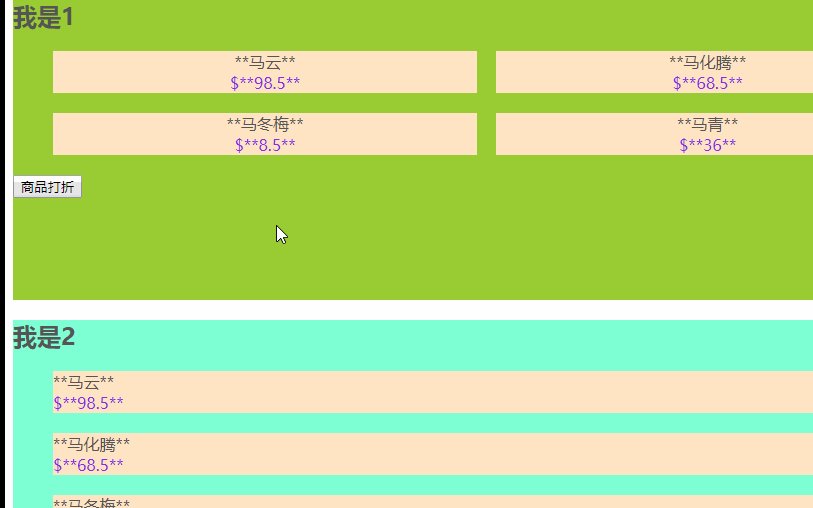
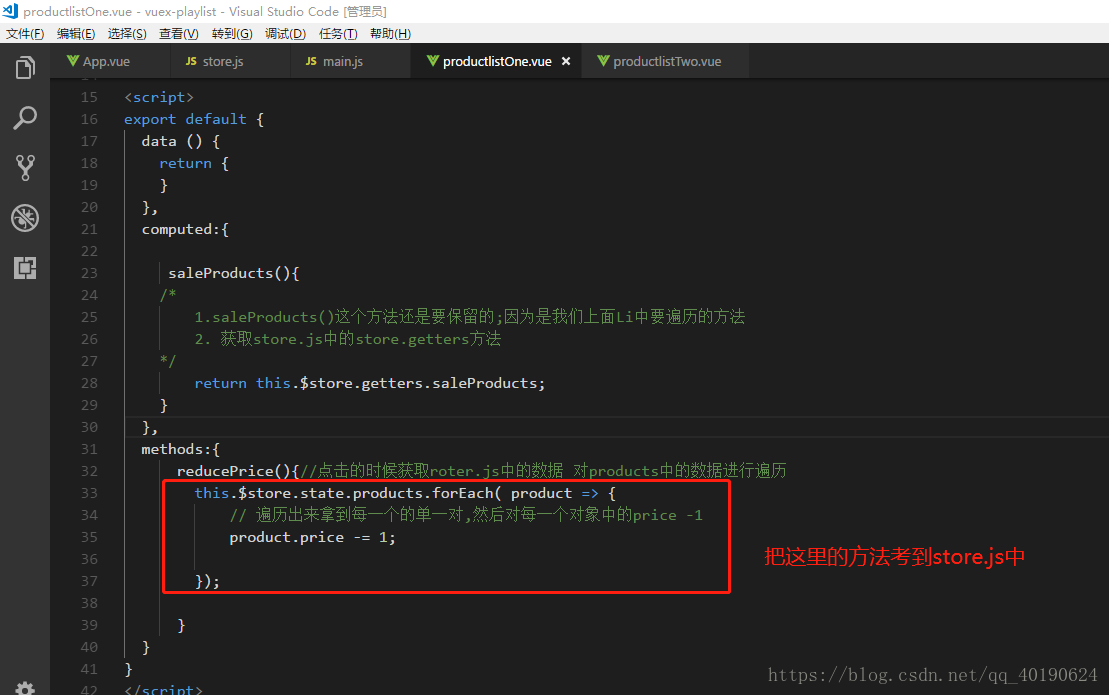
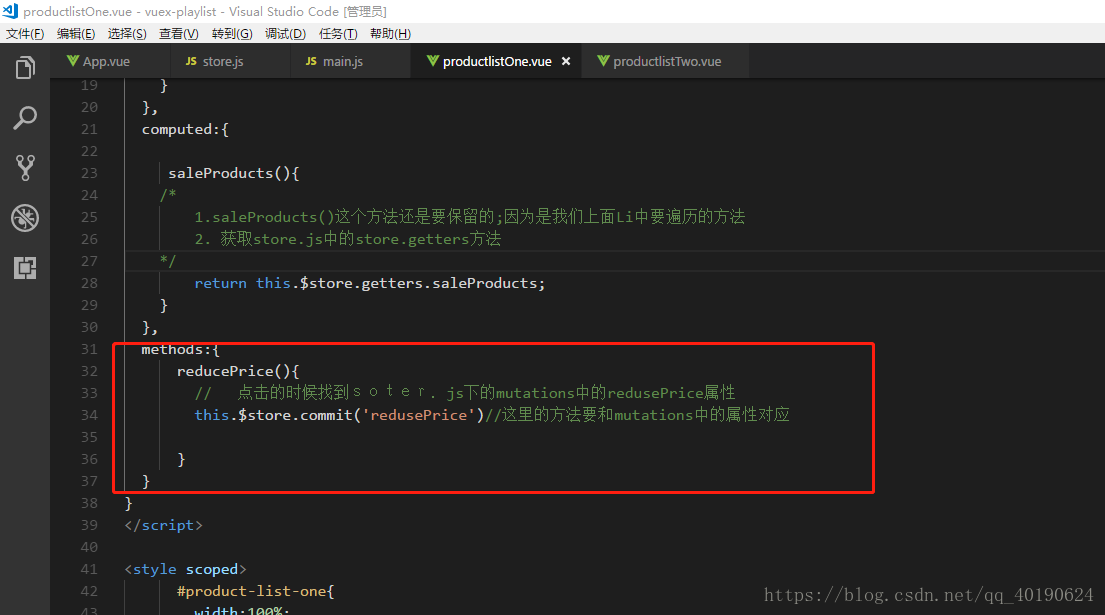
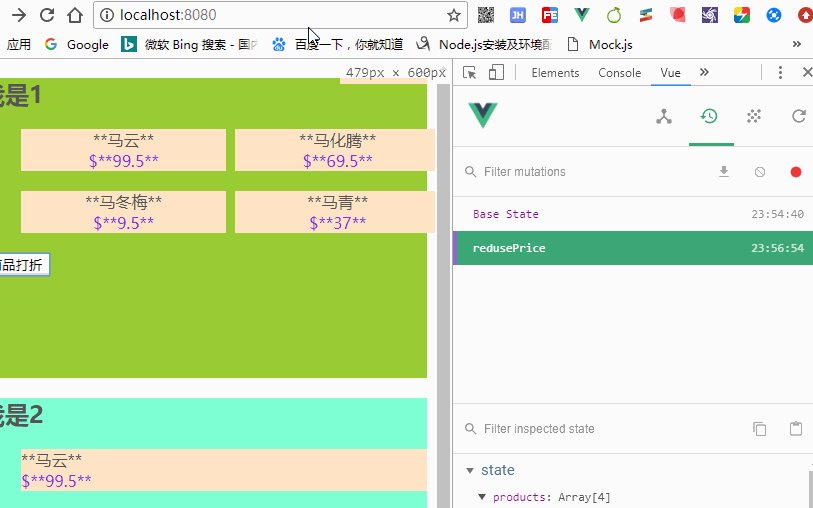
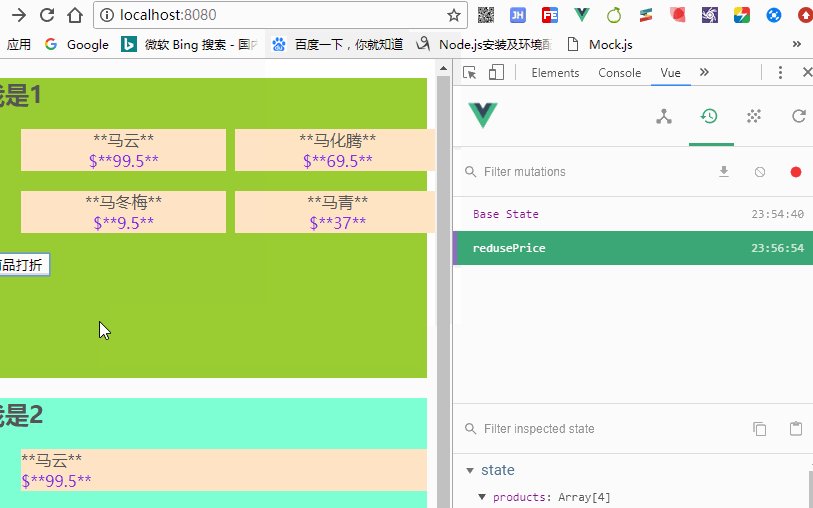
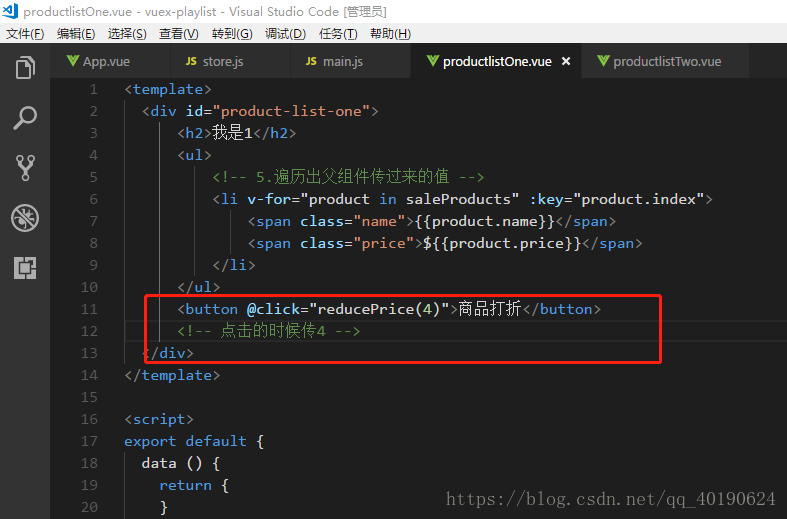
现在想在页面加入一个button事件点击减量
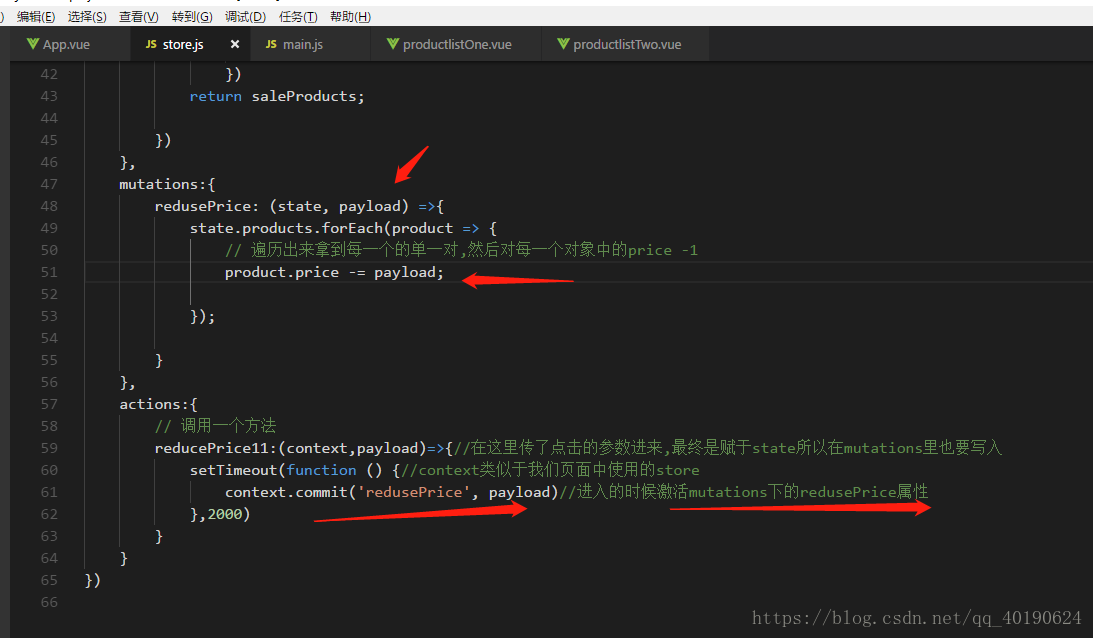
mutations:改变数据
mutations
提交状态修改。也就是set、get中的set,这是vuex中唯一修改state的方式,但不支持异步操作。
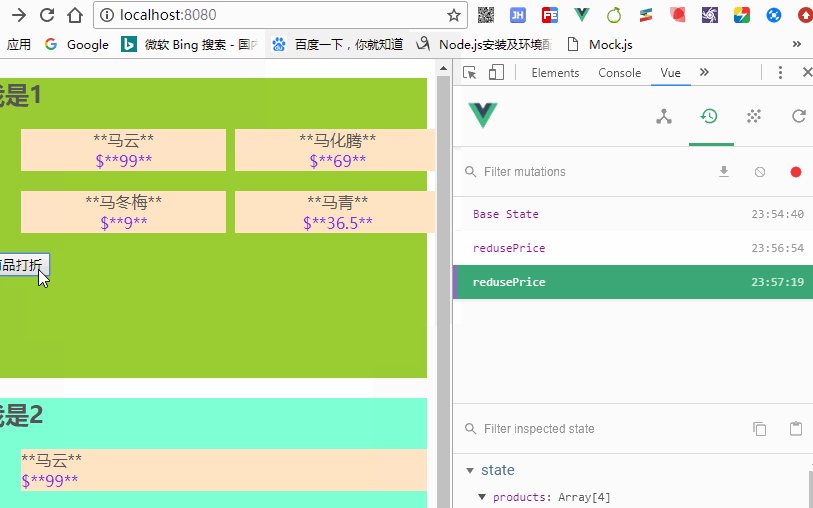
再回到页面中调用
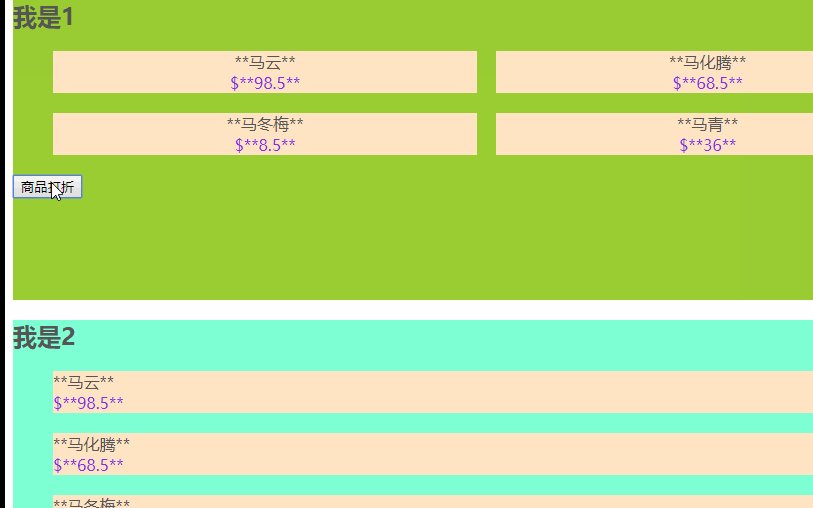
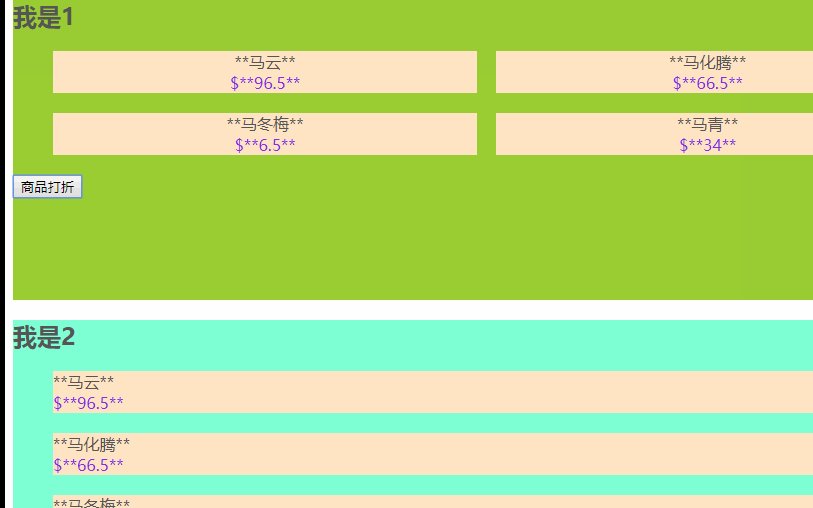
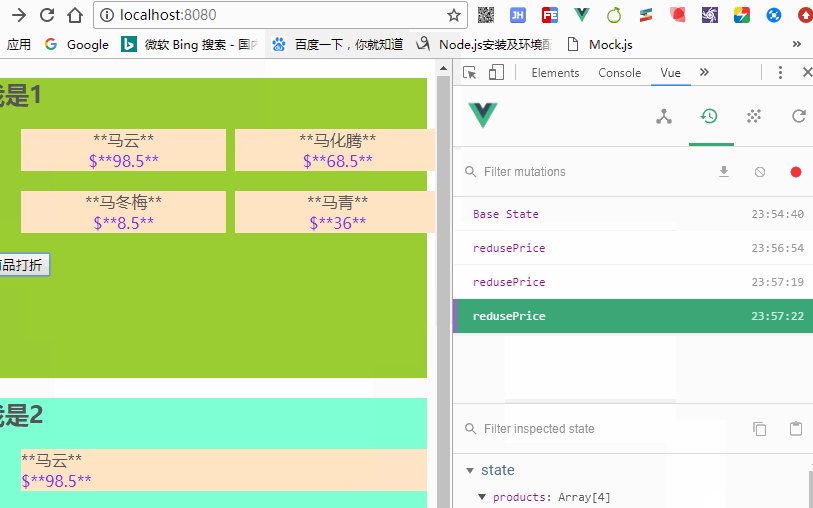
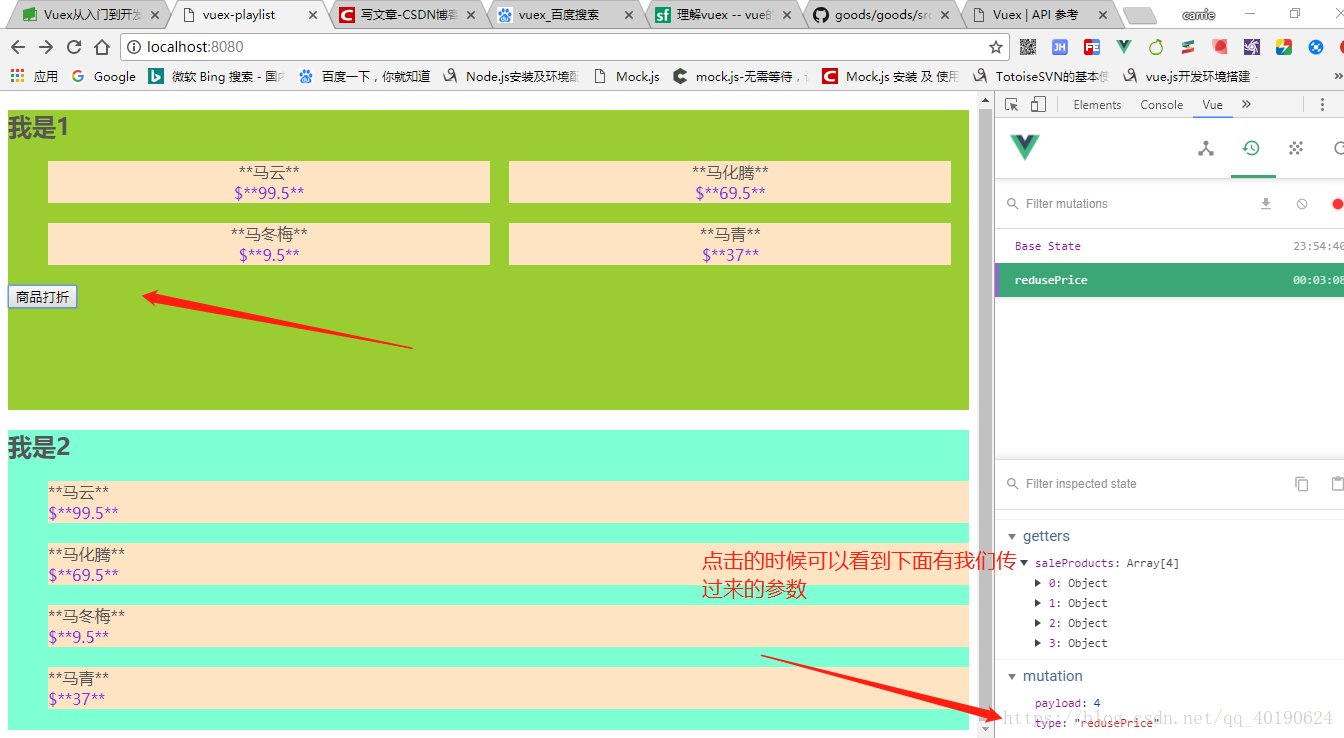
在mutation中写有方法有一个好处就是在页面可以看到效果:
actions:和mutations类似。不过actions支持异步操作。
如果我们设置点击时让其商品降价在3秒后执行,这个时候我们就需要actions
这样就不会在页面等3秒,但数据其实在走 了
如果我想在点击的时候传参进去