版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Milogenius/article/details/83591945

一代巨匠金庸先生驾鹤西去,谢谢您的作品,陪我度过儿时的时光
–2018.10.31
一.场景再现
由于业务需求,经常会将访问链接分享给别人,方便其他客户访问我们的业务.在本周的需求中,我们需要根据地址生成二维码,方便用户直接扫描访问.
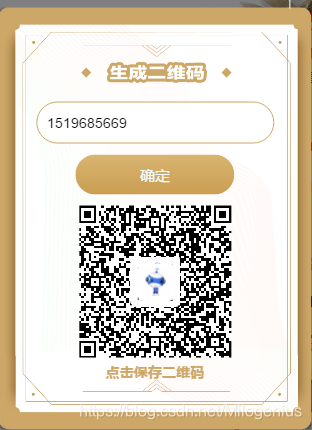
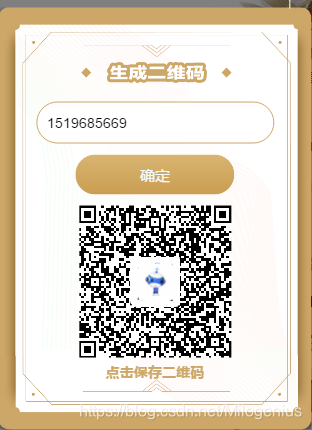
首先,让我们来看看效果图,输入手机号码,点击确定,自动生成二维码.

那么,我们是如何实现这个功能的?下面我们来详细讨论.
二.问题探究
今天我们借助jquery二维码生成插件jquery.qrcode.js来实现如上功能,下面贴出关键代码.
- html页面
首先,我们在页面放置生成二维码的按钮
<div id="shareBox" class="btns-box" style="display: none;">
<div class="btns" id="popupShow">点击生成二维码</div>
</div>
效果图:

<!-- 弹框 -->
<div class="popup-wrapper">
<div class="popup" id="popup">
<div class="popup__main">
<input oninput="if(value.length > 11)value=value.slice(0,11)" onkeyup="this.value=this.value.replace(/\D/gi,'')" onkeyup="this.value=this.value.replace(/[/u0391-/uFFE5]/gi,'')" type="tel" placeholder="请输入号码" id="phone">
<div class="btns-box">
<div class="btns" id="scewm">确定</div>
</div>
<div class="ewm-box" id="ewmBox">
<div class="ewm" id="ewm">
<!-- 中间logo-->
<div class="ewm__icon"><img src="${ctxStaticPre}/images/olcs/moveking/icon_logo.png" alt=""></div>
</div>
<div class="ewm__text">点击保存二维码</div>
</div>
</div>
<div class="popup__close">
<!--关闭按钮图片-->
<img src="${ctxStaticPre}/images/olcs/moveking/popup__close.png" alt="">
</div>
</div>
</div>
</div>
效果图:

2.js
/* 1.生成二维码 */
var ewmState = true;
//确定按钮绑定点击事件
$('#scewm').click(function () {
//获取输入的手机号码
var phone = $('#phone').val();
//校验手机号码合法性
if (phone == "" || phone == undefined) {
toast("请输入11位手机号码!");
return
}
//显示展示二维码的div层
$('#ewmBox').show();
//用于生成二维码地址
var qrCordSharUrl1 = 'http://www.milogenius.com/toIndexPage.html?mobile=' + phone;
//获取幕布的宽度
var ewmW = $('#ewm').width();
if (ewmState) {
//调用方法生成二维码
$("#ewm").qrcode({
render: "canvas",
text: qrCordSharUrl1,
width: ewmW,
height: ewmW,
//中间logo
src: "http://www.milogenius.com/Wapstatic/gsccstatic/userfiles/resource/images/olcs/moveking/icon_logo.png"
});
}
ewmState = false;
})
三.总结
以上就是利用jquery.qrcode.js插件在线生成二维码功能实现,希望能帮到需要的人,谢谢大家!
四.源码下载