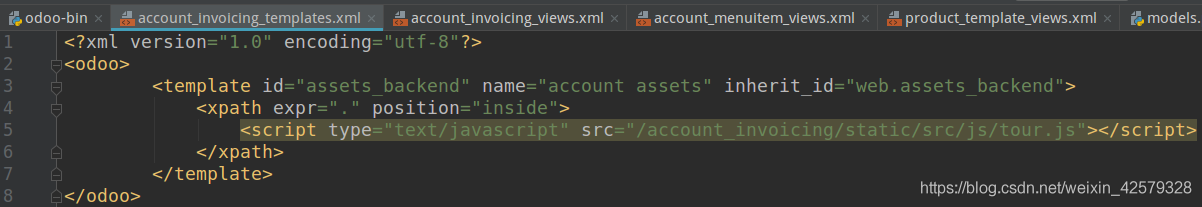
例如“开票”模块的代码:
①、在视图中重写如下代码:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_backend" name="account assets" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<script type="text/javascript" src="/account_invoicing/static/src/js/tour.js"></script>
</xpath>
</template>
</odoo>

源码参照位置:addons/account_invoicing/views/account_invoicing_templates.xml 1~8行代码
②、在static/src/js下重写JS代码即可。
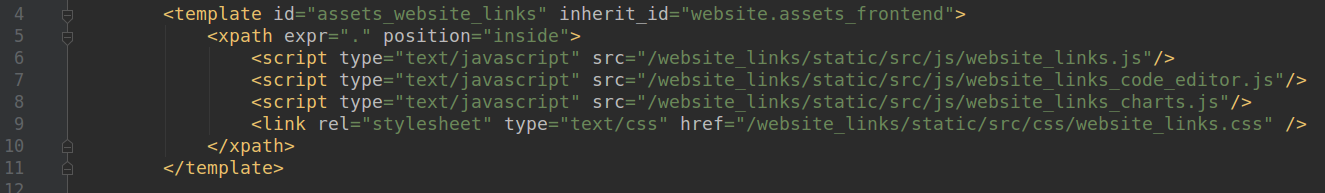
加载CSS
<openerp>
<data>
<template id="assets_backend" name="you_module_name assets" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<link rel="stylesheet" href="/you_module_name/static/src/css/you_module_name.css"/>
<script type="text/javascript" src="/you_module_name/static/src/js/you_module_name.js"></script>
</xpath>
</template>
</data>
</openerp>

源码参照位置:addons/website_links/views/website_links_template.xml 4~11行代码
注意:以上view代码需要__manifest__.py的data进行注册。