一、WXML及其数据绑定
微信小程序的开发还是和网页开发不一样的,它有自己独特的标签语言,比如下面我要说到的数据绑定:

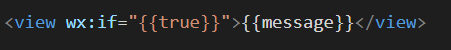
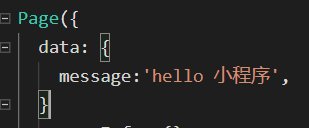
这就是一个数据绑定的wxml中的一段代码,上面的代码是写在index.wxml文件中的,对应的在index.wxjs中你需要在page--->date中写出与之相对应的代码,来控制上面绑定的数据。

通过这样的方式就可以将绑定的{{message}}与index.js中page()方法里的data对象的message属性关联起来来了。当然在程序运行的时候,便会在{{message}}的位置显示出“hello 小程序”字符串。
