目录
在这之前我们复习完了html,是不是感觉很简单,没错,就是很简单,不过那都是以前的html用法了,现在有更高级的H5等着我们,冲鸭,小伙伴们。
- 常用新标签
H5的到来,基本上算得上一次前端的工业革命了,它带来了很多新的思想,很多新的工具。
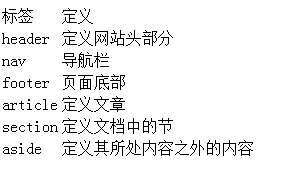
如图。

这就是H5新加的常用的标签,这些新加的标签其实就意味着div,H5的这次修改让代码的可视性更加的明显了。
- datalist标签
定义选项列表,与input元素配合使用。
<input type="text" value="输入明星" list="star">
<datalist id="star">
<option>杨超越</option>
<option>邓紫棋</option>
<option>袁姗姗</option>
</datalist>

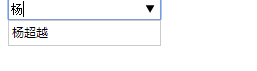
这个其实就很类似与我们常用浏览器的搜索框,有没有,有没有,这个就是input标签里用list=“datalist标签里的id值即可”,剩下的和下拉框很类似。总体的这个功能就是能通过你输入的关键字快速的显示信息。
- fieldset标签
fieldset元素可将表单内相关元素分组,打包与legend连用。
<fieldset>
<legend>用户登录</legend>
用户名:<input type="text"><br/>
密码:<input type="password">
</fieldset>
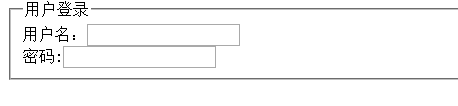
效果如下。

其实这样写的好处还是一个,是为了增加可视性。H5绝大部分增加都是为了更好的用户体验和方便程序员。
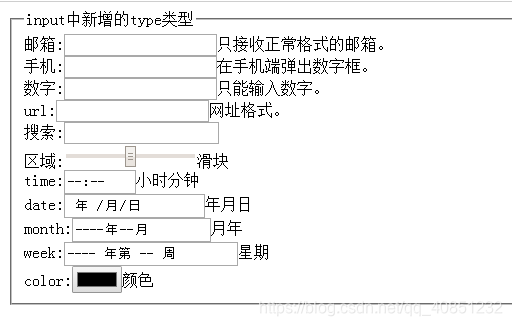
- HTML5新增加的input中的type类型
<form action="" method="get">
<fieldset>
<legend>input中新增的type类型</legend>
邮箱:<input type="email"/>只接收正常格式的邮箱。<br/>
手机:<input type="tel"/>在手机端弹出数字框。<br/>
数字:<input type="number"/>只能输入数字。<br/>
url:<input type="url"/>网址格式。<br/>
搜索:<input type="search"/><br/>
区域:<input type="range"/>滑块<br/>
time:<input type="time"/>小时分钟<br/>
date:<input type="date"/>年月日<br/>
month:<input type="month"/>月年<br/>
week:<input type="week"/>星期<br/>
color:<input type="color">颜色<br/>
</fieldset>
</form>

- input新增的属性
(一)placeholder:占位符提供可描述输入字段预期值的提示信息。简单的说就是在输入框你没有输入的时候会存在提示,一旦你输入了,该提示符就会自动取消。
(二)autofocus:规定当前页面加载时,input元素应该自动获得焦点。
(三)multiple:多文件上传。与type=“file”配合使用。<input type="file" multiple>
(四)autocomplete:规定表单是否应该启用自动完成功能,有两个值,一个是on,一个是off,on代表记录已经输入的值,默认为on。
用法:记录了我们之前用表单提交输入过的数据,方便下次使用,下次输入关键部分就可以了,这个属性和datalist标签很像。
注意:(一)autocomplete首先需要提交按钮。(二)表单必须要有name属性。
<input type="text" autocomplete name="haha"/>
(五)required:规定输入框内容不能为空。
(六)assesskey:规定激活(使元素获得焦点)元素的快捷键,采用ctrl+字母的形式。
<input type="text" accssskey="s">这就意味着该输入框可以用ctrl+s键获得焦点。
- 新增的多媒体标签
(一)embed:插入多媒体。
<embed src=""/>此方法一般你想要的视频,比如优酷都会提供,直接复制即可。
(二)audio:插入音频。
<audio src=""></audio>
autoplay:自动播放
controls:显示控件
loop:设置循环—其中无限循环为loop=“-1”。
兼容性写法
<audio controls autoplay>
<source src=""/>
</audio>
在source里面可以写这个音频的所有格式。
(三)video:插入视频。
<video src=""></video>
autoplay:自动播放
controls:显示控件
loop:设置循环—其中无限循环为loop=“-1”。
兼容性写法
<video controls autoplay>
<source src=""/>
</video>
在source里面可以写这个视频的所有格式。