模仿幻灯片图片切换
开发工具和关键技术:Adobe Dreamweaver CC 2017, JQuery
作者:金建勇
撰写时间:2019年2月16日
说到图片切换,网页中也是经常出现的,而且有很多格式各样的切换效果。所以这期我们将用JQuery中的淡入、淡出效果,来模仿一下幻灯片图片切换。
首先让我们先了解一下淡入、淡出的代码。
淡入:fadeIn(); 通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。代码见下图:


淡出:fadeOut(); 通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。代码见下图:


介绍完淡入,淡出的代码,下面我们就来实现一个幻灯片图片切换的效果。
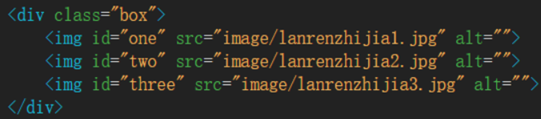
1、简单布局,一个div放三个img标签,也就是三张图片,加上id是为后面写JS代码用的。代码看下图:

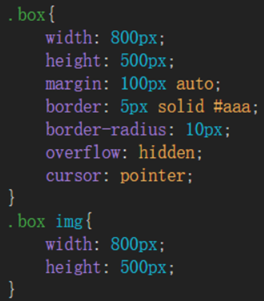
2、布局完成,再为盒子和图片写上样式。代码和效果看下图:


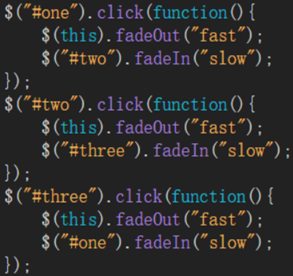
3、最后就是写JaveScript代码了,利用淡入、淡出的结合来实现效果。代码看下图:

最后效果看动态图:

下期作品再见!!!