Theme Widget可以为Material APP 定义主题数据(ThemeData),Material组件库里很多Widget都使用了主题数据,如导航栏颜色、标题字体、Icon样式等。Theme内会使用InheritedWidget来为其子树Widget共享样式数据。
ThemeData
ThemeData是Material Design Widget库的主题数据,Material库的Widget需要遵守相应的设计规范,而这些规范可自定义(部分),所以我们可以通过ThemeData来自定义应用主题,我们可以通过Theme.of方法来获取当前的ThemeData。
我们看看ThemeData部分数据:
ThemeData({ Brightness brightness, //深色还是浅色 MaterialColor primarySwatch, //主题颜色样本,见下面介绍 Color primaryColor, //主色,决定导航栏颜色 Color accentColor, //次级色,决定大多数Widget的颜色,如进度条、开关等。 Color cardColor, //卡片颜色 Color dividerColor, //分割线颜色 ButtonThemeData buttonTheme, //按钮主题 Color cursorColor, //输入框光标颜色 Color dialogBackgroundColor,//对话框背景颜色 String fontFamily, //文字字体 TextTheme textTheme,// 字体主题,包括标题、body等文字样式 IconThemeData iconTheme, // Icon的默认样式 TargetPlatform platform, //指定平台,应用特定平台控件风格 ... })
上面只是ThemeData的一小部分属性,完整列表读者可以查看SDK定义。上面属性中需要说明的是primarySwatch,它是主题颜色的一个样本,通过这个样本可以在一些条件下生成一些其他的属性,例如,如果没有指定primaryColor,并且当前主题不是深色主题,那么primaryColor就会默认为primarySwatch指定的颜色,还有一些相似的属性如accentColor、indicatorColor等也会受primarySwatch影响。
示例
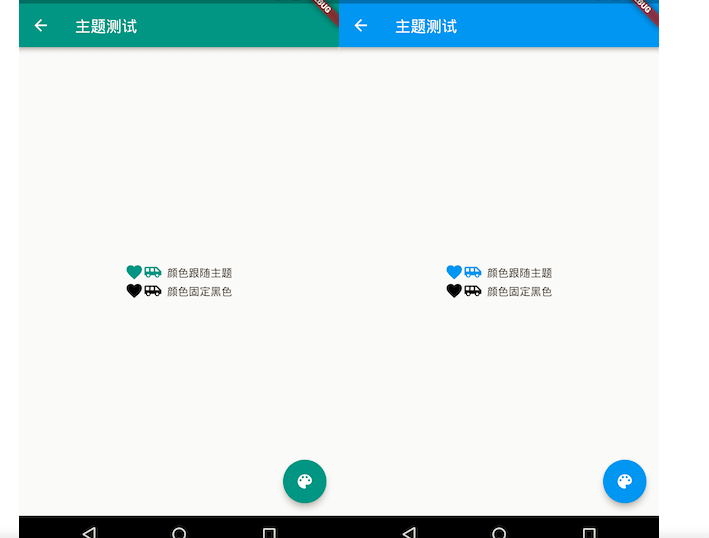
我们实现一个路由换肤功能:
class ThemeTestRoute extends StatefulWidget { @override _ThemeTestRouteState createState() => new _ThemeTestRouteState(); } class _ThemeTestRouteState extends State<ThemeTestRoute> { Color _themeColor = Colors.teal; //当前路由主题色 @override Widget build(BuildContext context) { ThemeData themeData = Theme.of(context); return Theme( data: ThemeData( primarySwatch: _themeColor, //用于导航栏、FloatingActionButton的背景色等 iconTheme: IconThemeData(color: _themeColor) //用于Icon颜色 ), child: Scaffold( appBar: AppBar(title: Text("主题测试")), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ //第一行Icon使用主题中的iconTheme Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Icon(Icons.favorite), Icon(Icons.airport_shuttle), Text(" 颜色跟随主题") ] ), //为第二行Icon自定义颜色(固定为黑色) Theme( data: themeData.copyWith( iconTheme: themeData.iconTheme.copyWith( color: Colors.black ), ), child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Icon(Icons.favorite), Icon(Icons.airport_shuttle), Text(" 颜色固定黑色") ] ), ), ], ), floatingActionButton: FloatingActionButton( onPressed: () => //切换主题 setState(() => _themeColor = _themeColor == Colors.teal ? Colors.blue : Colors.teal ), child: Icon(Icons.palette) ), ), ); } }