目录
说起表单,我相信大家之前一定接触过的。比如你注册了一个csdn的账号,其实就是通过表单提交注册的。下面让我们来了解一下吧。
- 表单域
所谓表单域其实就是我们写表单标签的区域了。
<form action="" method="get">
</form>
通俗一点的说,这就可以叫做表单域,在这里只用到了action属性和method属性,不过在这个阶段就够用了。
- 表单控件及用法
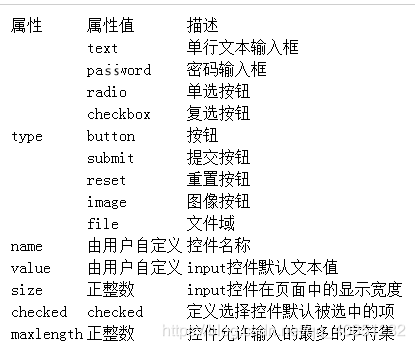
(一)常用控件 input控件

上图就是input在现阶段常用的属性了。我们挑选几个不怎么容易理解的说一下。
(二)单选按钮和复选按钮
一.若单选按钮的数量达到了两个及以上,并且为了表达同一个意思,必须将这些单选按钮放入同一组控件当中。如下。
<input type="radio" name="sex">女<input type="radio" name="sex">男
如果这样写的话,那么两个单选按钮就被放在了同一个组里面了。
注意:1.同一组的单选按钮name值相同。2.复选框同理。
(三)图像标签
<input type="image" src=""/>
这就是图像标签的写法了,他可以让你的按钮更加的漂亮。
(四)input标签为单标签<input type="text"/>
(五)label标签
用于绑定一个表单标签,点击label标签的时候,被绑定的表单元素就会获得输入框的焦点。
<label for="dl">label</label><input type="text" id="dl"/>
在上面的代码上for绑定的是input标签里面的id属性。
(六)textarea控件
这个标签是现实多行的输入框,像我们上面的输入框都是单行的,这个可以自己调整行数和每行的字符数。

<textarea cols="20" rows="5">
</textarea>
上面的代码就是输入域,其中cols属性是每行中的字符数,rows属性是显示列数。
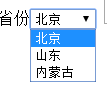
(七)下拉菜单
随便打开一个流行的网站,在它的注册页面上总能找到下拉菜单的,比如让我们填写家庭地址的时候大多数就是下拉菜单。

这就是简单下拉菜单
省份<select>
<option>北京</option>
<option>山东</option>
<option>内蒙古</option>
</select>
但是稍微注意一下我们会发现,我们并没有进行任何操作,它就自动选择北京了,你看看,这不是瞧不起我们广大的父老乡亲们嘛,解决这个很简单,在你想最先默认选择的option标签里添加selected即可解决。