版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/cbb944131226/article/details/88882651
一、实验题目
弹出的小球-简单建模、插值动画
二、实验目的
- 熟悉使用 Blender2.8,学习Blender快捷键
- 学会使用 Blender2.8来制作一些基础的动画,掌握物体旋转、平移、形变等操作,掌握shape key控制物体形变,学习关键帧插值完成动画制作,学习曲线编辑器完善物体运动轨迹。
三、实验内容
开发环境
- Blender2.8 beta
基本要求
- 利用关键帧插值的方式完成动画
- 在动画过程中体现物体的旋转、平移、形变等
- 利用shape key控制物体形变
- 利用曲线编辑器graph editor调整物体在动画过程中的属性变化
加分项
- 尝试给物体添加材质或纹理,使动画更加美观
要求展示
需要实现的动画要求如下:
- 场景中存在一个空盒子与一个球,初始场景球在空盒子内部。
- 盒子的底部将缓慢升起,球将被弹出盒子外。
- 球掉落在地上将发生形变,并且从地面反弹。
- 最终球平稳落地。
分镜头展示:
- 镜头1:小球在盒子中

- 镜头2:盒子底部升起,小球被弹出

- 镜头3:小球掉落在地

- 镜头4:小球从地面反弹

- 镜头5:小球平稳落下

四、实验结果
1. 快捷键总结
- 滑轮中键:可以在3D视图下调整视角
- shift+滑轮中键: 3D视图下平移视角
- TAB:切换物体模式/编辑模式
- A:选中全体物体
- shift + A: 添加
- 选中物体 + G:移动
- 选中物体 + R:旋转
- 选中物体 + S:缩放
- 小键盘1,3,7:Y轴、X轴、Z轴视角
- Z:切换视图着色模式:实体/线框/渲染/LookDev
- E:物体挤压
- 选中关键帧+X: 删除或清除关键帧
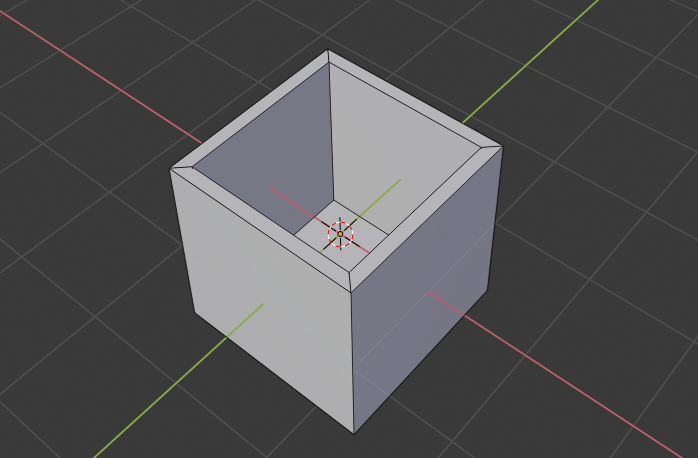
2. 正方体镂空盒子
- shift + A 创建一个立方体
- Tab 进入编辑模式
- 选中顶面,I 键嵌入一个比顶面小一点点的新面,选中这个新的面
- Z 键调整着色模式为线框,小键盘1键切换到Y轴视角
- E 键挤压这个新的面到接近底部
- Z键回到实体着色模式,正方体盒子创建成功

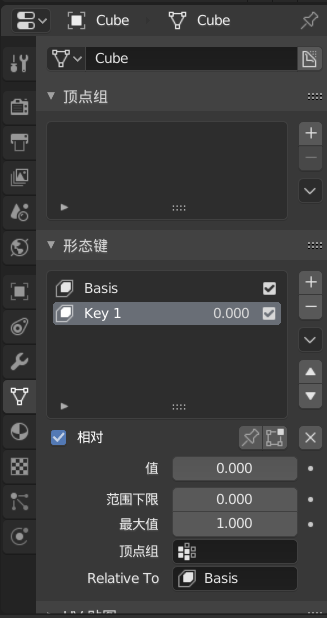
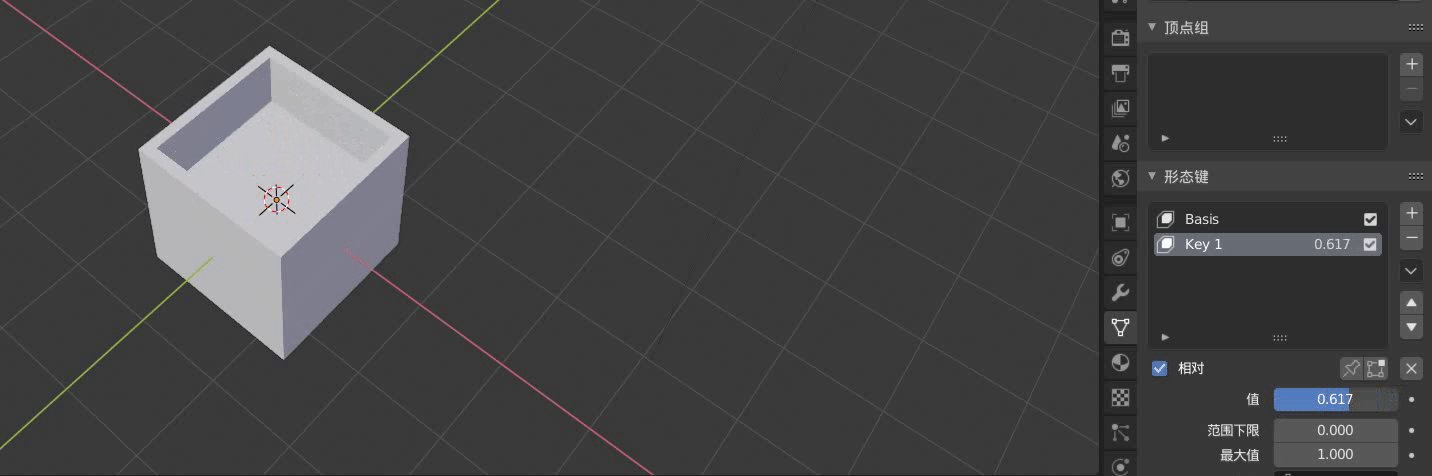
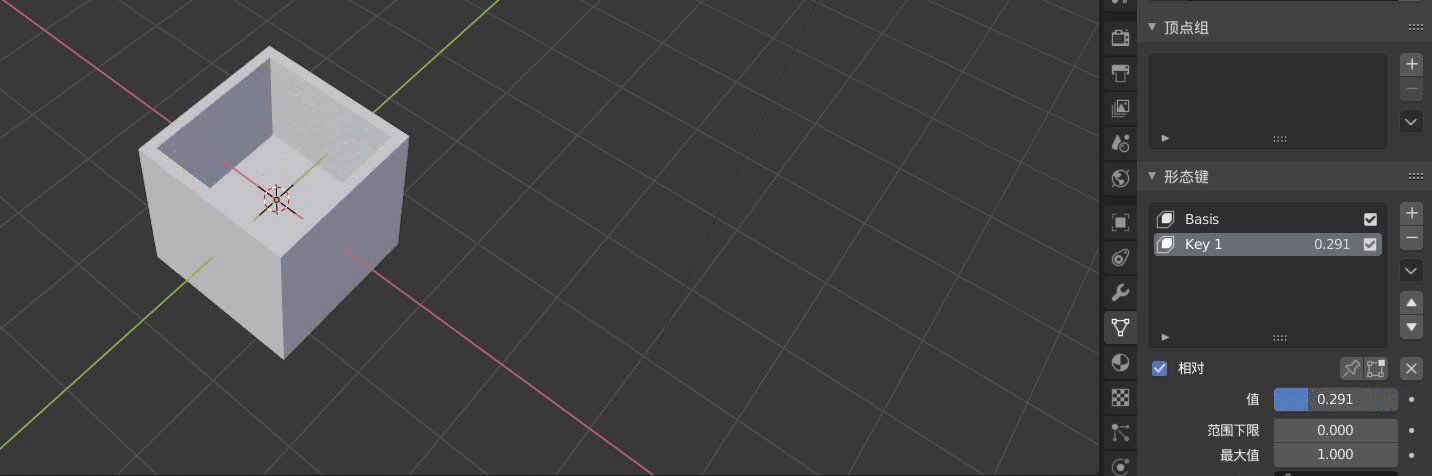
3.添加形态键控制盒子形变
- 选中盒子进入物体模式,属性中->物体数据->形态键,添加两个形态键

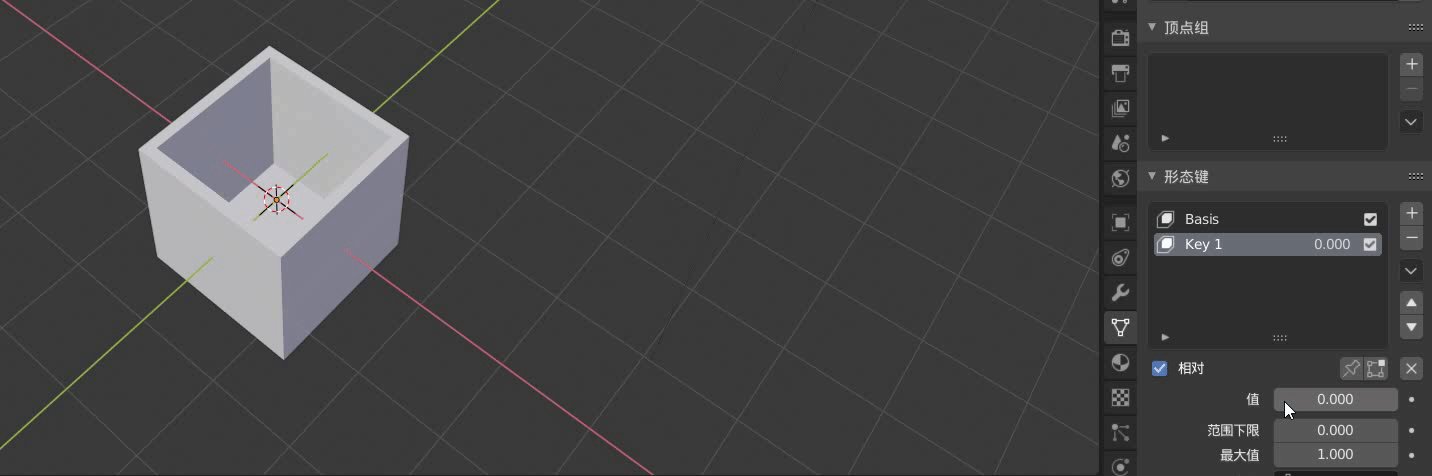
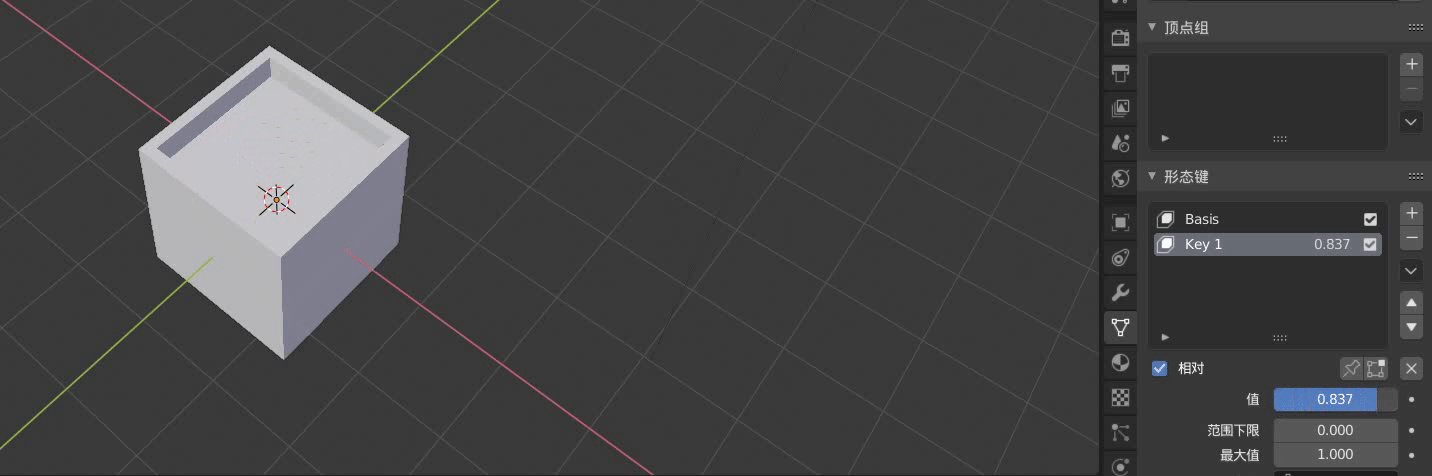
- Tab切换到编辑模式,将Key 1的值改成1
- 同时选中盒子内部底面,E键挤压回到顶部,这种形态是key 1值为1的形态,而之前镂空的形态是key值为0的形态。
- Tab键回到物体模式,你可以滑动Key的值观察到这一形变过程。

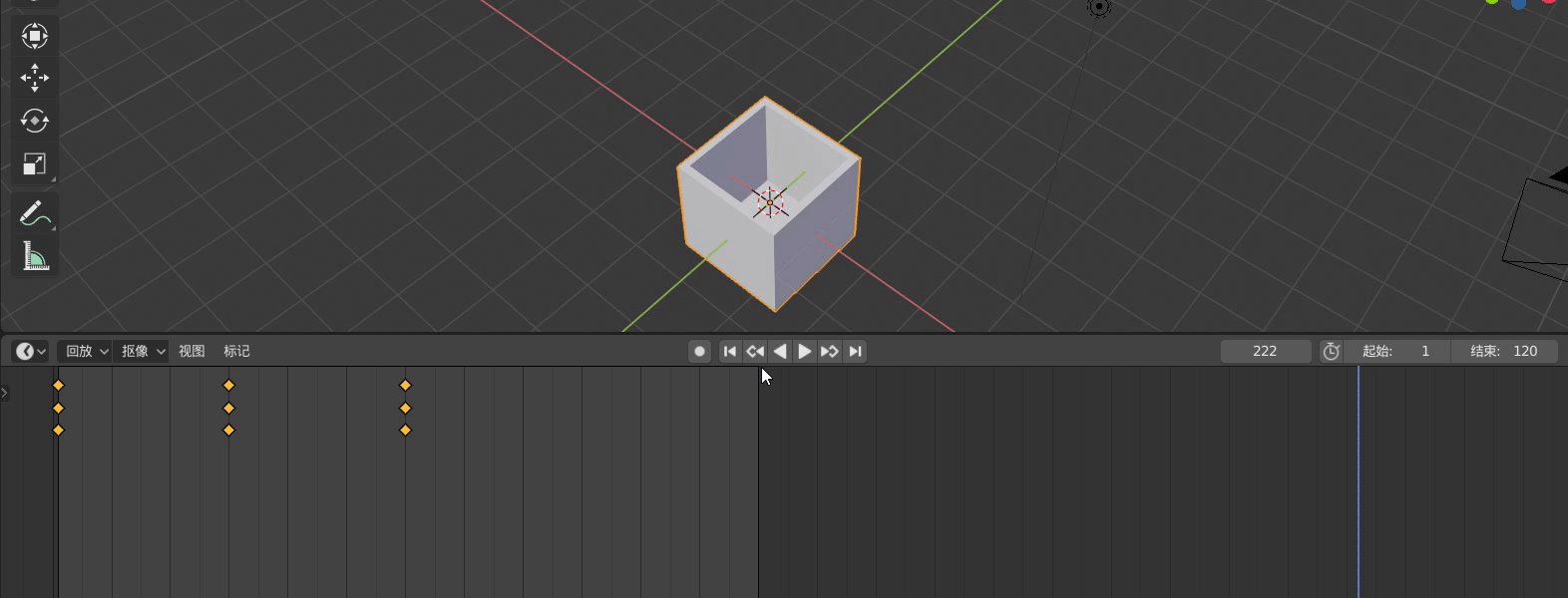
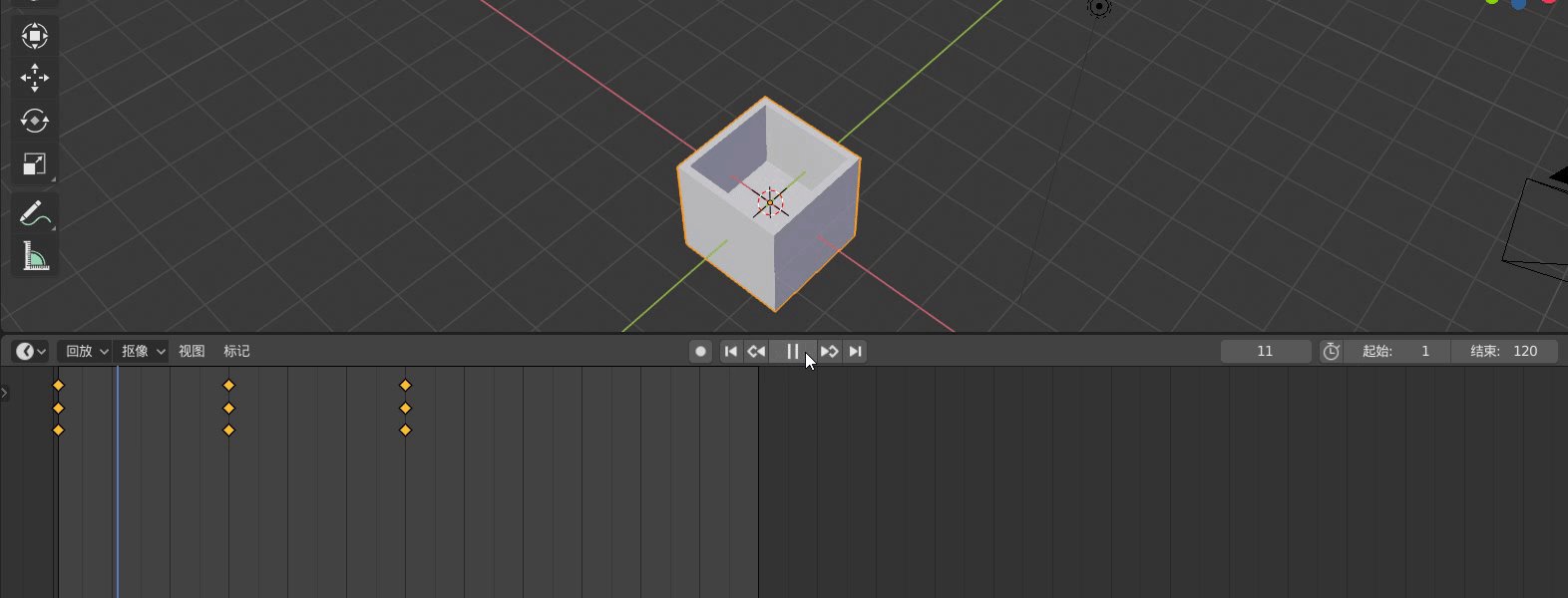
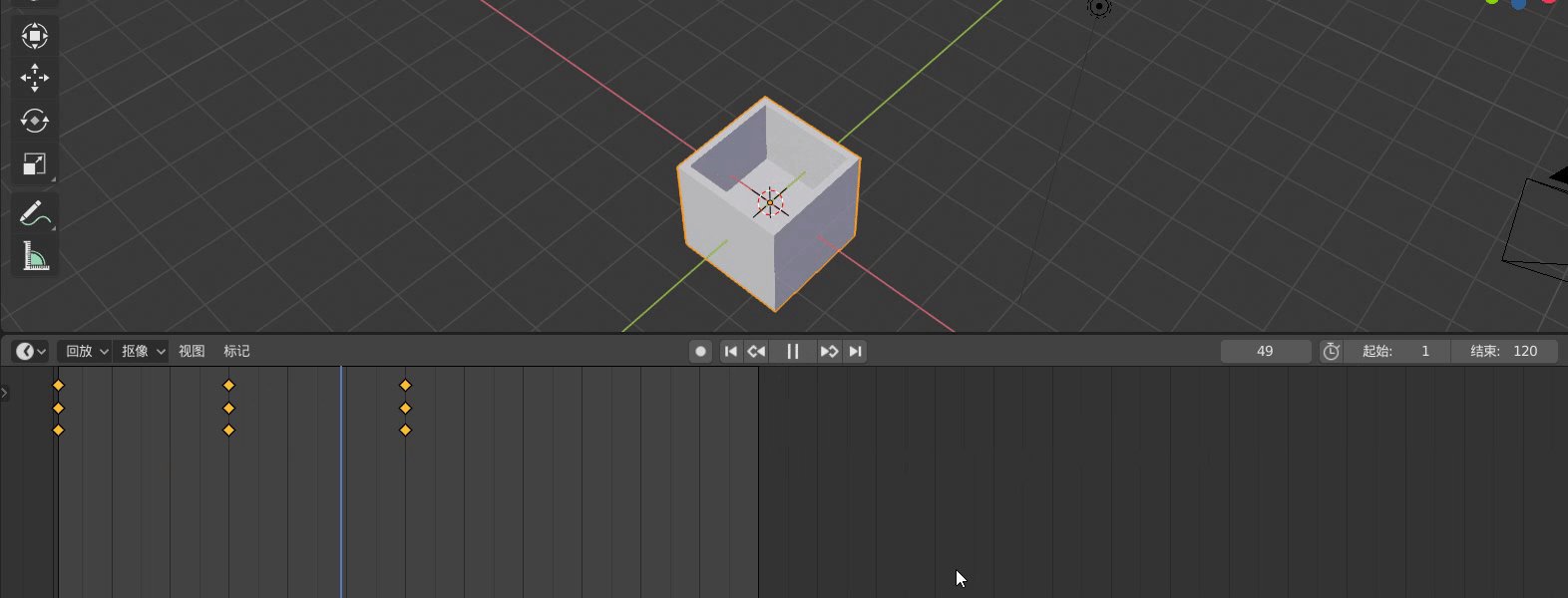
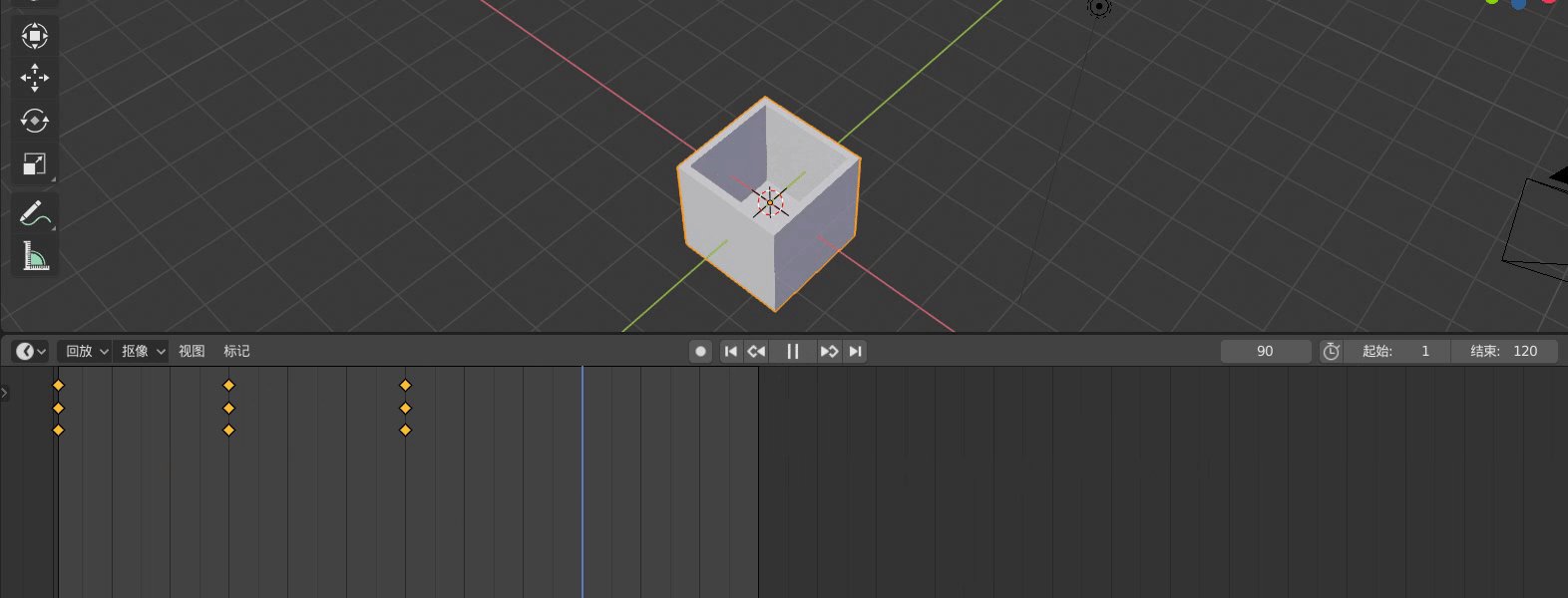
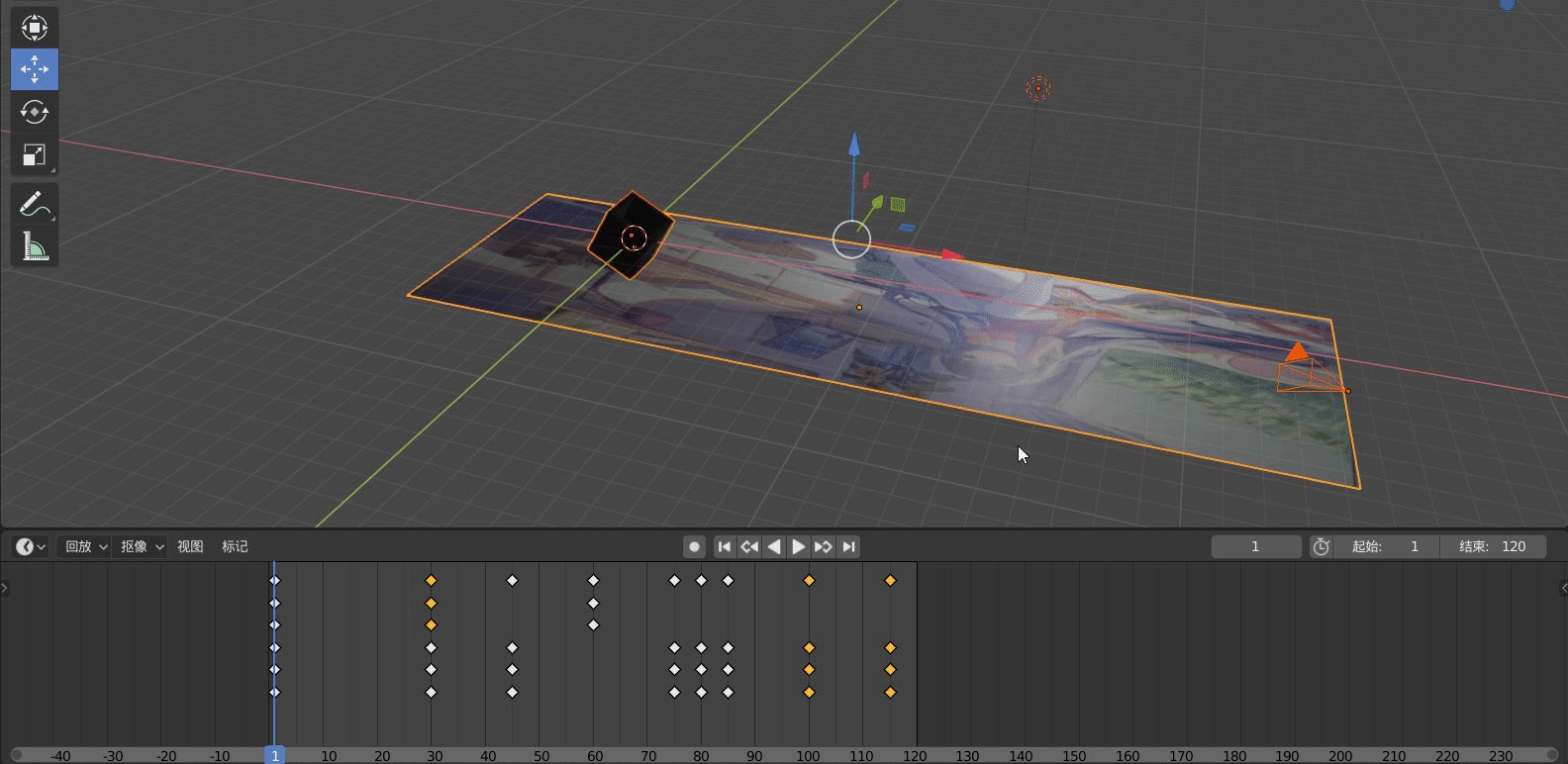
4.添加关键帧
- 选中物体,将动画帧起始时刻设为1,结束时刻设为120
- 设当前帧时刻为1,将key值设为0,右键添加关键帧。
- 同样在30帧时,将Key=1作为关键帧设置;在60帧时,将key=0设为关键帧。
- 点击播放帧动画,观察到3个关键帧形成的帧动画。

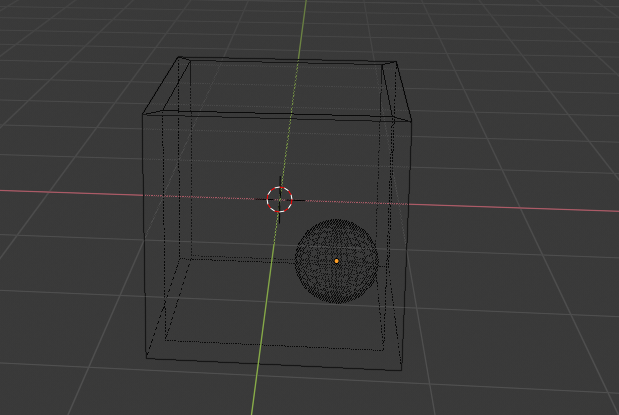
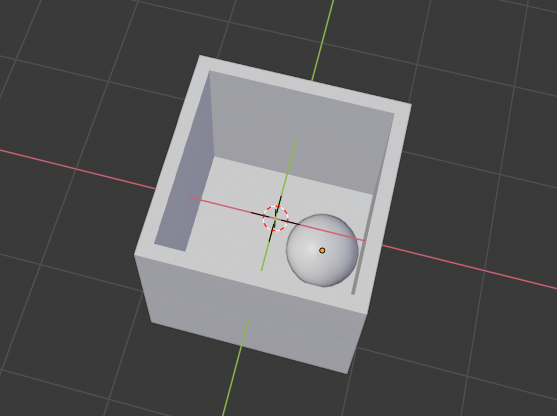
5. 圆球放于盒子内
- shift+A:面->球体,创建一个圆球
- 选中圆球+S:缩放圆球到合适尺寸
- Z键调整到线框着色,透视看清圆球位置
- 1,3,7键切换不同的视角,选中圆球+G键调整圆球到盒子内合适位置


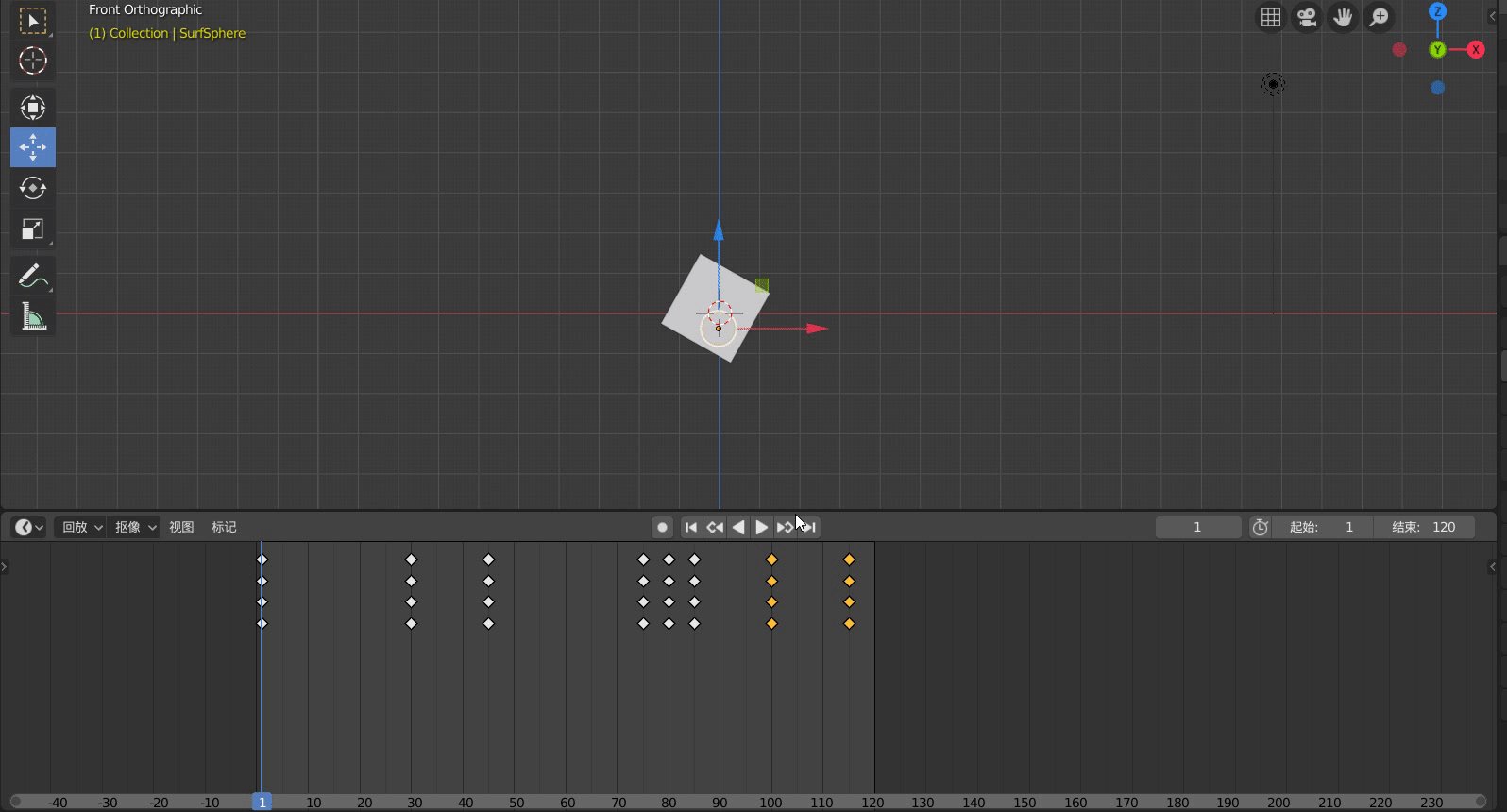
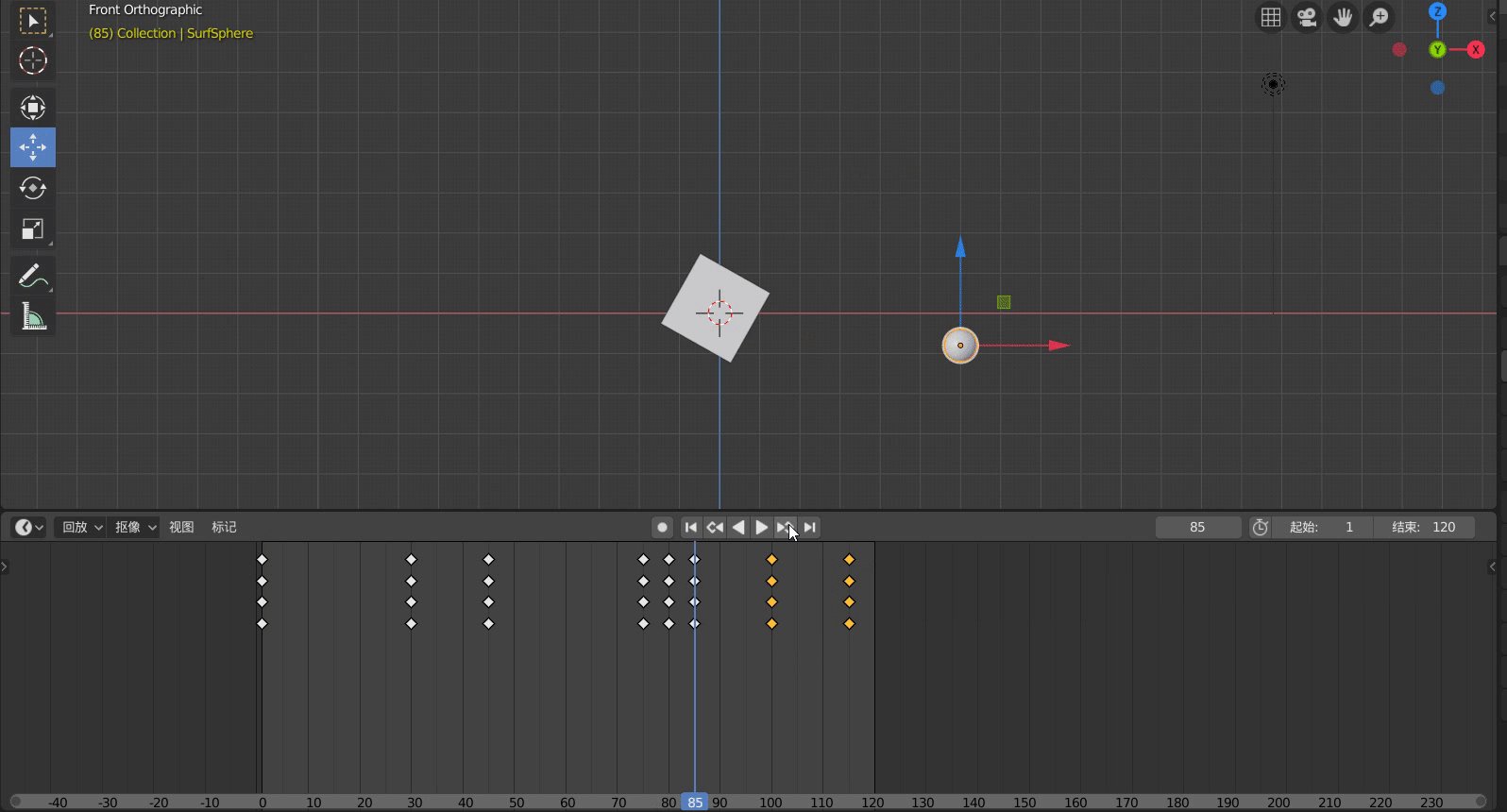
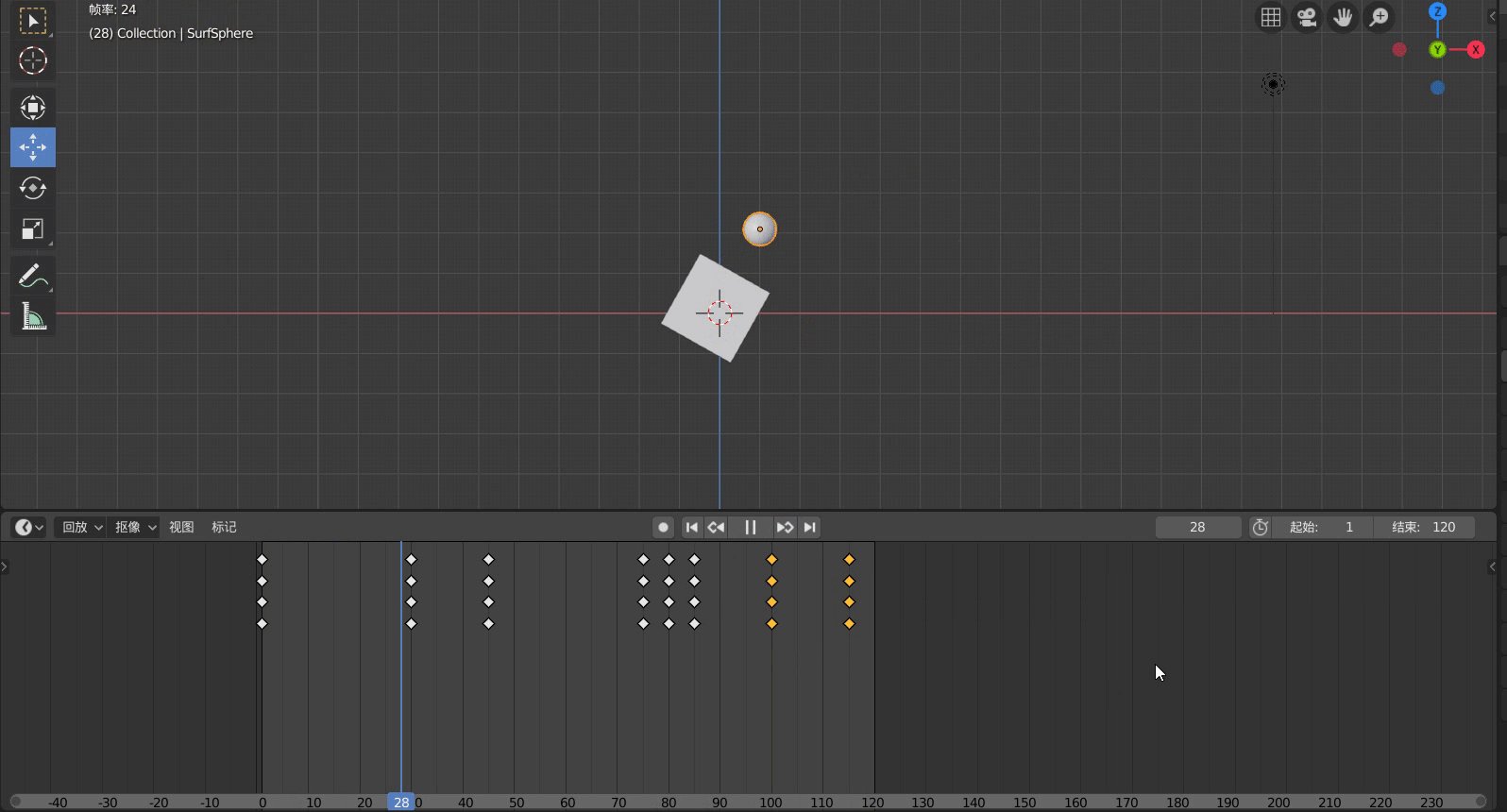
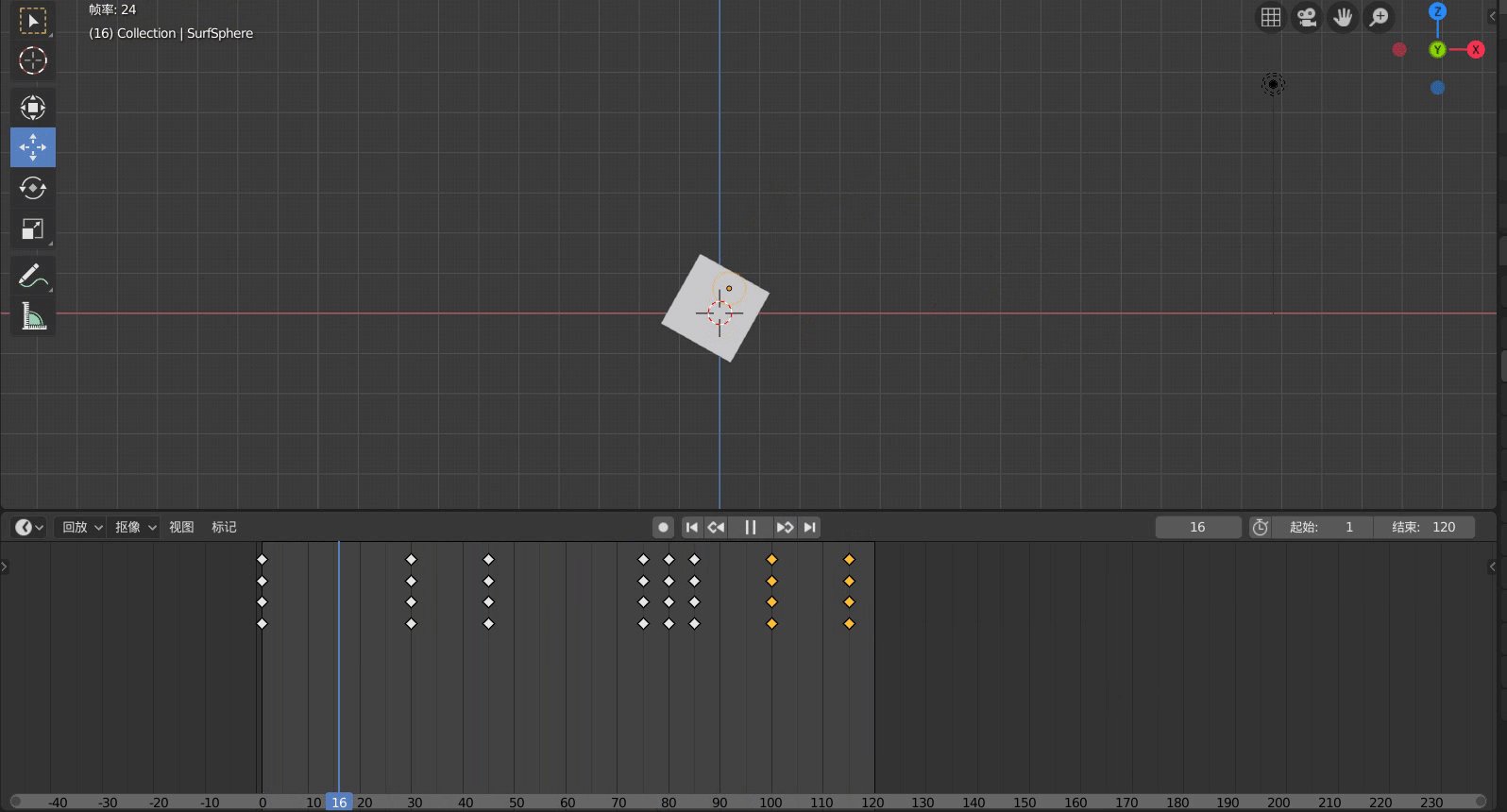
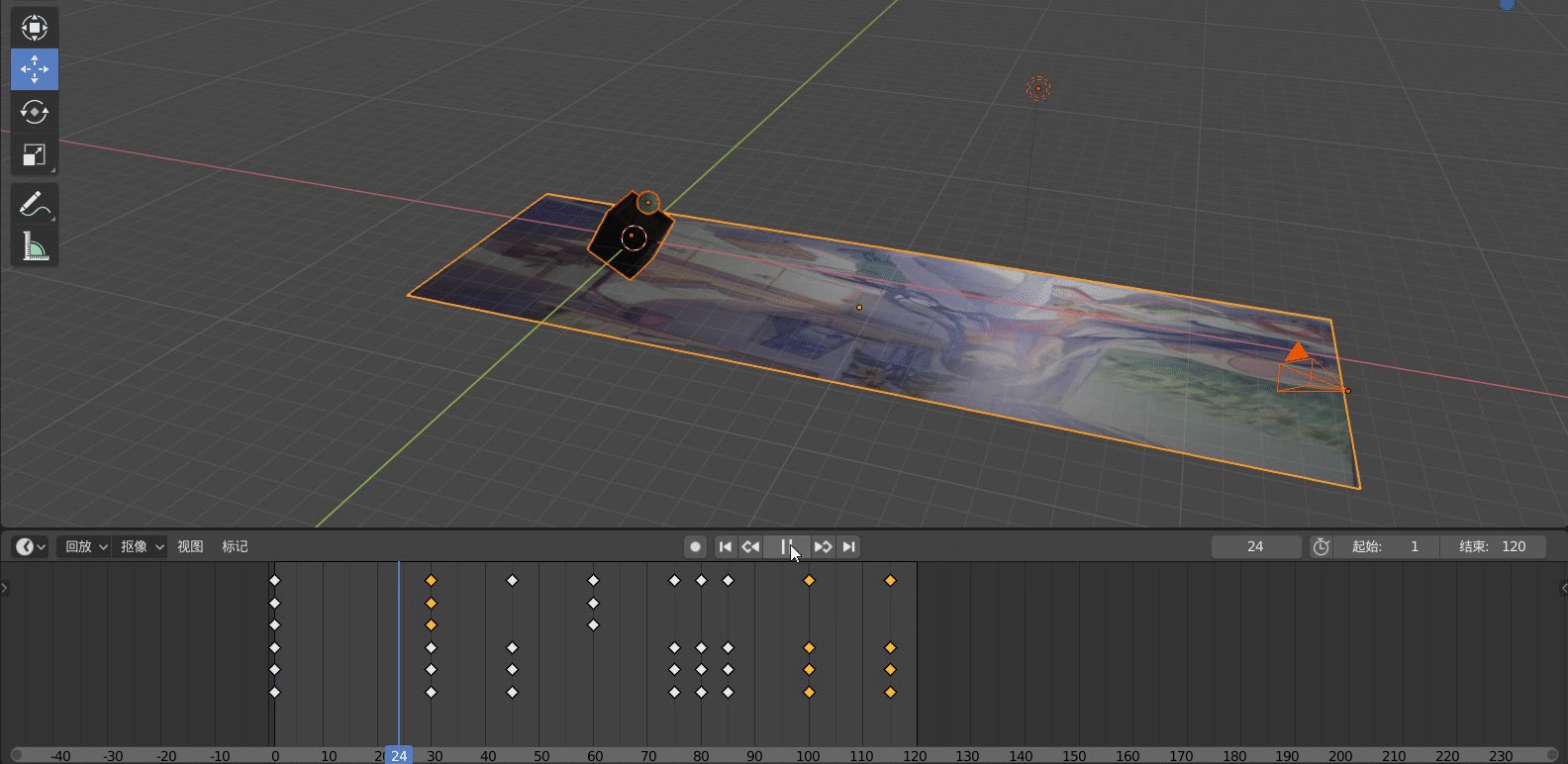
6.调整圆球位置与缩放,添加运动关键帧
- 改变位置,在1、30、45、75帧时刻,右键圆球->插入关键帧->位置、旋转、缩放,添加圆球位置抛物线变化的关键帧。
- 改变形态,在80、85帧添加圆球挤压形变及回复的关键帧。
- 改变位置与旋转,在100、115帧添加圆球位置和旋转二次弹起变化的关键帧。

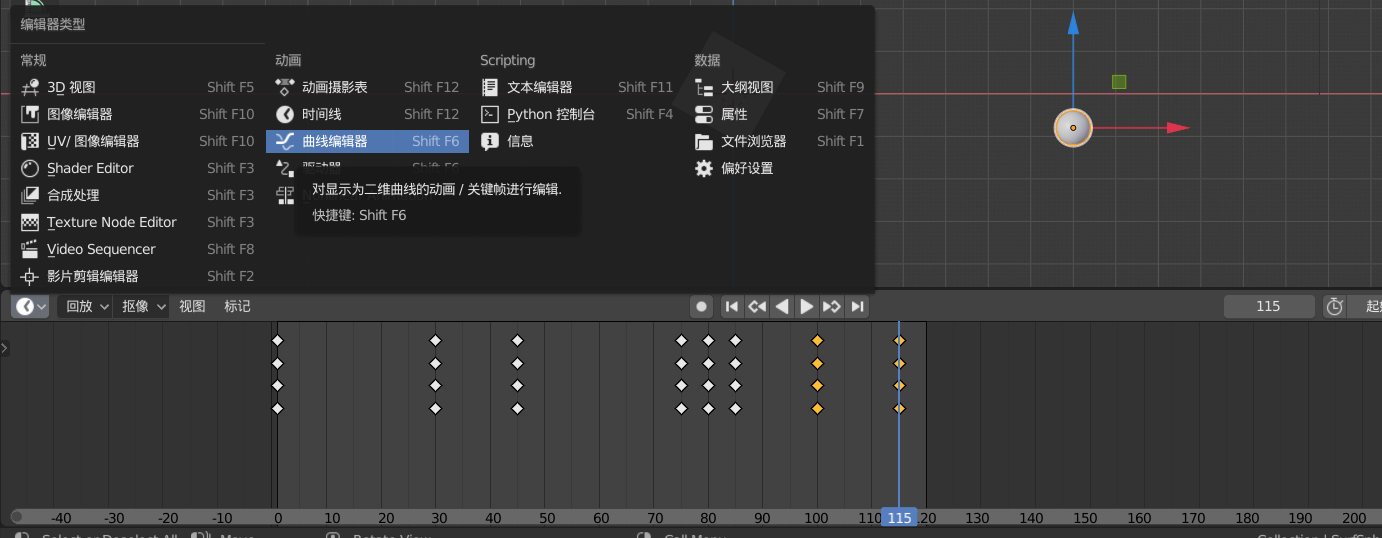
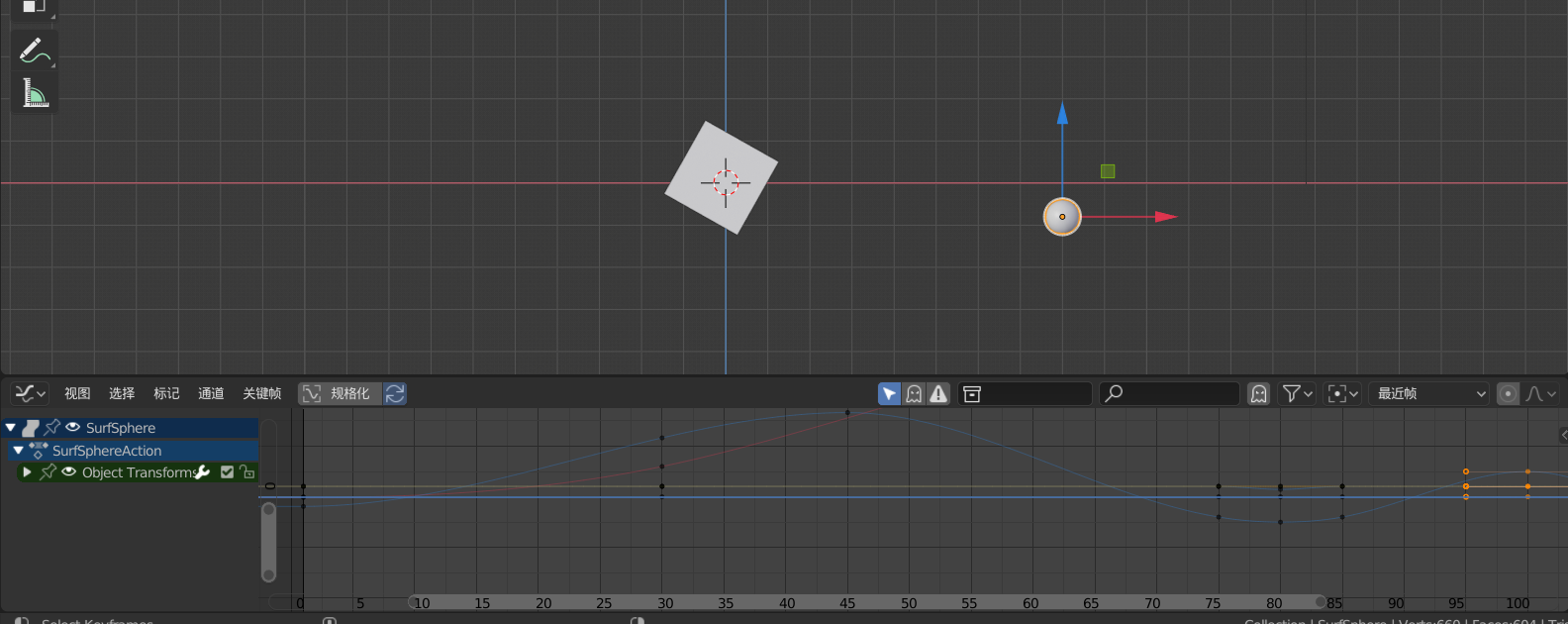
7.曲线编辑器编辑更合理的运动轨迹
- 切换到曲线编辑器
- 拖动曲线关键点,修改物体运动轨迹


8.绘制物体纹理(加分项)
- 在盒子和小球底部添加一个大平面
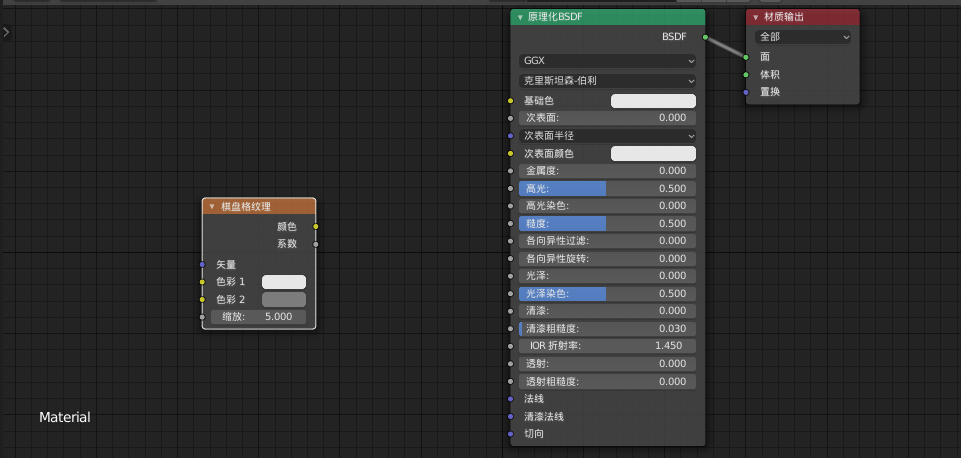
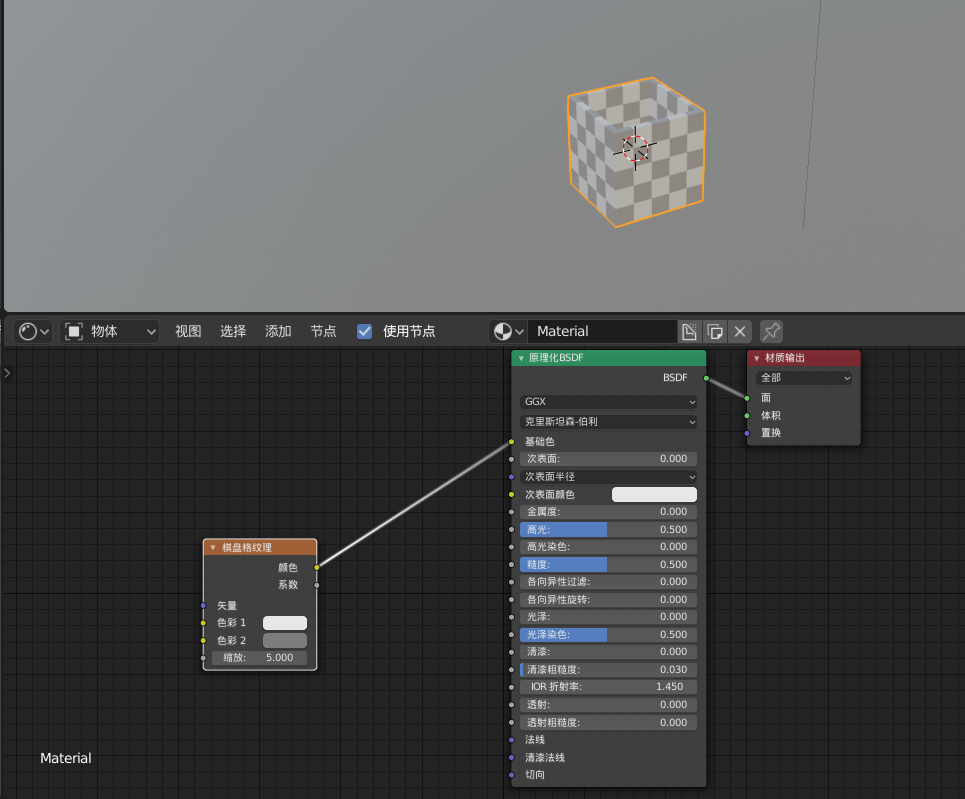
- 顶部导航栏切换到Shading
- 选中物体->shift+A->纹理,然后随便选择一种自己喜欢的纹理,连接颜色与基础色即可。
- 依次添加平面+盒子+圆球的纹理
- 导航栏切回Layout,Z键转成渲染着色方式,既可以看到渲染纹理后的动画。



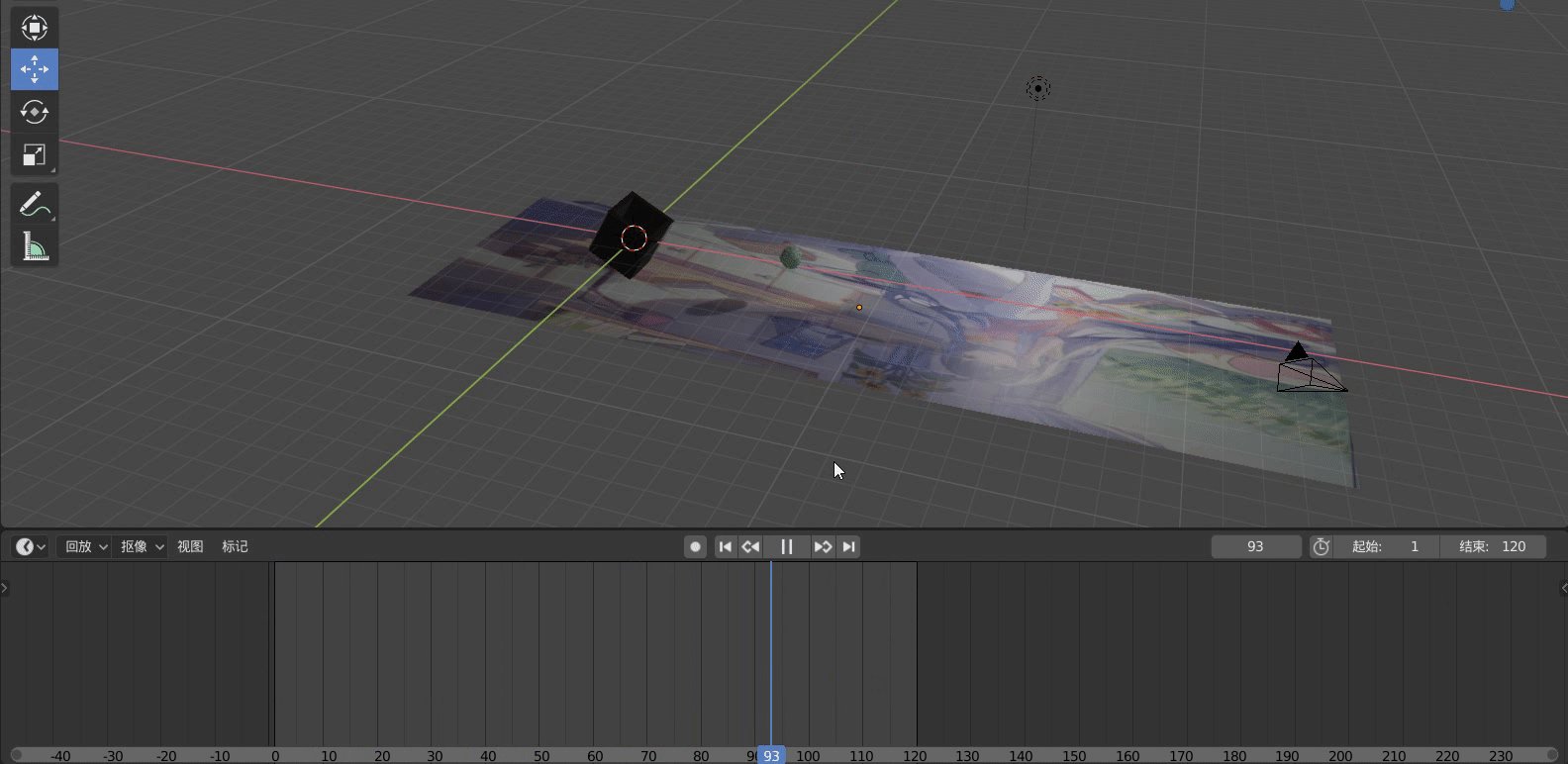
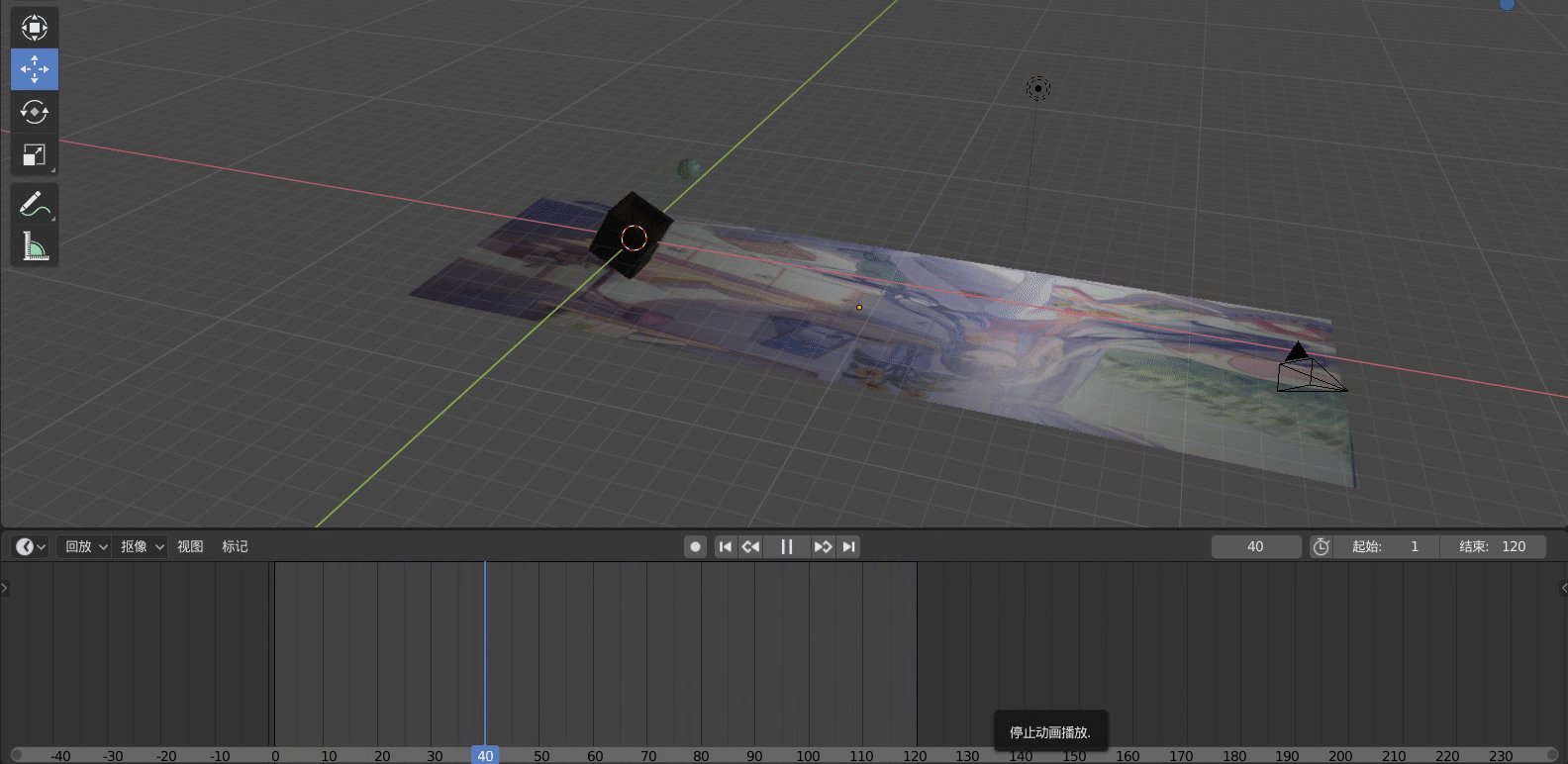
9.最终渲染输出摄像头捕捉成果
- 调整摄像头到较佳位置
- 物体模式,选择Scene属性,输出成AVI文件,品质可以适当调低
- 导航栏调整到渲染,渲染出动画AVI文件

五、实验思考及感想
- 这周的动画虽然最后看上去很简单,但事实上用了很多时间用于学习Blender的基本操作,也多亏了老师推荐的Youtube视频,那位老师讲的非常好,讲的挺细致的,虽然他用的时2.7的版本,还是有一点点差异。
- 收获也很大,首先了解到了一个简单的动画建模与渲染的过程。了解到了如何新建不一样的物体,如何改变物体的位置、旋转、缩放,甚至是通过形态键来控制物体形变,然后就是最关键的添加并管理关键帧,从而自动生成一段动画。
- 最后做出这个小动画也是成就感满满。这周各科的任务都挺重的,IOS开发也是刚入门 ,另外也要准备暑期实习的面试,其实挺忙的,希望自己能继续努力,在动画设计与游戏原理这门课也能学到自己想要的东西。