版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/boonyaxnn/article/details/65038237
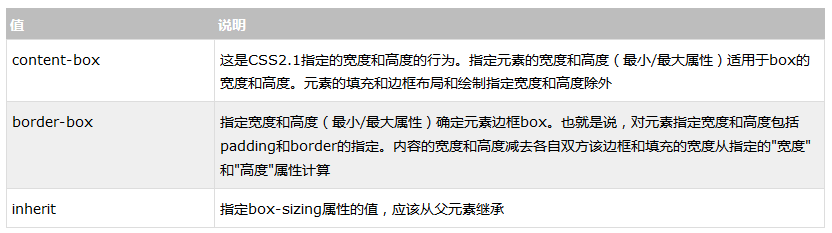
CSS3 box-sizing属性指定两个boxes接壤。
<!DOCTYPE html>
<html>
<title>box-sizing</title>
<meta charset="utf-8">
<head>
<style type="text/css">
* {
box-sizing: border-box;
}
.header{
border: 1px solid #5D086A;
padding: 15px;
}
.left{
width: 30%;
float: left;
padding: 15px;
border: 1px solid #5D086A;
}
.right{
width: 60%;
float: left;
padding: 15px;
border: 1px solid #5D086A;
}
</style>
</head>
<body>
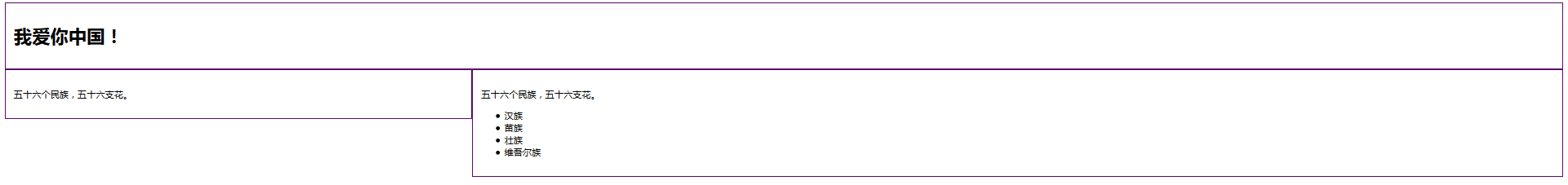
<div class="header">
<h1>我爱你中国!</h1>
</div>
<div class="left">
<p>五十六个民族,五十六支花。</p>
</div>
<div class="right">
<p>五十六个民族,五十六支花。</p>
<ul>
<li>汉族</li>
<li>苗族</li>
<li>壮族</li>
<li>维吾尔族</li>
</ul>
</div>
</body>
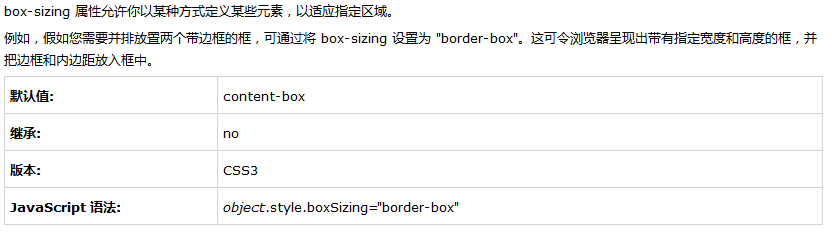
</html>属性定义及使用性说明
语法:
* {
box-sizing: border-box;
}