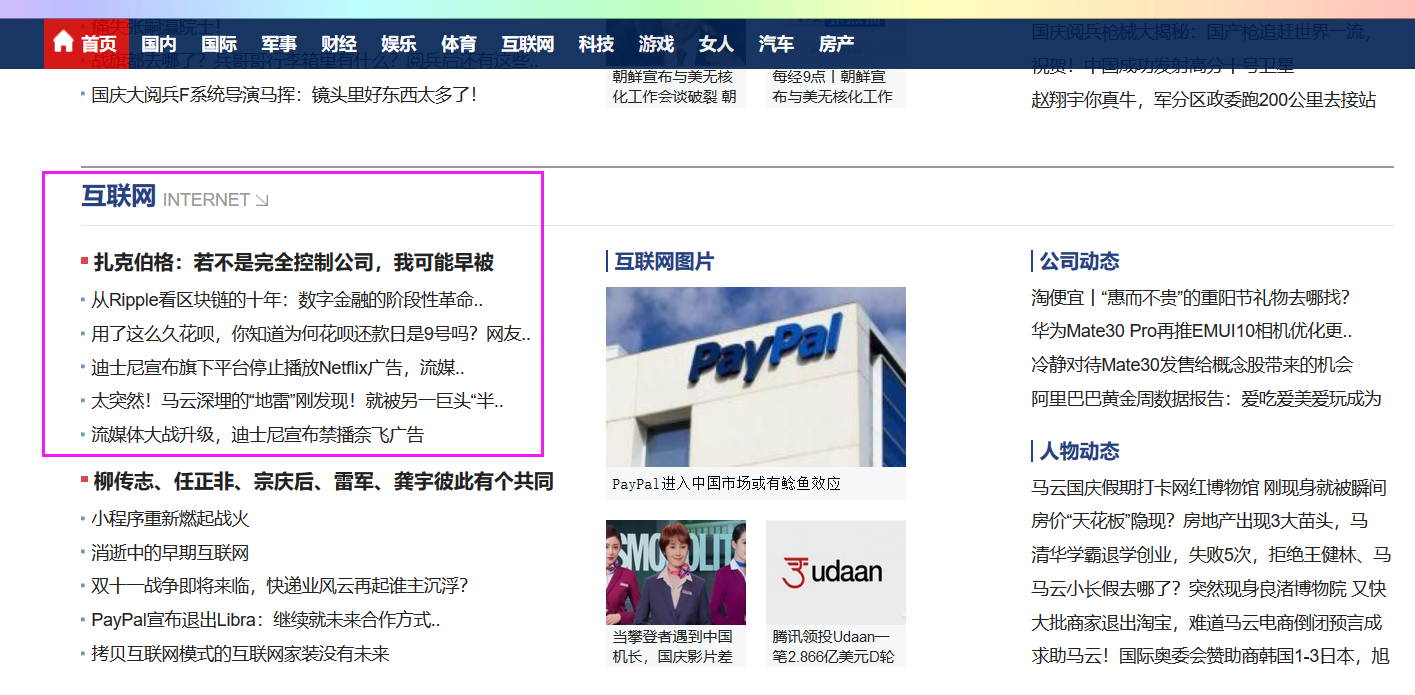
我们通过之前的基础知识,仿照百度新闻列表写一个自己的简易新闻列表。先看看百度新闻大概样式:

1.1. 在title标签里写上新闻列表,可以在浏览器上头显示
<title>简易新闻列表</title>
1.2. 在body里的h1标签写入内容:热点要闻。我们再去网上下载一张箭头图片(图片命名为icon_jiantou.PNG,放在与index同路径下的img文件夹里。),一并写在h1里面。
<h1>热点要闻 <img src="img/icon_jiantou.PNG"></h1>
<hr/>
<!--hr表示以水平线分割-->
<!--注意:img是单标签,src后面跟的是图片的地址。-->
2.1. 添加带符号的列表,我们用到一个新标签: ul。在列表中可能会有若干个列表项,每个列表项我们用 li 表示。
<ul>
<li>主席会见德国总统</li>
<li>强业兴农</li>
<li>5G基站</li>
</ul>
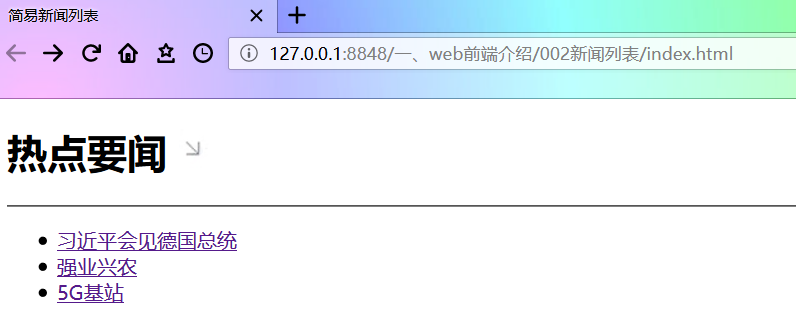
2.2. 我们回到页面上观察。
2.3. 点击鼠标发现,上图显示的内容文字是不可以点击的。跟百度新闻的文字内容不一样,百度新闻可以打开新的页面。我们可以用到一个新的标签属性来解决,叫做超链接(把新闻的url地址复制过来,粘贴在href后面)。
<ul>
<li><a href="http://news.cctv.com/2019/09/06/ARTI4E6Acb5MtTgYswiOZHEQ190906.shtml">主席会见德国总统</a></li>
<li><a href="http://news.cctv.com/2019/09/06/ARTIu7zidAWHhEI3NQXtCEHL190906.shtml">强业兴农</a></li>
<li><a href="http://baijiahao.baidu.com/s?id=1643943135034764037">5G基站</a></li>
<!--a标签是双标签-->
</ul>
3.1. 通过前面的步骤我们已经会做一个简易新闻列表了。但是我不想用符号来显示列表,想把列表改为数字,可以这样做:
<ol>
<li><a href="http://news.cctv.com/2019/09/06/ARTI4E6Acb5MtTgYswiOZHEQ190906.shtml">主席会见德国总统</a></li>
<li><a href="http://news.cctv.com/2019/09/06/ARTIu7zidAWHhEI3NQXtCEHL190906.shtml">强业兴农</a></li>
<li><a href="http://baijiahao.baidu.com/s?id=1643943135034764037">5G基站</a></li>
</ol>
这个时候就变成数字排序了:
4.1. 简单总结一下这个案例中的知识点:
1)超链接:属性名字是href,要填写打开网页的地址
<a href="http://news.cctv.com/2019/09/06/ARTI4E6Acb5MtTgYswiOZHEQ190906.shtml">主席会见德国总统</a>
2)图片标签:属性src中填写的是图片路径
<img src="img/icon_jiantou.PNG">
3)ul / ol和 li 的列表组合:
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
<li>列表项目3</li>
<li>列表项目···</li>
</ul>
<!--ul是无序列表,ul换成ol是有序列表-->
注:由于会检测到敏感词汇,某些地方出现的文字会与图片内容不符。