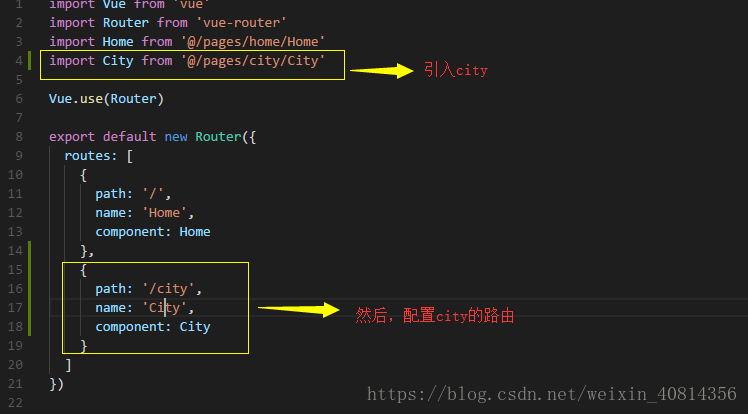
首先,应该完成路由的配置,具体如下:
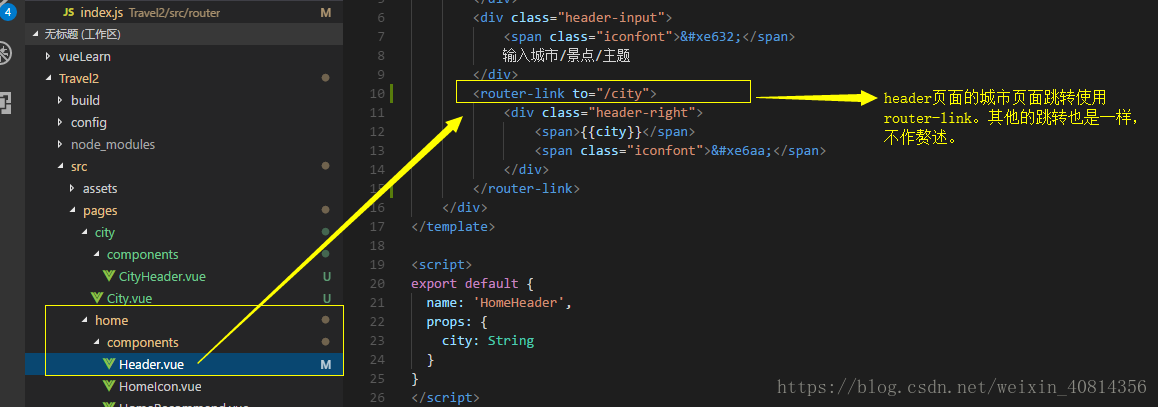
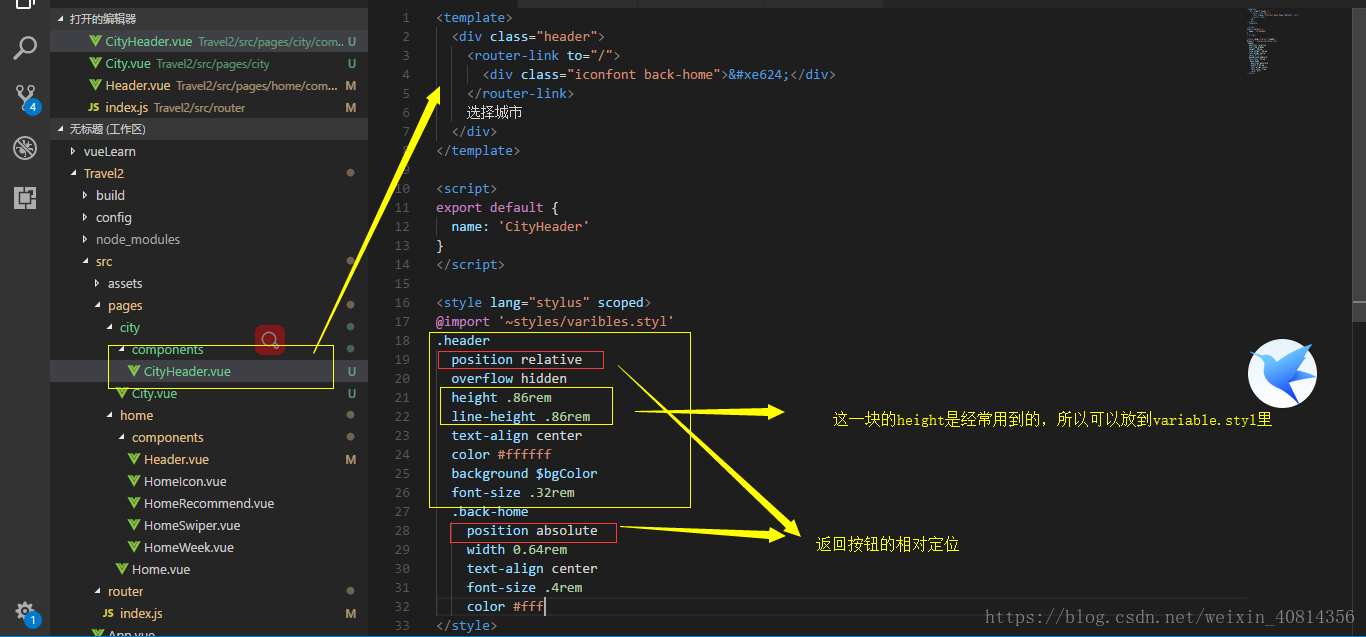
路由配置好以后,应该创建相应的页面了。如下:
头部布局:
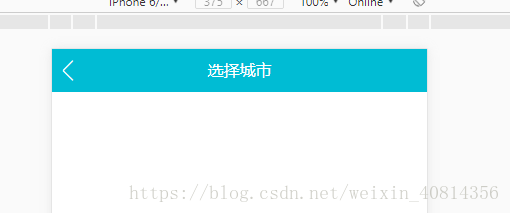
效果如下:
头部搜索框的样式;
<div class="search">
<input class="search-input" type="text" placeholder="请输入城市名">
</div>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.search
height .72rem
background-color $bgColor
padding 0 .2rem
.search-input
box-sizing border-box
width 100%
padding 0 .1rem
height .62rem
line-height .62rem
text-align center
border-radius .06rem
color #666
</style>
效果如下: