1. 修改前台网页的icon图标
效果图如下:
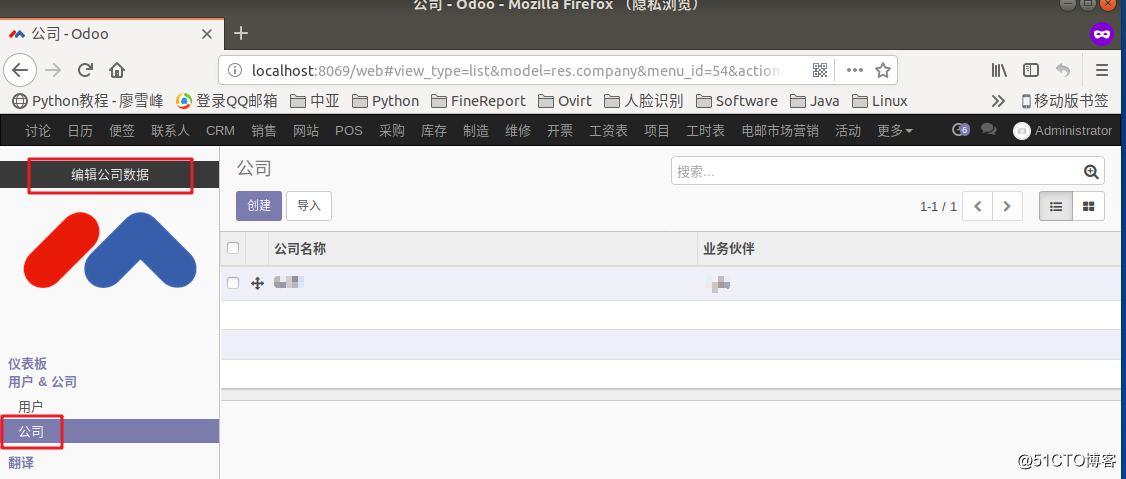
①处的修改比较简单,只需要进入后台。“设置”--“公司”

可以直接将鼠标放在左上的大图标上,点击“编辑公司数据”或者是点击“用户&公司”--“公司”进入公司数据修改面板,替换图片即可。
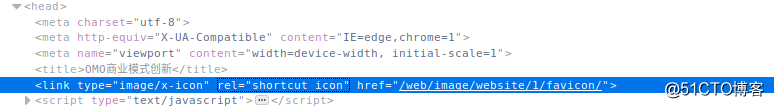
②处的icon图标替换就需要查找代码了。一般而言,要替换网站的icon图标,会通过浏览器F12控制台,找到链接图片的路径,从而在项目目录里找到这张图片。但是这个方法在Odoo里不太管用。在Firefox的控制台中,
图标的url显示为“/web/image/website/1/favicon/”,但是真的去Odoo的目录里查找是找不到的。这个路径并不存在于Odoo的任何一个模块中。而是Odoo自定义的一个可访问路径,实际上它执行的是另一个路径。

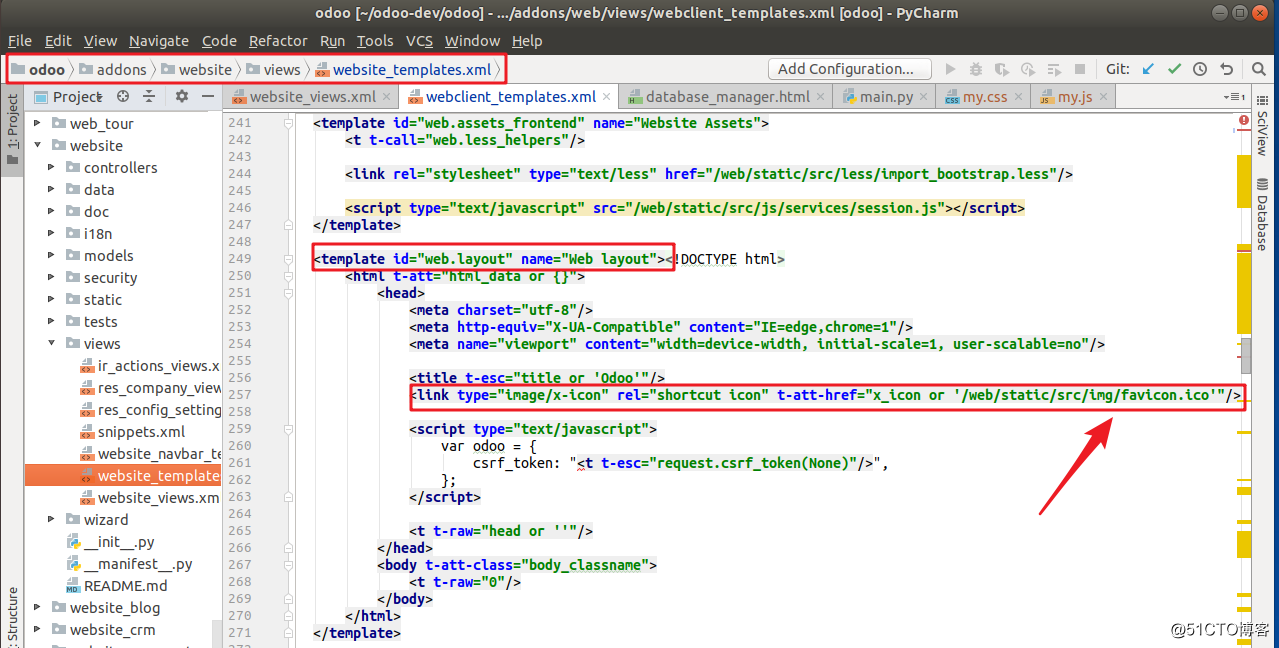
如下图所示,前台的icon图标是定义在“odoo的安装目录/addons/website/views/website_templates.xml”中的“id”属性值为“web.layout”的标签“template”中。

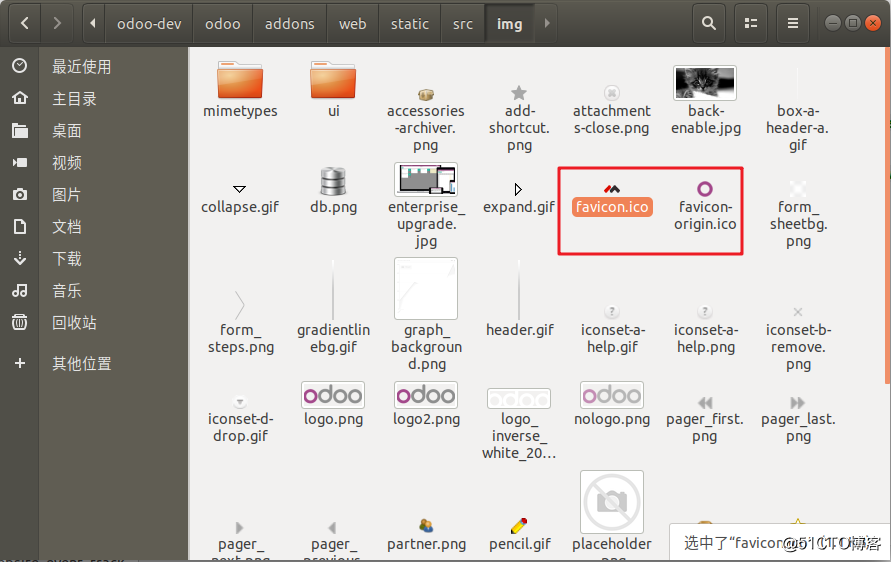
找到了favicon的路径,就可以替换图标了。如下图所示。favicon-origin.ico就是原本Odoo使用的图标。

2. 修改后台的icon图标
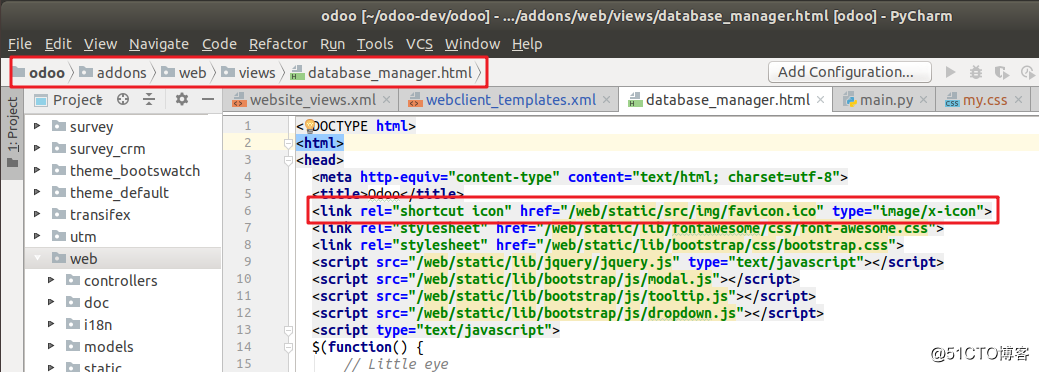
后台的icon图标可以直接修改web模块下的“database_manager.html”。