HTML5之canvas画布教你绘画小黄人
开发工具与关键技术:
作者:张赵敏
撰写时间:2019/1/25
Canvas画布:顾名思义绘画的基础,也是一幅画作的根。同样,我们学习技术也需要一步步往上走立好自己根,才能更好的成长。有一些东西总不能完美,但我们都有追求完美的心。
利用HTML5的canvas元素在网页上绘制图形,要使用canvas元素就必须在页面上给它定义canvas画布,这时你可以给画布添加一些样式,使你的画布变得更加精美
注意:定义画布的大小的时候记得不要给宽高带上单位喔,否则它会保错;如果你不给它定义大小它会有默认值的喔,想改变它的默认的大小直接设置宽高即可
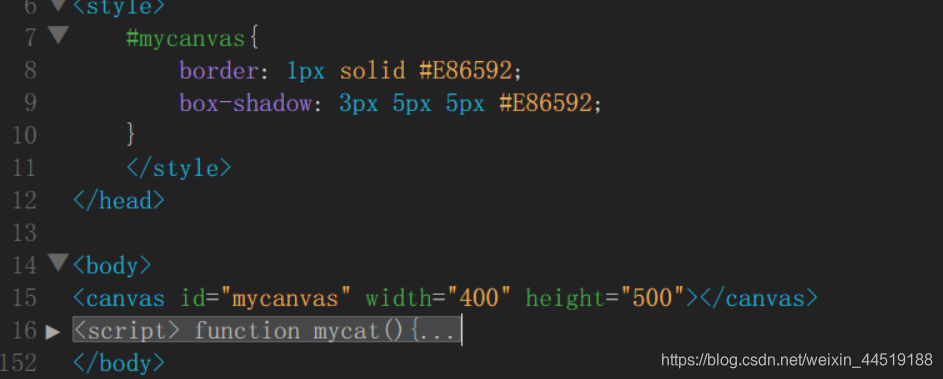
定义画布代码以及设定的样式代码如下截图:
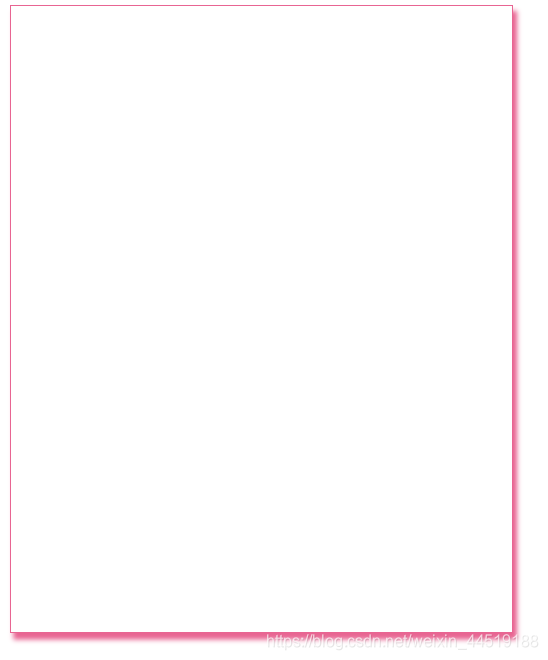
通过上面的截图简单的一句代码就可以实现画布了,一起看效果图是否真的那么神奇?
通过截图看到画布已经定义好了,可是怎么才能在上面增添色彩呢?HTML5 的 canvas 元素使用
JavaScript 在网页上绘制图像,通过在里面封装函数,函数在调用,即可得到你所绘的结果了
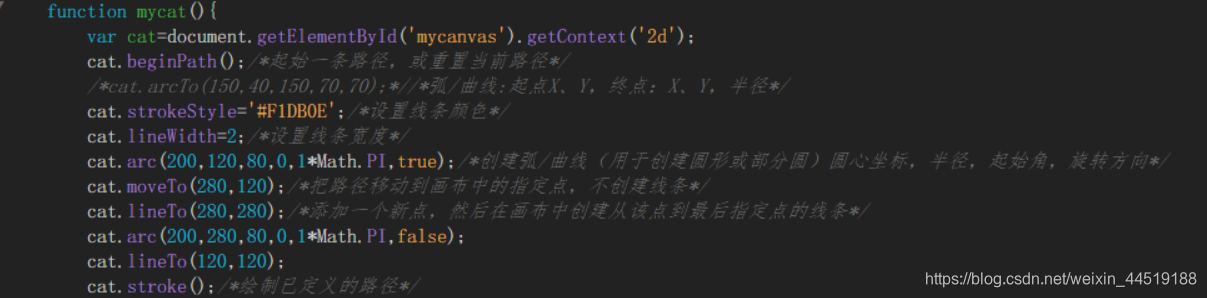
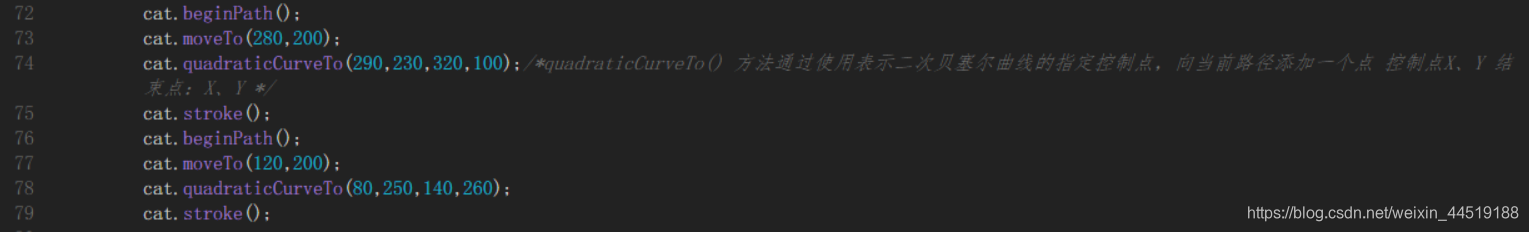
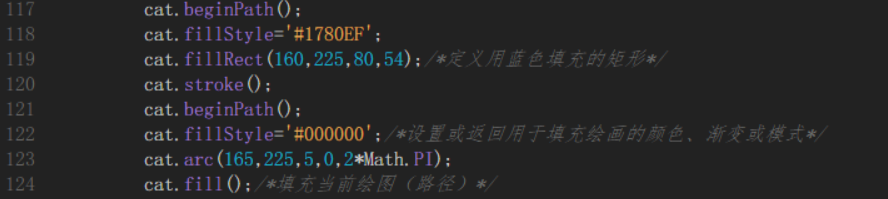
在代码中你会发现出现很多次cat.beginPath();cat.stroke();这两句代码,可能你嫌它重复而麻烦,但是它cat.beginPath()却是却定你的线条是否还接着上次的地方画下去,还是重头开始画;你画路径却不让出现也是无用功,最后还是要利用stroke() 绘制已定义的路径 ;由于很多代码重复,通过坐标位置确定线条的位置。
下面是一经典代码截图
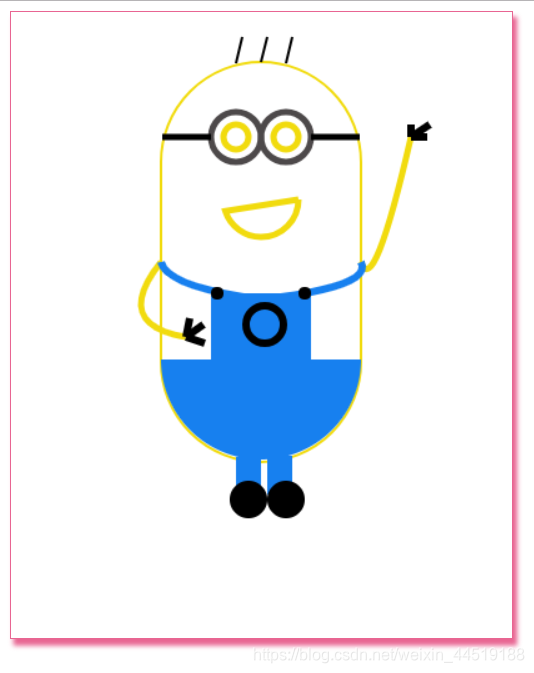
通过以上的代码截图,你是否开始期待canvas画布绘出的小黄人是怎样,小黄人或许会不完美甚至难看,但是也是通过自己的动手在画布画出来的,感觉很神奇的代码。下面是效果截图
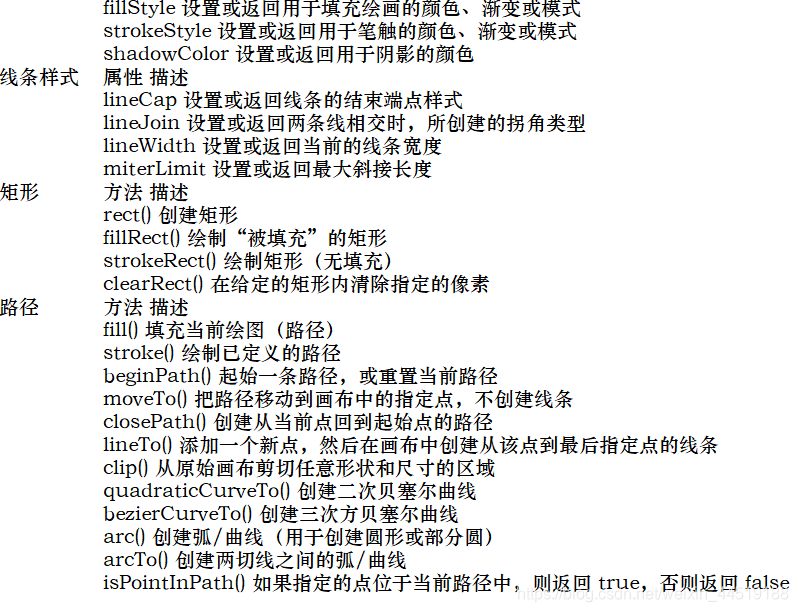
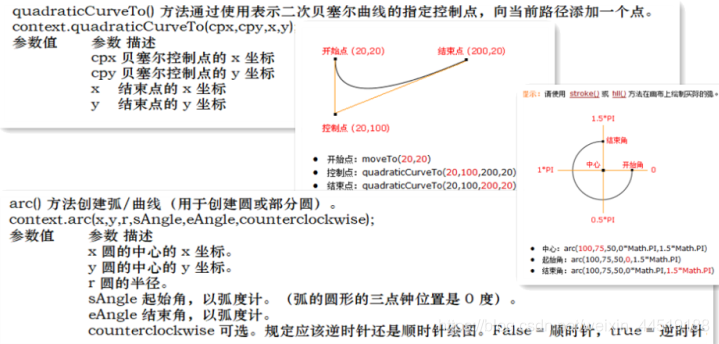
附一些画布属性截图: