版权声明:请点击关注 https://blog.csdn.net/weixin_42914677/article/details/89077653
首先,编写代码之前,先下载好jquery和echarts包,及你要显示的json数据
jquery下载地址:https://jquery.com/
echarts下载地址:https://echarts.baidu.com/dist/echarts.min.js
这是我的json数据(给大家参考)
data01.json
{"data":[{"sex":"男","value":45,"depname":"大数据学院"},
{"sex":"女","value":78,"depname":"大数据学院"},
{"sex":"女","value":123,"depname":"教育学院"},
{"sex":"男","value":13,"depname":"教育学院"},
{"sex":"男","value":25,"depname":"外国语学院"},
{"sex":"女","value":65,"depname":"外国语学院"}]}第一步:新建一个文件夹(为了管理好自己编写的代码)echarts-01
第二步:将需要的文件复制到文件夹中,如下图

第三步:新建一个html页面(echarts01.html),页面内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts-01</title>
</head>
<body>
<body>
<div id="main" style="height:600px;"></div>
<!-- 引入 echarts.js -->
<script src="jquery-3.3.1.min.js"></script>
<script src="echarts.min.js"></script>
<script src="echarts01.js"></script>
</body>
</html>第四步:新建js文件echarts01.js,为了把HTML页面的js分离出来,内容如下
jQuery(document).ready(function($) {
var myChart = echarts.init(document.getElementById('main'));
var option = {
title : {//标题
text: '凯里学院男女数据统计',
subtext: '2019年'
},
tooltip : {
trigger: 'axis'
},
legend: {//对应图表上方的男女
data:['男','女']
},
toolbox: {//工具框
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [//x轴
{
type : 'category',
data : []//对应院系数据
}
],
yAxis : [//y轴
{
type : 'value'
}
],
series : [
{
name:'女',
type:'bar',
data:[],//对应下面数据中的女数据
itemStyle: {
normal: {
label : {
show: true, position: 'top'
}
}
}
},
{
name:'男',
type:'bar',
data:[],//对应下面男数据
itemStyle: {
normal: {
label : {
show: true, position: 'top'
}
}
}
}
]
};
//设置图表
myChart.setOption(option);
//获取和处理数据
$.getJSON("data01.json",function(json){
var d=json.data;
var nanlist = [];//男
var nvlist = [];//女
var deplist=[];//院系名称
// 循环获取男生数量,女生数量及院系名称
for(var i=0;i<d.length;i++){
if(d[i].sex=='男'){
nanlist.push(d[i].value);
deplist.push(d[i].depname);
}else{
nvlist.push(d[i].value);
}
}
// 将数据添加到数据图表中
myChart.setOption({
xAxis: {
//显示院系名称
data: deplist
},
series: [{
// 根据名字对应到相应的系列
name: '男',
data: nanlist
},
{
// 根据名字对应到相应的系列
name: '女',
data: nvlist
}]
});
});
//myChart.hideLoading();
});第五步:设置浏览器
选择浏览器,右键属性-->快捷方式-->目标 后面空两格 添加
--allow-file-access-from-files点击确定

第六步:点击设置好的浏览器快捷方式(注意,一定要打开设置好的浏览器,其他浏览器无效),然后将echarts01.html拖到浏览器来打开。
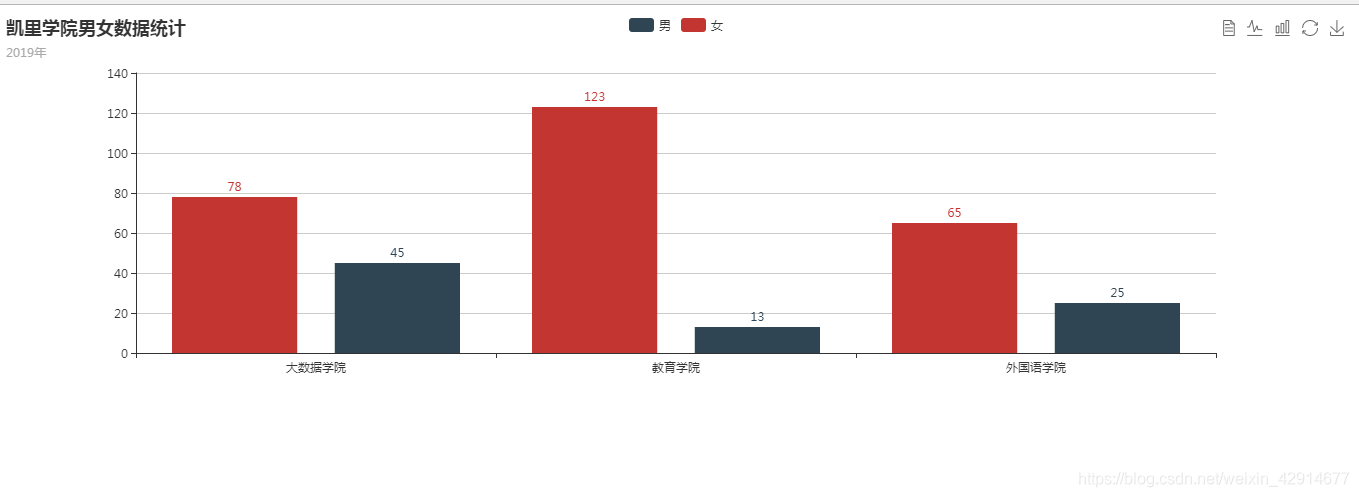
浏览效果如下: