元素的垂直对齐方式
元素的垂直对齐方式,在以后的运用中会经常用到,并且会在重置样式中用到,因此需要大家注意一下
源代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>元素的垂直对齐方式</title>
<meta name="descrption" content="">
<meta name="keywords" content="">
<style type="text/css">
/*
vertical-align 一行行内元素,或者文字的水平对齐方式
vertical-align:top; 元素以顶线对齐
vertical-align:middle; 元素以中线对齐
vertical-align:baseline; 元素以基线对齐 默认为基线对齐
vertical-align:bottom; 元素以底线对齐
*/
.one{
font-size:20px; /* 设置文字的大小 */
}
.two{
font-size:50px;
}
.three{
font-size:100px;
}
span{
border:2px solid pink;
/* vertical-align:top; 元素以顶线对齐 */
/* vertical-align:middle; 元素以中线对齐 */
/* vertical-align:baseline; 元素以基线对齐 */
vertical-align:bottom; /* 元素以底线对齐 */
}
li{
width:100px;
height:100px;
background-color:pink;
display:inline-block; /* 设置为行块标签 */
vertical-align:top; /* 默认为baseline,但是当没有内容时,会以底线为基线对齐,所以会不齐 设置一下其他对齐方式就好 */
}
/* 可以把行块元素看做是一个比较大的文字
行块元素是会受到vertical-align的影响
行块元素中没有文字内容时,基线为元素底部
有文字内容时为文字内容的底部 */
</style>
</head>
<body>
<p>
<span class="one">我是</span>
<span class="two">一名</span>
<span class="three">程序员</span>
</p>
<ul>
<li></li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>
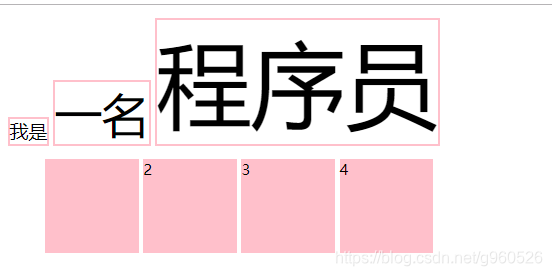
效果图如下: