盒模型问题
在IE5.x以及IE6~7的怪异(Quirks)模式下,边框和内距都包含在宽度或高度以内。而在标准的浏览器中,宽度和高度仅仅包含内容的高度或者宽度,除去了边框和内距两个区域,这样势必给Web设计师处理效果增添了很多的麻烦
box-sizing属性
为了解决上述的问题,CSS3添加了一个盒模型属性box-sizing,能够事先定义盒模型的尺寸解析方式。
- 语法:
box-sizing: content-box | border-box | inherit - 不同的属性介绍
content-box:默认值,让元素维持W3C的标准盒模型。元素的高度或者宽度(width/height)等于元素边框宽度(border)加上元素内距(pading)加上元素宽度或者高度(content width/height)。即element width/height = border +padding+content width/heightborder-box:此值会重新定义CSS2.1中盒模型组成的模式,让元素维持IE传统的盒模型。元素的高度或宽度等于元素内容的高度或者宽度。从盒模型可知,这里的内容的宽度或高度包含了元素的border,padding,所以内容的宽度或者高度等于盒子的宽度或者高度-边框-内距inherit:此值使元素继承父元素的盒模型模式
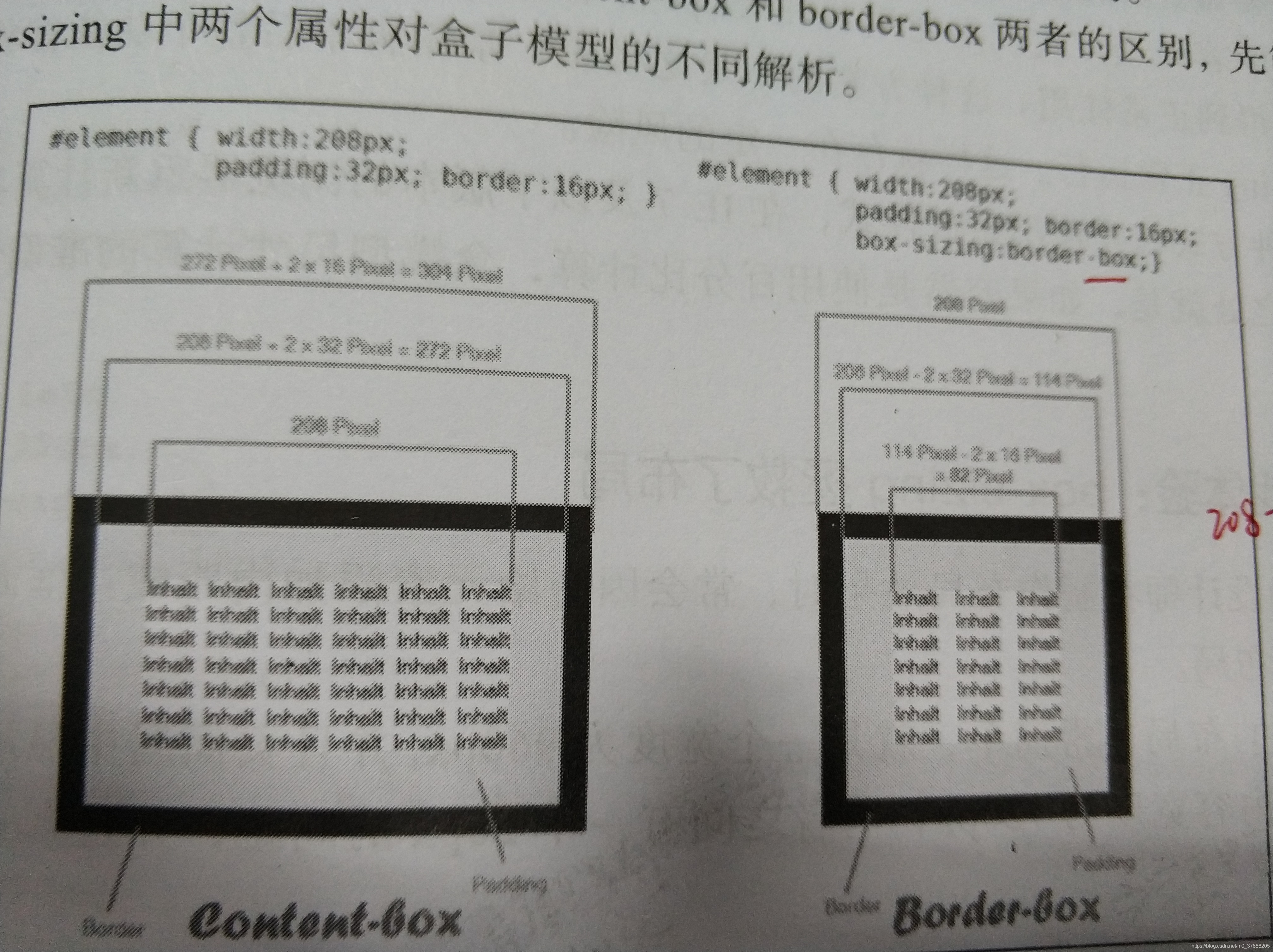
为了更形象地看出box-sizing中content-box和border-box两者的区别,可以通过下面的图解释。