目录
这篇文章将为大家来简单的说一下html里面列表和表格的使用和注意事项。
- 为什么学习列表和表格
我们如果要把自己的信息显示在浏览器上方便大家去观看,那么我们就会让一条一条的信息看起来整齐一点,而不是把所有的信息都堆在一起,那样子很不美观,这时就用到了列表或者表格。
- 何为列表
列表就是把数据排列的整齐,整洁,有序。
- 无序列表
无序列表顾名思义其实就是没有序号的列表呗。
<ul>
<li>高富帅</li>
<li>白富美</li>
<li>矮挫丑</li>
</ul>

上面那段代码的效果就是这样。其实无序列表就是<ul></ul>标签里面嵌套<li></li>就是了
注意:ul标签里面只能放li标签,当然也可以放入别的,不过最好不要那样,因为代码可视性就不强了。(重点!!!!!!)
- 有序列表
有序列表顾名思义其实就是有序号的列表呗。
<ol>
<li>高富帅</li>
<li>白富美</li>
<li>矮挫丑</li>
</ol>

上面的代码其实也和无序列表一样,就是<ol></ol>嵌套<li></li>
注意:同无序列表一样,有序列表的ol标签里面也只能放入li标签。
- 自定义列表
自定义列表更倾向于解释性的,就是说他将每一类都放在一起,每一类都有定义与定义描述和解释。这样语义性更强。如示范。
<dl>
<dt>哈哈农夫</dt>
<dd>贾乃亮</dd>
<dd>金瀚</dd>
<dd>董力</dd>
<dd>杨超越</dd>
<dd>王源</dd>
<dt>奔跑吧兄弟</dt>
<dd>邓超</dd>
<dd>李晨</dd>
<dd>baby</dd>
<dd>陈赫</dd>
<dd>郑凯</dd>
<dd>王祖蓝</dd>
<dd>鹿晗</dd>
</dl>

在这里我罗列了最近比较火的综艺节目的主要嘉宾,用自定义列表可以让别人更加轻松的知道你想要表达的内容是什么,语义性很强。
- 何为表格
大家都知道office的表格工具吧,我想在一大堆数据面前,什么样的数据放在什么样的地方时最合适的吧。那么表格就是干这种事情的。
<table>
<tr>
<td></td>
</tr>
</table>
上面的代码就是所谓的表格。表格由table标签最为最外层,tr标签代表着表格的每一行,td标签代表着表格的每一行的单元格。
-
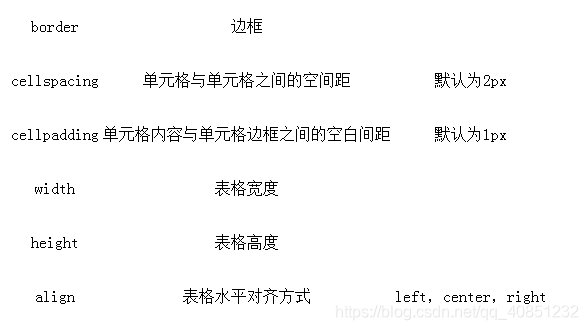
表格属性
下面列举了几个表格最常用的属性。

这就是表格最常用到的属性了。用的时候直接放在table标签里即可。
-
表格里面的其他标签
(一)表头标签
<table>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</table>
上面的代码表示的时放在th标签里面的内容自动居中并且加粗。
(二)头部标签
<thead>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</thead>
所谓头部就是把表格里面的头部信息单独的包含起来,这个和我们后面要讲的H5新增加的标签很像。
(三)身体标签
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
和头部标签一样,就是将表格主题的内容框起来,增加代码可视性。
(四)表格标题
<table>
<caption>表格标题</caption>
</table>
注意:表格标题一定要卸载table标签里面,这个表格标题时增加可视性的。能让人一看就知道时关于什么的表格。
- 合并单元格
(一)跨行合并
意思就是把上下两行的同列单元格合并为一个。rowspan="2"不过要注意一点,合并的时候要把合并的第二个单元格删除才行。
(二)跨列合并
意思就是把左右两列的同行的单元格合并为一个。colspan=“2”不过要注意一点,合并的时候要把合并的第二个单元格删除才行。