在w3school上看box-sizing的介绍是:
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
语法
box-sizing: content-box|border-box|inherit;
| 值 | 描述 |
|---|---|
| content-box | 这是由 CSS2.1 规定的宽度高度行为。 宽度和高度分别应用到元素的内容框。 在宽度和高度之外绘制元素的内边距和边框。 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
完全看不懂。 其实box-sizing就是规定了如何根据width、height来计算盒模型的大小(不包括margin),或者说规定了width、height包括了盒模型的哪些部分。盒模型如下图所示:
对于content-box: width = content width
对于padding-box:width = content width + padding
对于border-box:width = content width + padding +border
也就是说,content-box下的大小只就是content的大小,padding-box下的大小包含content+padding,border-box下的大小包括content+padding+border。
如果还不懂,来看个例子就明白了:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 30px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
</head>
<body>
<div class="border-box">xxxx</div>
<div class="content-box">xxxx</div>
<div class="padding-box">xxxx</div>
</body>
</html>
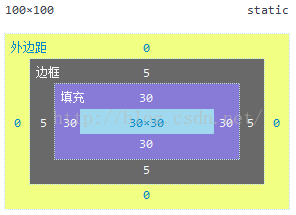
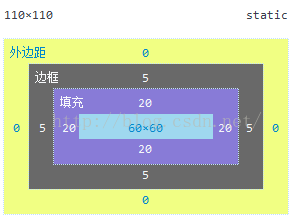
按F12,查看各自的盒模型:
对于border-box:width = content width + padding +border,元素width设定是100,padding=30,border=5,因此可以计算出content width为30,高同理。
对于content-box:width = content width,元素width设定是100,padding=20,border=5,因此整个盒子宽是150,和左上角150*150吻合。
padding-box:width = content width + padding ,元素width设定是100,padding=20,border=5,因此content width=60而且整个盒子宽是110。
需要说明的是,IE和chrome只支持content-box和border-box,padding-box和content-box表现是一样的,火狐浏览器支持padding-box,因此建议在火狐浏览器中运行上面的例子。
另外,box-sizing属性在火狐浏览器中写作:-moz-box-sizing,在safari中写作:-webkit-box-sizing。
这下应该能明白了吧,再回过头去看w3school的解释,也就好理解了。