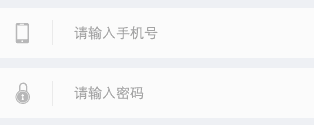
要实现图标垂直对齐效果,使左边的图标与右边Input框在同一水平线上

但是 ,总会出现莫名的空白部分,为父元素设置的vertical-align:middle不起作用

看了CSS深入理解vertical-align与line-height的基友关系大概明白了出现空白的原因与解决方法
文章很长,简单总结一下:
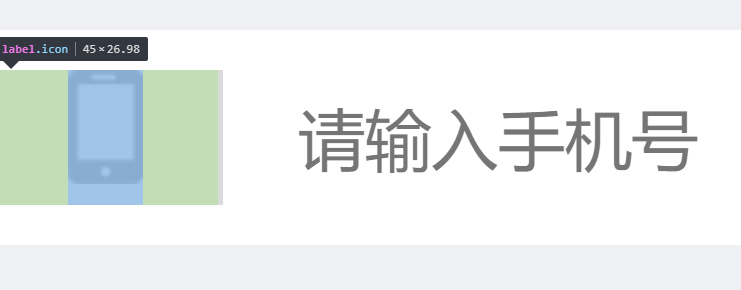
vertical-align的默认值是baseline,即基线对齐,而基线是字母x的下边缘(想了一下应该是四线三格的第三条线),而字符本身是有高度的。
消除图片与容器的间隙:
1.让vertical-align失效:
img{display:block}2.使用其他的vertical-align值: top/bottom/middle都可以
3.直接修改line-height值: 只要行高足够小,实际文字占据的高度的底部就会在x的上面,下面没有了高度区域支撑,自然,图片就会有容器底边贴合在一起
4.line-height为相对单位,font-size间接控制: 例如line-height:1.6或者line-height:160%之类,可设置font-size:0;
关于垂直居中:
为图片的父容器设置line-height为相对单位,为图片设置vertical-align:middle;
关于出现这个现象的原理和相关的复杂现象还是得看CSS深入理解vertical-align与line-height的基友关系