1.前言
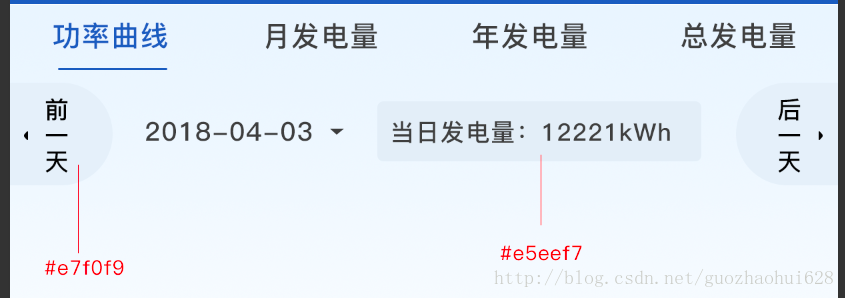
今天修改 UI 界面,如下图 左右两边“前一天 后一天”背景是一个【弧形+矩形】结合体,因为 shape 只能画 矩形、圆环 、椭圆,所以明显达不到要求,所以要么 使用图片 要么自定义 view 画出来,个人感觉都不太好,突然抖机灵 以前使用 layer-list 画 view 的阴影,感觉可以使用 layer-list 达到效果,果然。

2.简介
layer-list 本身 layer 就是图层的意思,所以 layer-list 字面上的意思就是 多个图层的集合体,使用它,我们可以将多个图层上下按照顺序叠加一起,当成一个整体 ,顺序规则是 前面的在下面 ,和 FrameLayout 是一样的叠加规则。
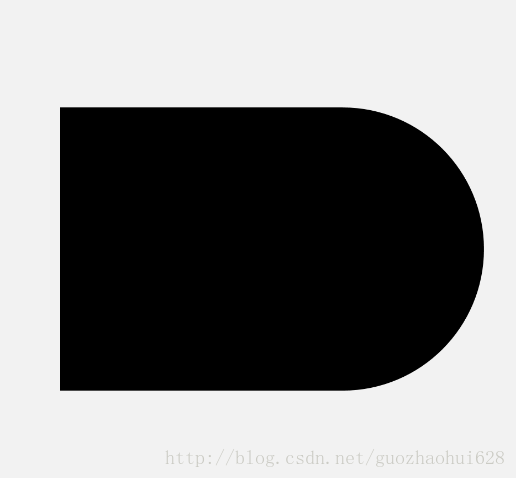
圆弧+矩形其实就是矩形和圆形在 layer-list 叠加显示,同时使用 layer-list 的属性偏移量即可
3.实现
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
>
<item android:right="25dp">
<shape android:shape="rectangle">
<solid android:color="@color/gray3" />
</shape>
</item>
<item android:left="25dp">
<shape android:shape="oval">
<size
android:width="50dp"
android:height="50dp" />
<solid android:color="@color/gray3" />
</shape>
</item>
</layer-list>
可能会发现设置到 background 后,体验不是很好,因为 UI 设计出来的显示并不完成,我们这里完成显示不太好看,设置下 margin 即可,将多余的设置到屏幕以外
android:layout_marginLeft="-16dp"ok 完成