使用layer-list可以将多个drawable按照顺序层叠在一起显示,默认情况下,所有的item中的drawable都会自动根据它附上view的大小而进行缩放,
layer-list中的item是按照顺序从下往上叠加的,即先定义的item在下面,后面的依次往上面叠放
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape android:shape="rectangle" >
<solid android:color="#0000ff"/>
</shape>
</item>
<item android:bottom="25dp" android:top="25dp" android:left="25dp" android:right="25dp">
<shape android:shape="rectangle" >
<solid android:color="#00ff00" />
</shape>
</item>
<item android:bottom="50dp" android:top="50dp" android:left="50dp" android:right="50dp">
<shape android:shape="rectangle" >
<solid android:color="#ff0000" />
</shape>
</item>
</layer-list
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@drawable/layer_list"/>
</LinearLayout>
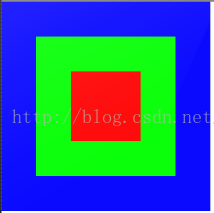
效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--设置距离父控件的距离-->
<item android:left="0dp" android:right="0dp" android:top="0dp">
<shape>
<!--设置边框的宽度和颜色-->
<stroke android:width="3dp" android:color="@color/gray" />
<!--设置填充的颜色-->
<solid android:color="#ffffff" />
<!--设置4个角的弧形半径-->
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" />
</shape>
</item>
</layer-list>布局
<RelativeLayout
android:id="@+id/title_bar"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/title_bar"
>效果