1.在table表格中使用props来获取后台的图片链接是无法将图片显示出来的,在页面上会直接将整个超链接显示出来

2.解决方法: 使用attr
{
title: '赛事logo',
key: 'matchimg',
align: 'center',
render:(h,params)=>{
return h('img',{
attrs:{
src:this.tableData[params.index].logo
},
//使用style直接定义图片的样式
style:{
width:'50px',
height:'50px',
borderRadius:'50%',
verticalAlign: 'middle',
margin:'5px'
}
})
}
},
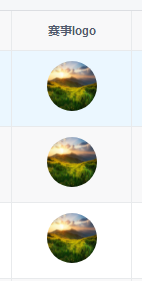
这个时候图片就能正常显示出来了