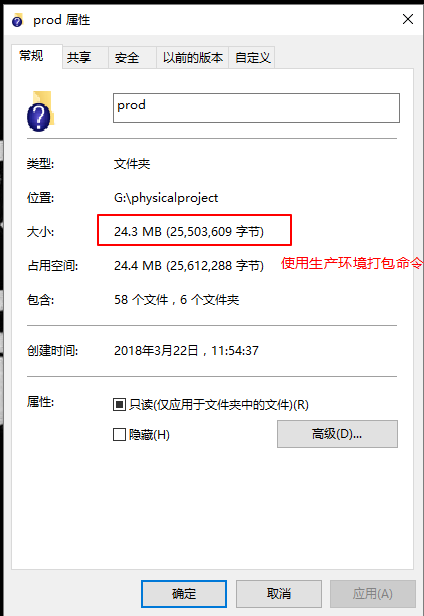
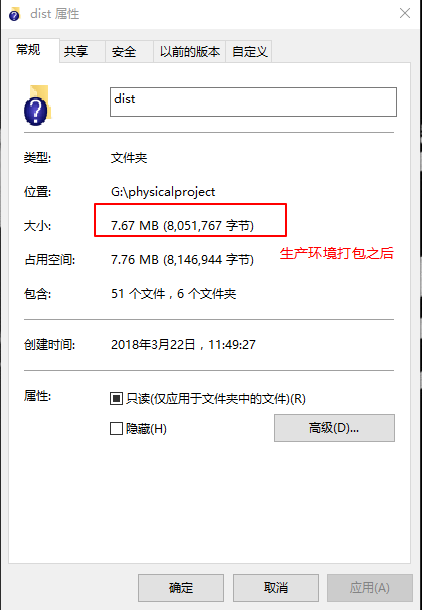
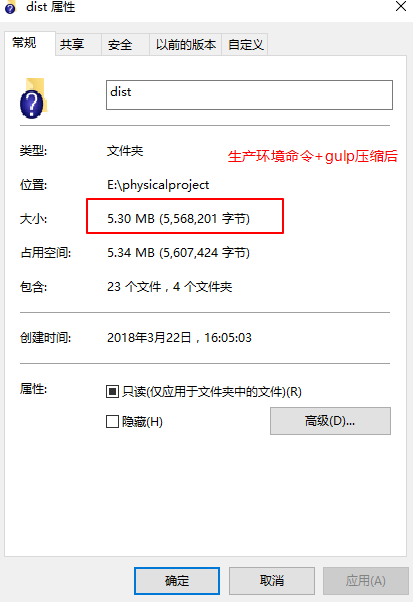
Angular4解决包过大的问题
猜你喜欢
转载自blog.csdn.net/ningmengbaby/article/details/79659800
今日推荐
周排行