❀外边距塌陷
今天来说说外边距塌陷问题,其实本来应该会有更大的收获,但是今天的时光,我下午却用来打游戏了(一直赢),很开心,但是一想到自己什么也没干,就有点愧疚,下面来说说外边距塌陷
什么是外边距塌陷?一定要有以下几点:
- 产生在嵌套元素中(父元素与子元素)
- 垂直方向上的外边距合并现象(margin-top和margin-bottom)
下面我们来看看到底是什么情况吧!
html代码:
<div class="father">
<div class="son"></div>
</div>
css样式:
<style>
*{
margin: 0;
padding: 0;
}
.father{
width:300px;
height:300px;
background-color:pink;
}
.son{
width:100px;
height:100px;
background-color:skyblue;
}
</style>
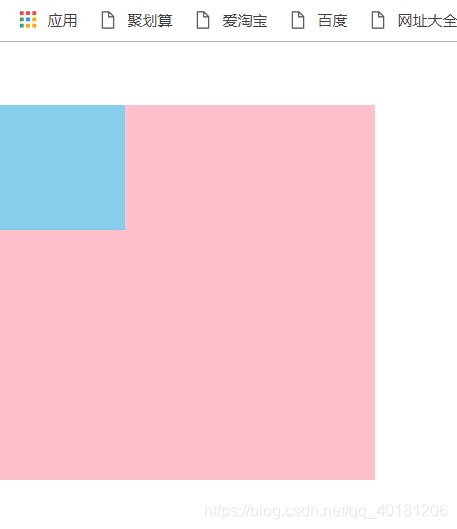
如下图效果:

给子元素设置上边距
<style>
*{
margin: 0;
padding: 0;
}
.father{
width:300px;
height:300px;
background-color:pink;
}
.son{
width:100px;
height:100px;
background-color:skyblue;
margin-top:50px;
}
</style>
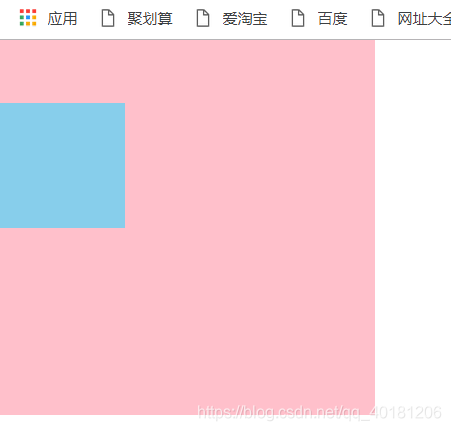
如图效果:会发现有了上边距,并且父元素也跟着有了外边距,这就是外边距塌陷,但并不是我们想要的结果,那么我们应该怎么解决?

解决方案:
- 给父元素加边框border
- 给父元素加内边距padding
- 给父元素加overflow:hidden
<style>
*{
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background-color: pink;
/*border: 1px solid pink;*/
/*padding: 1px;*/
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
margin-top: 50px;
}
</style>
三种添加方式如代码,图片就是下面所展示的,外边距塌陷问题也就由此得到了解决:

今天就到这里了,另外游戏真的太好玩了,但是我的得控制我自己,少玩有益健康,希望明天可以收获更多并进行分享