1、使用npm
npm i stylus stylus-loader --save
这里应该怎么布局呢?
1、左中右。
2、盒子flex
3、左边做浮动,右边右浮动。中间flex:1,在给一些margin就可以了。
HTMl代码如下:
<div class="header"> <div class="header-left">返回</div> <div class="header-input">输入城市/景点/主题</div> <div class="header-right">合肥</div> </div>
css代码如下:(stylus)
<style lang="stylus" scoped>
.header
display flex
height 0.88rem
background #00bcd4
color #fff
.header-left
height 0.88rem
line-height 0.88rem
width 0.6rem
float left
.header-input
flex 1
margin-left 0.2rem
background #fff
margin-top 0.14rem
height 0.6rem
border-radius 0.1rem
color #e5e8e8
line-height .6rem
.header-right
height 0.88rem
line-height 0.88rem
width 1.32rem
text-align center
float right
效果如下:
2、icon图标的使用
扫描二维码关注公众号,回复:
594337 查看本文章


使用流程:选择图标-->添加到项目-->下载到本地解压。
在assets下面新建font的文件夹,然后修改css文件中的路径:
然后在main。js中引用
import './assets/styles/iconfont.css'
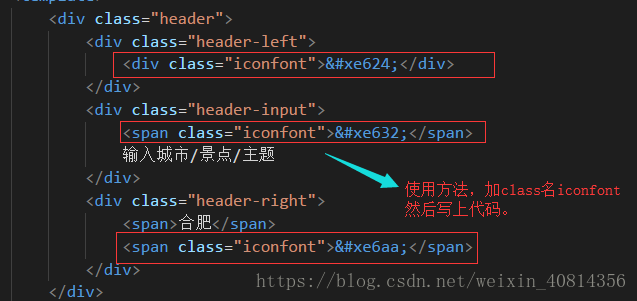
然后在html中使用:
效果如下
最后,代码优化阶段:
1、为了统一代码,方便以后编辑主题,使用stylus统一样式如下:
2、定义别名:webpack.base.config.js里面定义别名
4、使用别名:正常替换即可,css中使用需要注意。