版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yilanyoumeng3/article/details/88684612
我们在布局页面中,总要用到一些有关字体,元素宽度,高度等长度单位,一般pc端常用到像素单位,移动端用em,rem 单位,它们都有各自的特点,今天总结一下它们的特点、区别
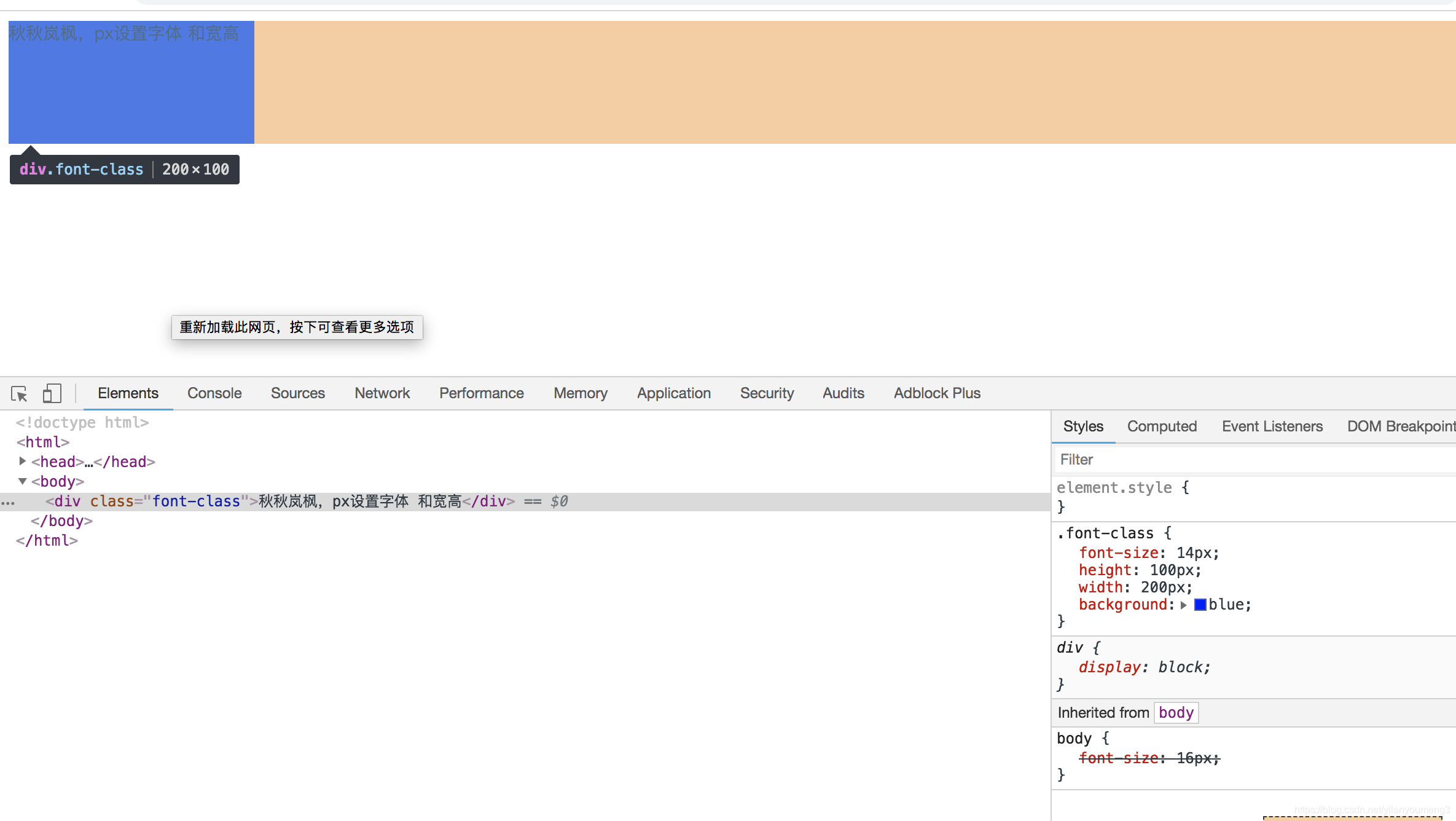
px是Pixel的缩写,也就是说像素是指基本原色素及其灰度的基本编码,由 Picture(图像) 和 Element(元素)这两个单词的字母所组成的,如同摄影的相片一样,数码影像也具有连续性的浓淡阶调。如下图例子:

px是固定大小的单位,像素的计算针对(电脑/手机)屏幕的,一个像素就是屏幕上的一个点,即屏幕分辨率的最小单位。
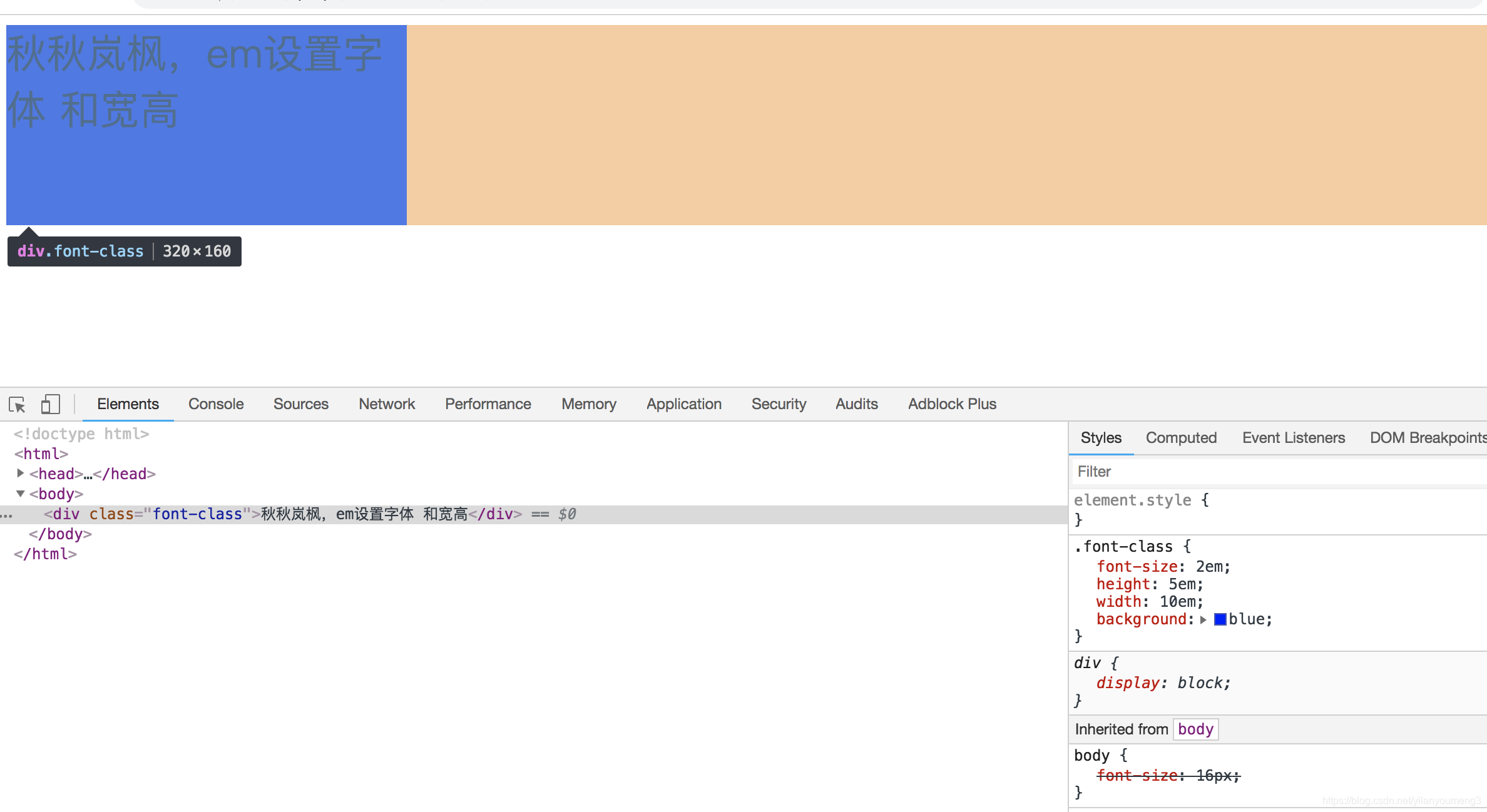
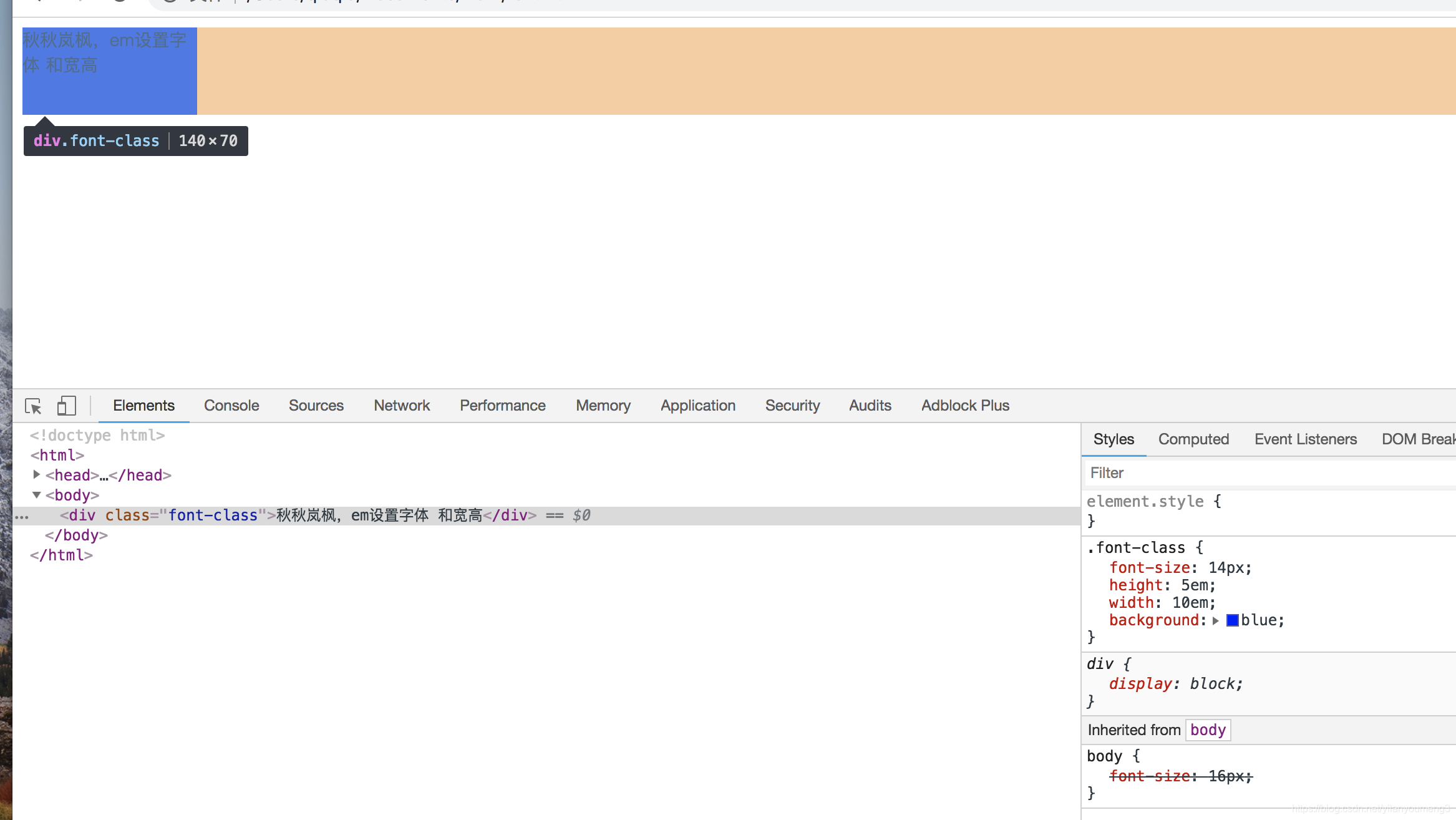
em是emphasize缩写,是一个相对长度单位。相对于当前对象内文体的字体尺寸。如果没有人为设置当前对象内文本的字体尺寸,那么它相对的是浏览器默认的字体尺寸(16px), 基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值,比较适合移动端设置,特别是响应式,运用较多,em在国外用的比较多如下图例子


pt单位名称为点(Point),绝对长度单位一般老版本的table使用长度大小单位但是基本上没有再使用。
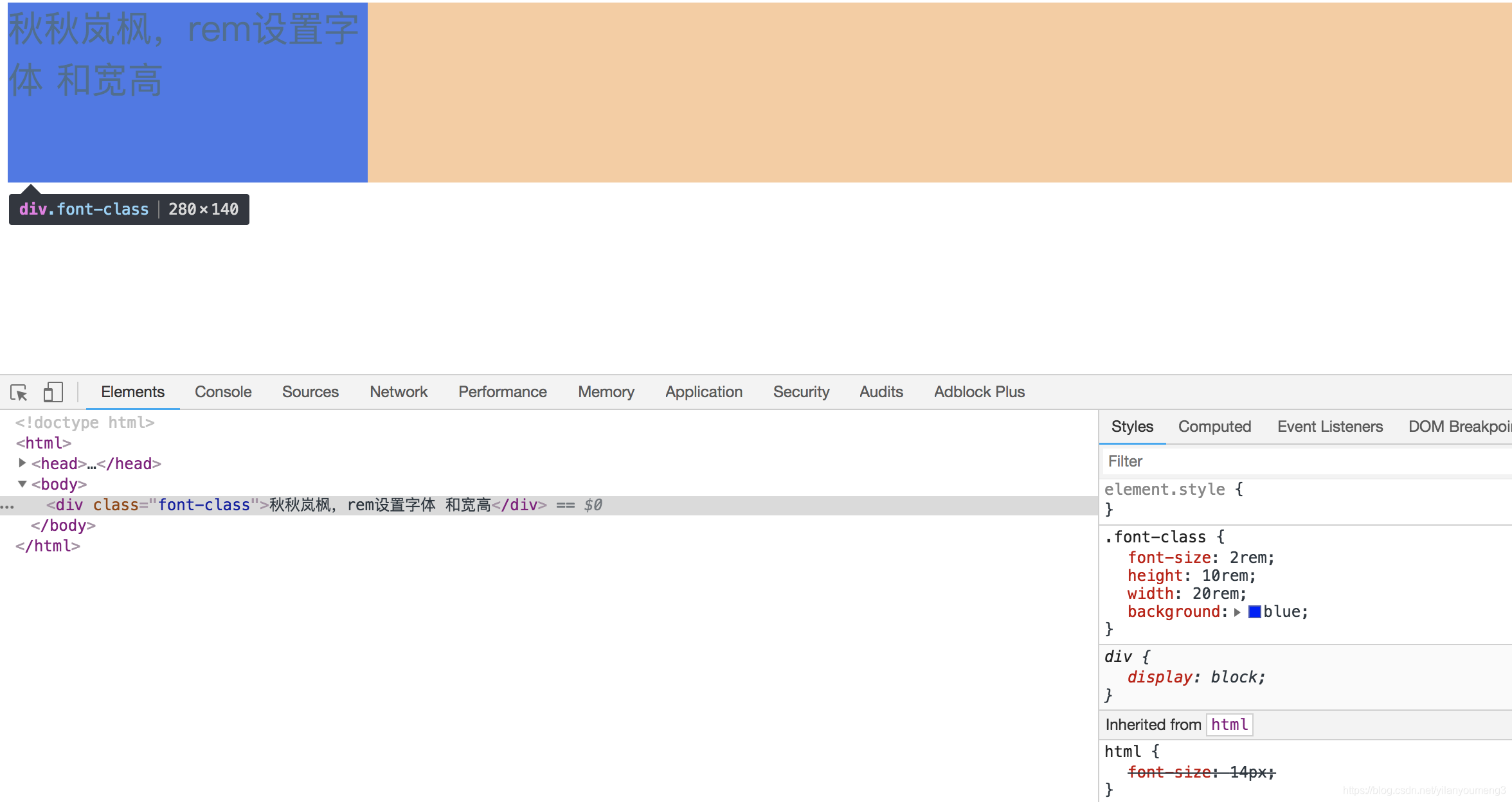
rem(font size of the root element) 是css3新增的相对长度单位,它的出现弥补了em不能解决的问题,em是相对于父元素的字体大小,当父级元素字体大小改变时,又得重新计算。rem只相对于根目录
即HTML元素。所以只要在html标签上设置字体大小。文档中的字体大小都会以此为参照标准,比较适用于自适应布局。 如下图例子:

几种单位都有各自的优点和缺点,建议根据情况而定