前言:在初步学习angular6的过程中,因为是在是太新了,2018.05刚出了angular6,我是8月份刚学习,没有相应的教学视频,只能通过学习angular4再去看angular6的快速开发文档
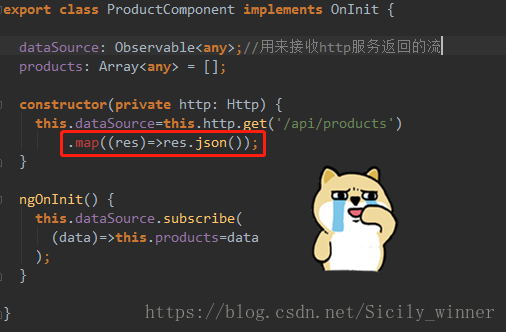
https://angular.cn/tutorial/toh-pt2#style-the-heroes因为我发现如果直接看文档,对于16年才碰过angular1的人,直接跳到angular6真的接受不能,完全不理解是怎么运转的,期间就发现我直接用angular4的map方法去转换数据成json格式会报错。
看了很多篇文章,有人说我improt错了,我也改成相应的import
但是还是不行map方法还是飘红,后来通过一位博客主的文章我才明白,版本不同方法实现也发生了变化,下面就是它的文章链接,有兴趣的人可以看一下
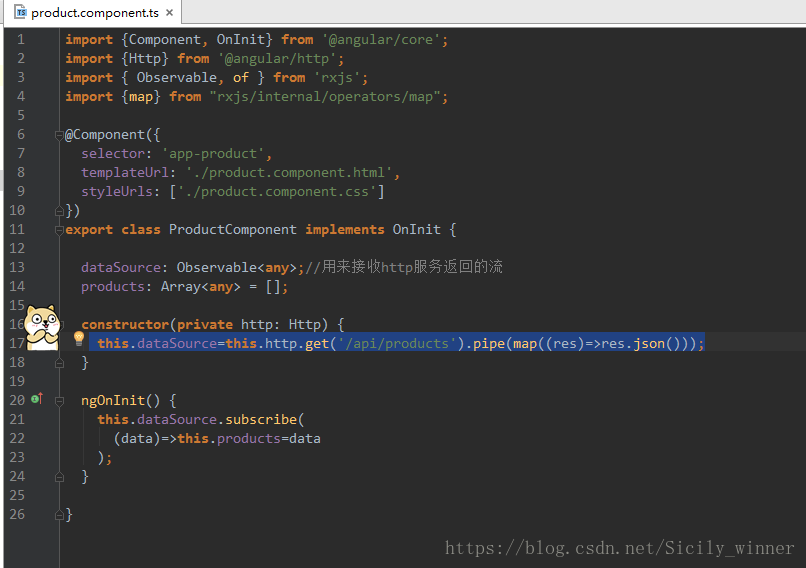
https://blog.csdn.net/afjaklsdflka/article/details/81276048搜到他文章的启发我将我的代码改成了下面的样子:
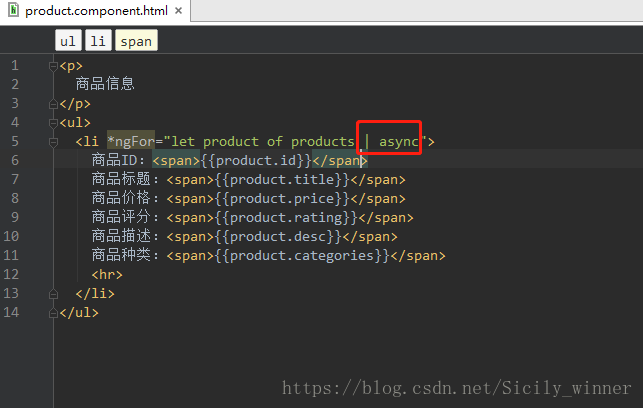
而对应我的html内容如下
<p>
商品信息
</p>
<ul>
<li *ngFor="let product of products">
商品ID:<span>{{product.id}}</span>
商品标题:<span>{{product.title}}</span>
商品价格:<span>{{product.price}}</span>
商品评分:<span>{{product.rating}}</span>
商品描述:<span>{{product.desc}}</span>
商品种类:<span>{{product.categories}}</span>
<hr>
</li>
</ul>浏览器显示效果如下:
扫描二维码关注公众号,回复:
2949954 查看本文章


-----------------------------------------------------------------------------------------------------
如果大家是使用管道去接接口的话demo如下:
html页面中
ts文件中
实际效果是一样的。
哈哈终于好了,控制台也不报map错误,结果也正常显示出来了,万岁!!感谢那位博主,解决方法搜索了很久。