一、HTML5概要

1.1、为什么需要HTML5
HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网。为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电、触摸、不开放)。
HTML5增强了浏览器的原生功能,符合HTML5规范的浏览器功能将更加强大,减少了Web应用对插件的依赖,让用户体验更好,让开发更加方便,另外W3C从推出HTML4.0到5.0之间共经历了17年,HTML的变化很小,这并不符合一个好产品的演进规则。
1.2、什么是HTML5
HTML5指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少网页浏览器对于需要插件的丰富性网络应用服务(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight与Oracle JavaFX的需求,并且提供更多能有效加强网络应用的标准集。HTML5是HTML最新版本,2014年10月由万维网联盟(W3C)完成标准制定。目标是替换1999年所制定的HTML 4.01和XHTML 1.0标准,以期能在互联网应用迅速发展的时候,使网络标准达到匹配当代的网络需求。
1.3、HTML5现状及浏览器支持
大部分主流浏览器已经支持HTML5,但是各个浏览器支持的方式以及语法有所差异性。支持Html5的浏览器包括Firefox(火狐浏览器),IE9
及其更高版本,Chrome(谷歌浏览器),Safari,Opera等现代浏览器。

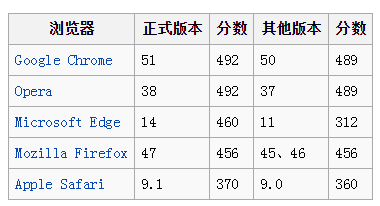
支持得分:


如果想了解更多请看本文的兼容性那一节的内容。
1.4、HTML5优点与缺点
1.4.1、优点
1、网络标准统一、HTML5本身是由W3C推荐出来的。
2、多设备、跨平台
3、即时更新。
4、提高可用性和改进用户的友好体验;
5、有几个新的标签,这将有助于开发人员定义重要的内容;
6、可以给站点带来更多的多媒体元素(视频和音频);
7、可以很好的替代Flash和Silverlight;
8、涉及到网站的抓取和索引的时候,对于SEO很友好;
9、被大量应用于移动应用程序和游戏。
1.5.2、缺点
a)、安全:像之前Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket 这样的功能很容易被黑客利用,来盗取用户的信息和资料。
b)、完善性:许多特性各浏览器的支持程度也不一样。
c)、技术门槛:HTML5简化开发者工作的同时代表了有许多新的属性和API需要开发者学习,像web worker、web socket、web storage 等新特性,后台甚至浏览器原理的知识,机遇的同时也是巨大的挑战
d)、性能:某些平台上的引擎问题导致HTML5性能低下。
e)、浏览器兼容性:最大缺点,IE9以下浏览器几乎全军覆没。
二、新增的结构标签
2.1、新增的结构标签
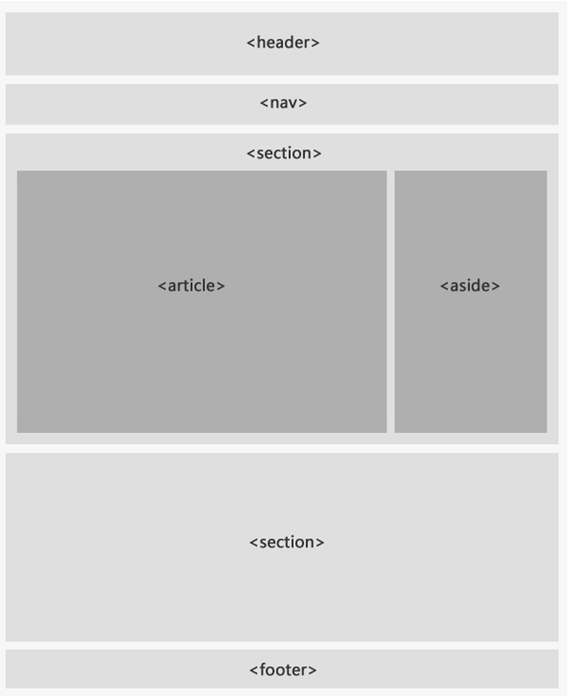
在HTML4.01中div被广泛用于各种布局环境在,没有明确的定义,HTML5为了SEO将div语义化了,新增加结构标签如下:
a)、section元素
表示页面中的一个内容区块,比如章节、页眉、页脚或页面的其他部分。可以和h1、 h2……等元素结合起来使用,表示文档结构。例:HTML5中<section>……</section>;HTML4中<div> ……</div>。
b)、article元素
表示页面中一块与上下文不相关的独立内容。比如一篇文章。
c)、aside元素
表示article元素内容之外的、与article元素内容相关的辅助信息。
d)、header元素
表示页面中一个内容区块或真个页面的标题。
e)、hgroup元素
表示对真个页面或页面中的一个内容区块的标题进行组合。
f)、footer元素
表示整个页面或页面中一个内容区块的脚注。一般来说,他会包含创作者的姓名、创作日期以及创作者的联系信息。
g)、nav元素
表示页面中导航链接的部分。
h)、figure元素
表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。使用figcaption元素为figure元素组添加标题。例如:
<figure>
<figcaption>PRC</figcaption>
<p>The People's Republic of China was born in 1949</p>
</figure>
HTML4中常写作
<dl>
<h1>prc</h1>
<p>The People's Republic of China was born in 1949</p>
</dl>

HTML 结构
CSS 表现
JavaScript 行为
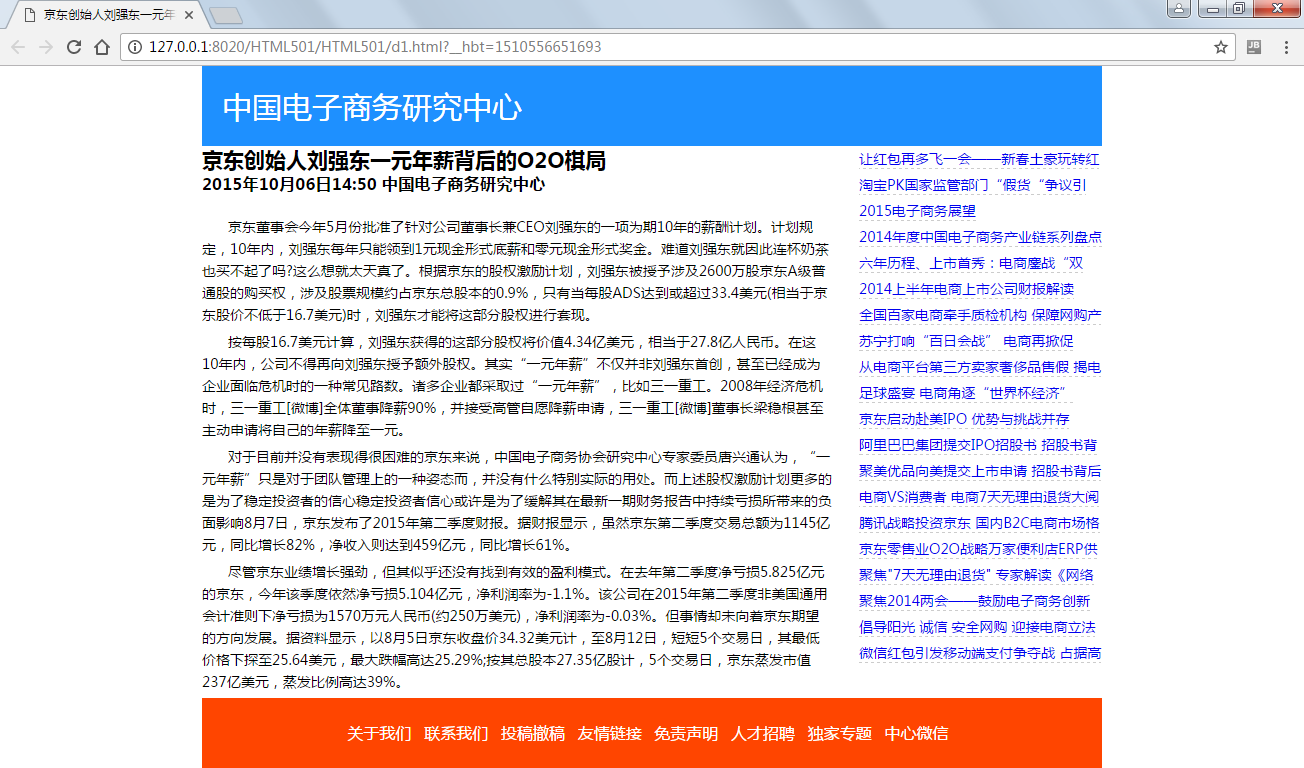
示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>京东创始人刘强东一元年薪背后的O2O棋局</title>
<style type="text/css">
* {
margin: 0; /*所有元素的外边距为零*/
padding: 0;
font-family: "microsoft yahei";
}
ul li {
list-style: none;
}
#container {
width: 900px;
margin: 0 auto;
}
header {
height: 80px;
line-height: 80px;
background: dodgerblue;
color: #fff;
padding: 0 20px;
}
header h1 {
font-size: 30px;
font-weight: normal;
}
#main {
font-size: 14px;
}
#main article {
float: left;
width: 70%;
margin-right: 3%;
}
#main article hgroup{
height: 70px;
}
#main article p{
line-height: 22px;
margin-bottom: 5px;
text-indent: 26px;
}
#main aside {
float: left;
width: 27%;
}
#main aside li{
height: 26px;
line-height: 26px;
overflow: hidden;
}
#main aside li a{
text-decoration: none;
border-bottom: 1px dashed #ccc;
}
#main aside li a:hover{
background:orangered;
color:white;
}
footer{
clear: both;
height:70px ;
line-height: 70px;
background: #FF4500;
color: #fff;
text-align: center;
}
footer nav li{
display: inline-block;
margin-right: 8px;
}
</style>
</head>
<body>
<div id="container">
<header>
<h1>中国电子商务研究中心</h1>
</header>
<section id="main">
<article>
<hgroup>
<h2>京东创始人刘强东一元年薪背后的O2O棋局</h2>
<h3>2015年10月06日14:50 中国电子商务研究中心</h3>
</hgroup>
<section>
<p>
京东董事会今年5月份批准了针对公司董事长兼CEO刘强东的一项为期10年的薪酬计划。计划规定,10年内,刘强东每年只能领到1元现金形式底薪和零元现金形式奖金。难道刘强东就因此连杯奶茶也买不起了吗?这么想就太天真了。根据京东的股权激励计划,刘强东被授予涉及2600万股京东A级普通股的购买权,涉及股票规模约占京东总股本的0.9%,只有当每股ADS达到或超过33.4美元(相当于京东股价不低于16.7美元)时,刘强东才能将这部分股权进行套现。</p>
<p>
按每股16.7美元计算,刘强东获得的这部分股权将价值4.34亿美元,相当于27.8亿人民币。在这10年内,公司不得再向刘强东授予额外股权。其实“一元年薪”不仅并非刘强东首创,甚至已经成为企业面临危机时的一种常见路数。诸多企业都采取过“一元年薪”,比如三一重工。2008年经济危机时,三一重工[微博]全体董事降薪90%,并接受高管自愿降薪申请,三一重工[微博]董事长梁稳根甚至主动申请将自己的年薪降至一元。
</p>
<p>对于目前并没有表现得很困难的京东来说,中国电子商务协会研究中心专家委员唐兴通认为,“一元年薪”只是对于团队管理上的一种姿态而,并没有什么特别实际的用处。而上述股权激励计划更多的是为了稳定投资者的信心稳定投资者信心或许是为了缓解其在最新一期财务报告中持续亏损所带来的负面影响8月7日,京东发布了2015年第二季度财报。据财报显示,虽然京东第二季度交易总额为1145亿元,同比增长82%,净收入则达到459亿元,同比增长61%。</p>
<p>
尽管京东业绩增长强劲,但其似乎还没有找到有效的盈利模式。在去年第二季度净亏损5.825亿元的京东,今年该季度依然净亏损5.104亿元,净利润率为-1.1%。该公司在2015年第二季度非美国通用会计准则下净亏损为1570万元人民币(约250万美元),净利润率为-0.03%。但事情却未向着京东期望的方向发展。据资料显示,以8月5日京东收盘价34.32美元计,至8月12日,短短5个交易日,其最低价格下探至25.64美元,最大跌幅高达25.29%;按其总股本27.35亿股计,5个交易日,京东蒸发市值237亿美元,蒸发比例高达39%。</p>
</section>
</article>
<aside>
<ul>
<li>
<a href="zt/2015zhifu/">让红包再多飞一会——新春土豪玩转红包 霸主地位花落谁家</a>
</li>
<li>
<a href="zt/2015taobao/">淘宝PK国家监管部门“假货“争议引发“史上最大危机”?</a>
</li>
<li>
<a href="zt/2015expectation/">2015电子商务展望</a>
</li>
<li>
<a href="zt/2014pandian/">2014年度中国电子商务产业链系列盘点专题 </a>
</li>
<li>
<a href="zt/20141111/">六年历程、上市首秀:电商鏖战“双11”全程直播大型专题报道 </a>
</li>
<li>
<a href="zt/2014shcb/">2014上半年电商上市公司财报解读</a>
</li>
<li>
<a href="zt/wganq/">全国百家电商牵手质检机构 保障网购产品质量与安全行动计划</a>
</li>
<li>
<a href="zt/sn818/">苏宁打响“百日会战” 电商再掀促销“风暴”</a>
</li>
<li>
<a href="zt/dssj/">从电商平台第三方卖家奢侈品售假 揭电商假货之觞 引行业地震</a>
</li>
<li>
<a href="zt/2014World_Cup/">足球盛宴 电商角逐“世界杯经济”</a>
</li>
<li>
<a href="zt/jdipo/">京东启动赴美IPO 优势与挑战并存</a>
</li>
<li>
<a href="zt/anl_al2014/">阿里巴巴集团提交IPO招股书 招股书背后的机遇与挑战</a>
</li>
<li>
<a href="zt/jmipo/">聚美优品向美提交上市申请 招股书背后机遇与挑战并存</a>
</li>
<li>
<a href="zt/7twlytui/">电商VS消费者 电商7天无理由退货大阅兵</a>
</li>
<li>
<a href="zt/jdtx/">腾讯战略投资京东 国内B2C电商市场格局将迎 "寡头时代"</a>
</li>
<li>
<a href="zt/jdo2o/">京东零售业O2O战略万家便利店ERP供应商签约仪式</a>
</li>
<li>
<a href="zt/yhty/">聚焦"7天无理由退货" 专家解读《网络交易管理办法》、《新消法》</a>
</li>
<li>
<a href="zt/2014lh/">聚焦2014两会——鼓励电子商务创新发展 互联网金融掀新一轮颠覆潮</a>
</li>
<li>
<a href="zt/2014315/">倡导阳光 诚信 安全网购 迎接电商立法元年</a>
</li>
<li>
<a href="zt/anl_wxqb/">微信红包引发移动端支付争夺战 占据高地为时尚早</a>
</li>
</ul>
</aside>
</section>
<footer>
<nav>
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>投稿撤稿</li>
<li>友情链接</li>
<li>免责声明</li>
<li>人才招聘</li>
<li>独家专题</li>
<li>中心微信</li>
</ul>
</nav>
</footer>
</div>
</body>
</html>
运行结果:

2.2、新增加其它元素
2.2.1、meter
表示特定范围内的数值,可用于工资、数量、百分比等 max表示最大值,min表示最小值,value代表当前值。
<meter max="100" min="0" value="60" style="width: 300px;"></meter>

可以试试用js控制让它从0变化到100。
2.2.2、time
time。表示时间值,属性datetime强调时间
大会时间:<time>2015-10-6</time>
<time>2015-10-6</time> 我们在每天早上 <time>8:30</time> 开始上课。 我在<time datetime="2017-02-14">情人节</time>有个约会。
运行效果:

因为该标签是一个语义标签,在浏览器上查看时没有特别的效果,基本与没有设置标签的效果相同。
2.2.3、progress
用来表示进度条
<h3>progress</h3> <progress value="75" max="100"></progress>
max:最大值,完成时的值
value:当前值
firefox运行结果:

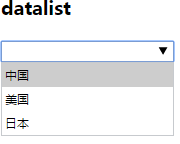
2.2.4、datalist
该标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。
当与input组合时既可以完成选择有可以输入。
<input type="text" list="countries" /> <datalist id="countries"> <option value="中国"></option> <option value="美国"></option> <option value="日本"></option> </datalist>
运行结果:

3.3.1、video视频标签
用于在播放视频,电影
标签基本格式如下:
<video width="800" height="600" controls="controls" poster="content/1.jpg"> <source src="content/iceage4.mp4" type="video/mp4"></source> <source src="content/iceage4.webm" type="video/webm"></source> <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> <param name="movie" value="myvideo.swf" /> <param name="flashvars" value="autostart=true&file=myvideo.swf" /> </object> 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="content/iceage4.webm">下载视频</a> </video>
运行效果:

source是视频源,可以有多种,当一种失败时将选择下一种,主要有如下3种:
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
格式支持情况:

标签属性:

source子标签属性:

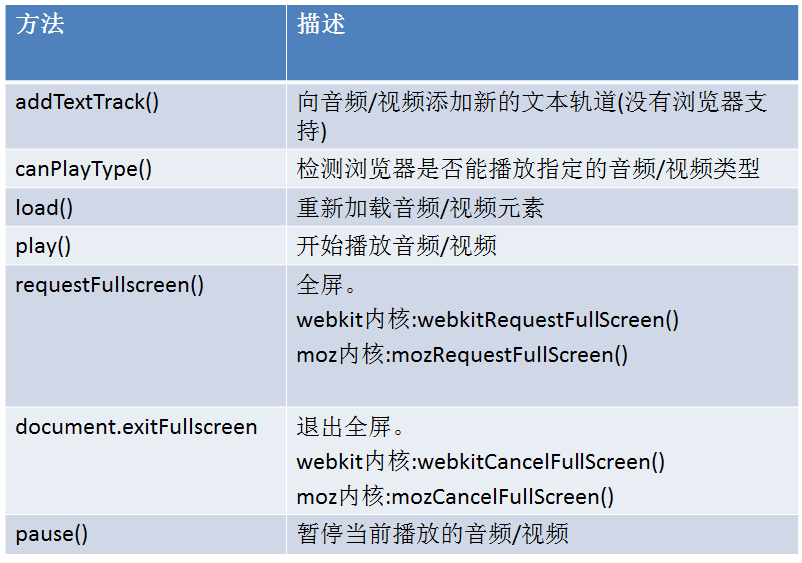
video API方法

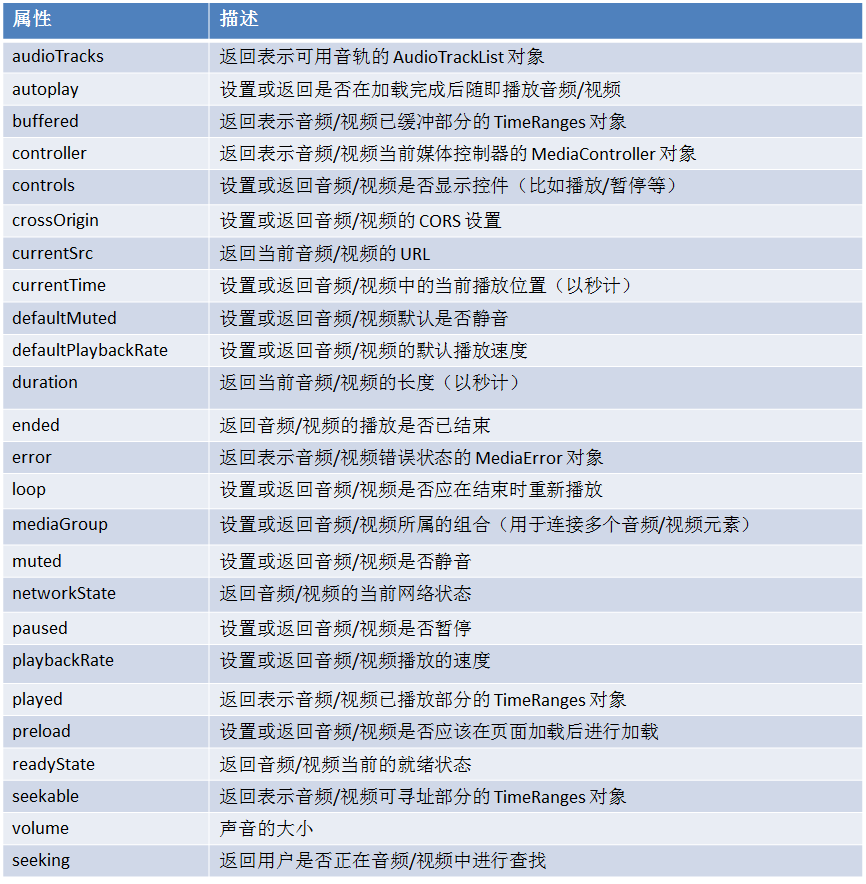
video API属性

video API事件

注意:
<video src="img/iceage4.mp4" controls="controls" poster="img/1.jpg"> 您的浏览器太老了,请升级,视频下载<a href="#">地址</a> </video>
多数的HTML5标签的innerHTML内容是浏览器不支持该标签时显示的内容。
事件绑定与监听的区别:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>事件绑定与监听的区别</title> </head> <body> <button id="btnA">按钮A</button> <button id="btnB">按钮B</button> <script type="text/javascript"> var btnA = document.getElementById("btnA"); var btnB = document.getElementById("btnB"); btnA.onclick = function() { alert("你点了一下"); } btnA.onclick = function() { alert("你又点了一下"); } btnB.addEventListener("click",function(event){ alert("你点了一下"); },false); btnB.addEventListener("click",function(event){ alert("你又点了一下"); },false); </script> </body> </html>
运行结果:

使用on事件名的形式绑定事件后绑定会覆盖前面绑定的事件,也就是最后一个绑定的事件会生效;
使用addEventListener绑定事件则不会覆盖,可同时在一个元素上绑定多个相同的事件。
video API的属性与事件示例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Video 标签</title> </head> <body> <video id="videoIce" width="800" height="600" controls="controls" poster="content/1.jpg"> <source src="content/iceage4.mp4" type="video/mp4"></source> <source src="content/iceage4.webm" type="video/webm"></source> <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> <param name="movie" value="myvideo.swf" /> <param name="flashvars" value="autostart=true&file=myvideo.swf" /> </object> 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="content/iceage4.webm">下载视频</a> </video> <h2> <button onclick="play()">播放</button> <button onclick="pause()">暂停</button> <span id="msg"></span> </h2> <script type="text/javascript"> var videoIce=document.getElementById("videoIce"); function play() { videoIce.play(); } function pause() { videoIce.pause(); } videoIce.ontimeupdate = function() { document.getElementById("msg").innerHTML=videoIce.currentTime; } </script> </body> </html>
运行结果:

3.3.2、audio音频标签
audio可以实现播放声音,音乐功能。
<audio src=http://baidu/demo/test.mp3 controls >
您的浏览器不支持audio元素
</autio>
<audio src="content/fcml.mp3" controls="controls" autoplay="autoplay"></audio>

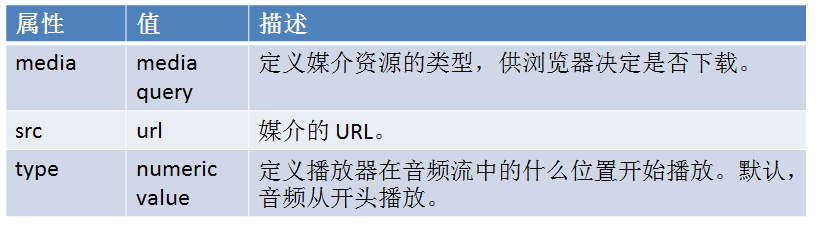
audio标签的属性,很多属性都是与video相同的:
autoplay:true|false,如果是 true,则音频在就绪后马上播放。
controls:true|false 如果是true,则向用户显示控件,比如播放按钮。
end:numeric value 定义播放器在音频流中的何处停止播放。默认地,声音会播放到结尾。
loopend:numeric value 定义在音频流中循环播放停止的位置,默认是 end 属性的值。
loopstart: numeric value 定义在音频流中循环播放的开始位置。默认是 start 属性的值。
playcount: numeric value 定义音频片断播放多少次。默认是 1。
src: url 所播放音频的 url。
start : numeric value 定义播放器在音频流中开始播放的位置。默认地,声音在开头进行播放。
source子标签
使用source元素作为多媒体元素的子标签
例:
<audio>
<source src='test.mp3’ type='audio/mpeg'/>
<source src='test.ogg’ type='audio/ogg'/>
<source src='test.spx’ type='audio/ogg'/>
</audio>
使用source元素,浏览器在列表顺序查找,直到找到一个它能播放的文件格式,找到后,就播放该文件并忽略随后的其它元素。
audio的API与video基本一样,下面是一个自定义调整音量的示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>audio标签</title> </head> <body> <h2>audio标签</h2> <audio src="content/fcml.mp3" controls="controls" autoplay="autoplay" id="mp3"> <marquee><h2>换个浏览器吧,太老了</h2></marquee> </audio> <input type="range" min="0" max="100" onchange="setVolume(this)" /> <script type="text/javascript"> function setVolume(obj){ document.getElementById("mp3").volume=obj.value*0.01; } </script> </body> </html>
运行结果:

<!DOCTYPE html><html>
<head> <meta charset="UTF-8"> <title>京东创始人刘强东一元年薪背后的O2O棋局</title> <style type="text/css"> * { margin: 0; /*所有元素的外边距为零*/ padding: 0; font-family: "microsoft yahei"; } ul li { list-style: none; } #container { width: 900px; margin: 0 auto; } header { height: 80px; line-height: 80px; background: dodgerblue; color: #fff; padding: 0 20px; } header h1 { font-size: 30px; font-weight: normal; } #main { font-size: 14px; } #main article { float: left; width: 70%; margin-right: 3%; } #main article hgroup{ height: 70px; } #main article p{ line-height: 22px; margin-bottom: 5px; text-indent: 26px; } #main aside { float: left; width: 27%; } #main aside li{ height: 26px; line-height: 26px; overflow: hidden; } #main aside li a{ text-decoration: none; border-bottom: 1px dashed #ccc; } #main aside li a:hover{ background:orangered; color:white; } footer{ clear: both; height:70px ; line-height: 70px; background: #FF4500; color: #fff; text-align: center; } footer nav li{ display: inline-block; margin-right: 8px; } </style> </head>
<body> <div id="container"> <header> <h1>中国电子商务研究中心</h1> </header> <section id="main"> <article> <hgroup> <h2>京东创始人刘强东一元年薪背后的O2O棋局</h2> <h3>2015年10月06日14:50 中国电子商务研究中心</h3> </hgroup> <section> <p> 京东董事会今年5月份批准了针对公司董事长兼CEO刘强东的一项为期10年的薪酬计划。计划规定,10年内,刘强东每年只能领到1元现金形式底薪和零元现金形式奖金。难道刘强东就因此连杯奶茶也买不起了吗?这么想就太天真了。根据京东的股权激励计划,刘强东被授予涉及2600万股京东A级普通股的购买权,涉及股票规模约占京东总股本的0.9%,只有当每股ADS达到或超过33.4美元(相当于京东股价不低于16.7美元)时,刘强东才能将这部分股权进行套现。</p> <p> 按每股16.7美元计算,刘强东获得的这部分股权将价值4.34亿美元,相当于27.8亿人民币。在这10年内,公司不得再向刘强东授予额外股权。其实“一元年薪”不仅并非刘强东首创,甚至已经成为企业面临危机时的一种常见路数。诸多企业都采取过“一元年薪”,比如三一重工。2008年经济危机时,三一重工[微博]全体董事降薪90%,并接受高管自愿降薪申请,三一重工[微博]董事长梁稳根甚至主动申请将自己的年薪降至一元。 </p> <p>对于目前并没有表现得很困难的京东来说,中国电子商务协会研究中心专家委员唐兴通认为,“一元年薪”只是对于团队管理上的一种姿态而,并没有什么特别实际的用处。而上述股权激励计划更多的是为了稳定投资者的信心稳定投资者信心或许是为了缓解其在最新一期财务报告中持续亏损所带来的负面影响8月7日,京东发布了2015年第二季度财报。据财报显示,虽然京东第二季度交易总额为1145亿元,同比增长82%,净收入则达到459亿元,同比增长61%。</p> <p> 尽管京东业绩增长强劲,但其似乎还没有找到有效的盈利模式。在去年第二季度净亏损5.825亿元的京东,今年该季度依然净亏损5.104亿元,净利润率为-1.1%。该公司在2015年第二季度非美国通用会计准则下净亏损为1570万元人民币(约250万美元),净利润率为-0.03%。但事情却未向着京东期望的方向发展。据资料显示,以8月5日京东收盘价34.32美元计,至8月12日,短短5个交易日,其最低价格下探至25.64美元,最大跌幅高达25.29%;按其总股本27.35亿股计,5个交易日,京东蒸发市值237亿美元,蒸发比例高达39%。</p> </section> </article> <aside> <ul> <li> <a href="zt/2015zhifu/">让红包再多飞一会——新春土豪玩转红包 霸主地位花落谁家</a> </li> <li> <a href="zt/2015taobao/">淘宝PK国家监管部门“假货“争议引发“史上最大危机”?</a> </li> <li> <a href="zt/2015expectation/">2015电子商务展望</a> </li> <li> <a href="zt/2014pandian/">2014年度中国电子商务产业链系列盘点专题 </a> </li> <li> <a href="zt/20141111/">六年历程、上市首秀:电商鏖战“双11”全程直播大型专题报道 </a> </li> <li> <a href="zt/2014shcb/">2014上半年电商上市公司财报解读</a> </li> <li> <a href="zt/wganq/">全国百家电商牵手质检机构 保障网购产品质量与安全行动计划</a> </li> <li> <a href="zt/sn818/">苏宁打响“百日会战” 电商再掀促销“风暴”</a> </li> <li> <a href="zt/dssj/">从电商平台第三方卖家奢侈品售假 揭电商假货之觞 引行业地震</a> </li> <li> <a href="zt/2014World_Cup/">足球盛宴 电商角逐“世界杯经济”</a> </li> <li> <a href="zt/jdipo/">京东启动赴美IPO 优势与挑战并存</a> </li> <li> <a href="zt/anl_al2014/">阿里巴巴集团提交IPO招股书 招股书背后的机遇与挑战</a> </li> <li> <a href="zt/jmipo/">聚美优品向美提交上市申请 招股书背后机遇与挑战并存</a> </li> <li> <a href="zt/7twlytui/">电商VS消费者 电商7天无理由退货大阅兵</a> </li> <li> <a href="zt/jdtx/">腾讯战略投资京东 国内B2C电商市场格局将迎 "寡头时代"</a> </li> <li> <a href="zt/jdo2o/">京东零售业O2O战略万家便利店ERP供应商签约仪式</a> </li> <li> <a href="zt/yhty/">聚焦"7天无理由退货" 专家解读《网络交易管理办法》、《新消法》</a> </li> <li> <a href="zt/2014lh/">聚焦2014两会——鼓励电子商务创新发展 互联网金融掀新一轮颠覆潮</a> </li> <li> <a href="zt/2014315/">倡导阳光 诚信 安全网购 迎接电商立法元年</a> </li> <li> <a href="zt/anl_wxqb/">微信红包引发移动端支付争夺战 占据高地为时尚早</a> </li> </ul> </aside> </section> <footer> <nav> <ul> <li>关于我们</li> <li>联系我们</li> <li>投稿撤稿</li> <li>友情链接</li> <li>免责声明</li> <li>人才招聘</li> <li>独家专题</li> <li>中心微信</li> </ul> </nav> </footer> </div> </body>
</html>

