1、看透网页布局的本质

2、盒模型
margin、border、padding、width、height
a、 border: 1px solid red (solid/dashed/dotted/double)
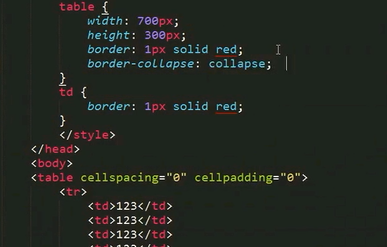
案例:table表格中 合并边框的写法
table {border-collapse:collapse}

案例:圆角边框(css3)
border-radius:5px;(4个角都是5px,最大是变成一个圆)
b、padding(内边距)
padding:1px 2px 3px 4px; (上 右 下 左)

c、magin

1.1文字水平居中和盒子水平居中的区别
text-align:center;(文字)
margin:0 auto;(盒子)
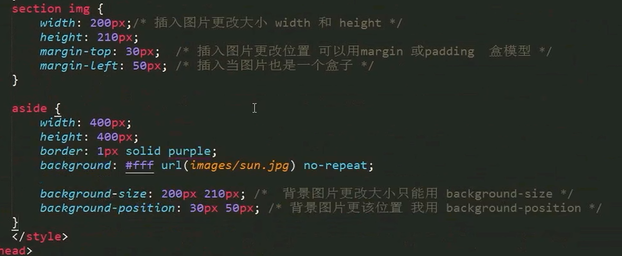
2.2、插入图片和背景图片的区别


3、清楚内外边距
一般是用来清除默认样式,解决不同浏览器的兼容性
*{margin:0;padding:0;}(一般不用)
工作中用法:
body{margin:0;padding:0;}

4、margin、padding注意点:
a、行内元素设置上下外边距不起作用,上下内边距也最好不要设置。

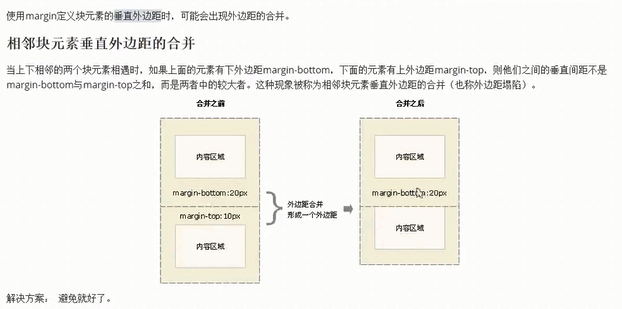
b、外边距合并(塌陷)的问题(遵循以大的边距为准)-----注意是块元素和块元素之间,行内块和行内元素没有这些问题。
场景一:(相邻块元素垂直外边距的合并,注意是上面的设置的margin-bottom、下面的设置的是margin-top)

避开 :上下的设置一个就好了,不同时出现
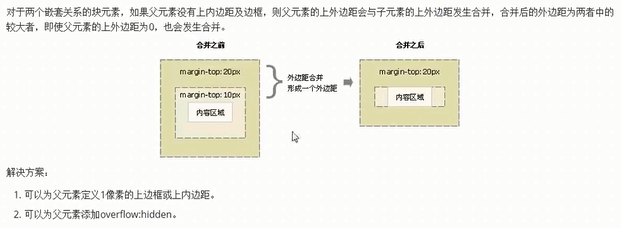
场景二:嵌套且相邻块元素垂直外边距的合并----嵌套和相邻及块级元素之间都是前提。


注意:就是说如果没有用解决方案时,被嵌套的元素的margin-top是始终是作用在父元素上的。
5、盒子模型的空间尺寸、实际尺寸

元素自己的border、padding会影响自己的实际尺寸的大小
注意:
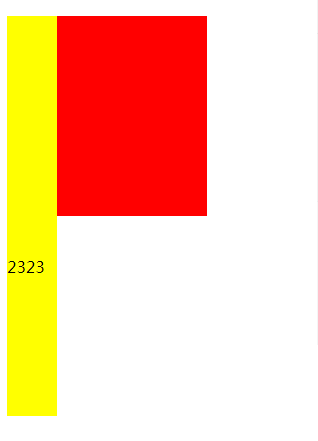
盒子(每个标签都可以看做一个盒子)没有给宽度时,padding、border不会影响盒子大小

注意:自己设置的pading或高度超过父元素大小时
会导致自己超出。

6、学会用盒子来看布局

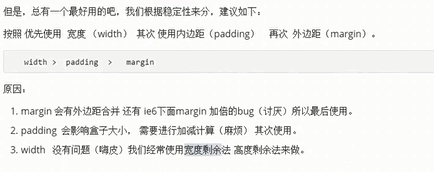
7、盒子模型布局稳定性

案例:宽度剩余法

8、css3盒模型
box-sizing:border-box;
