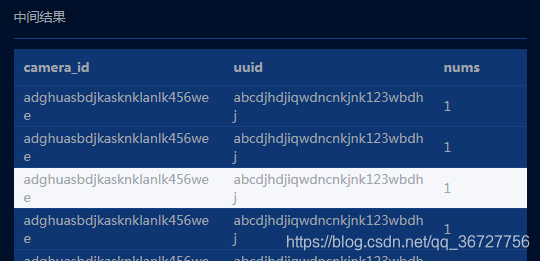
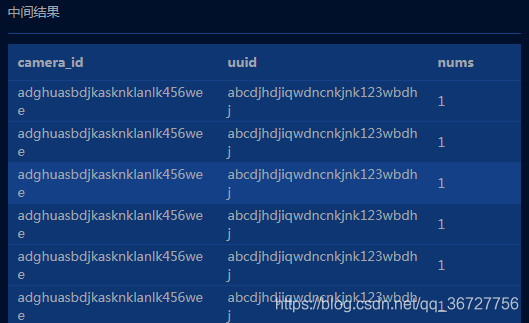
vue使用element-ui表格移入修改tr背景色
猜你喜欢
转载自blog.csdn.net/qq_36727756/article/details/85252512
今日推荐
周排行