分析电梯控制系统和银行账户系统,分别画出状态图
一、PlantUML状态图 语法学习小结。
使用([*])开始和结束状态图。
使用-->添加箭头。
@startuml
[*] --> State1
State1 --> [*]
State1 : this is a string
State1 : this is another string
State1 -> State2
State2 --> [*]
@enduml

Change state rendering
You can use hide empty description to render state as simple box.
@startuml
hide empty description
[*] --> State1
State1 --> [*]
State1 : this is a string
State1 : this is another string
State1 -> State2
State2 --> [*]
@enduml

合成状态
一个状态也可能是合成的,必须使用关键字state和花括号来定义合成状态。
@startuml
scale 350 width
[*] --> NotShooting
state NotShooting {
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
}
@enduml

长名字
也可以使用关键字state定义长名字状态。
@startuml
scale 600 width
[*] -> State1
State1 --> State2 : Succeeded
State1 --> [*] : Aborted
State2 --> State3 : Succeeded
State2 --> [*] : Aborted
state State3 {
state "Accumulate Enough Data\nLong State Name" as long1
long1 : Just a test
[*] --> long1
long1 --> long1 : New Data
long1 --> ProcessData : Enough Data
}
State3 --> State3 : Failed
State3 --> [*] : Succeeded / Save Result
State3 --> [*] : Aborted
@enduml

并发状态
用-- or ||作为分隔符来合成并发状态。
@startuml
[*] --> Active
state Active {
[*] -> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] -> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] -> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvCapsLockPressed
ScrollLockOn --> ScrollLockOff : EvCapsLockPressed
}
@enduml

箭头方向
使用->定义水平箭头,也可以使用下列格式强制设置箭头方向:
-down->(default arrow)-right->or->-left->-up->
@startuml
[*] -up-> First
First -right-> Second
Second --> Third
Third -left-> Last
@enduml

可以用首字母缩写或者开始的两个字母定义方向(如, -d-,-down-和-do-是完全等价的)。
请不要滥用这些功能,Graphviz不喜欢这样。
注释
可以用 note left of, note right of, note top of, note bottom of 关键字来定义注释。
还可以定义多行注释。
@startuml
[*] --> Active
Active --> Inactive
note left of Active : this is a short\nnote
note right of Inactive
A note can also
be defined on
several lines
end note
@enduml

以及浮动注释。
@startuml
state foo
note "This is a floating note" as N1
@enduml

二、分别语言描述《电梯控制》系统、《银行账户》系统 状态转换。
电梯控制状态
电梯存在待载,上升,下楼,楼间的状态。电梯无人承载会停在某一曾楼,处在待载状态。当有人进入电梯时,并且当前楼层比目标楼层低,则电梯上升。如果当前楼层比目标楼层高时,电梯下降。在上升或者下降状态,如果到达了某个楼层,电梯停止运行,进入间停状态,等待人的进出。如果所有人都在本楼层下完,电梯回到待载状态。
银行账户状态
银行账户存在空额,有余额,负债三种状态。初建立的账户没有存款,处在空额状态。账户在空额状态时,如果向其中存款,进入余额状态,如果从账户取款,则进入负债状态。账户在余额状态时,如果向账户存款,余额会增加,但仍处于余额状态。如果从账户取款,若取款额小于余额,账户在余额状态。若取款等于余额,则取款后账户回到空额状态。若余款额大于账户余额,则取款额账户进入负债状态。
三、分别用PlantUML的绘制《电梯控制》系统、《银行账户》系统状态转换的脚本程序
电梯控制
@startuml
[*] -> 待载
上升 -> 楼间停:[进人/出人]/停机开门
下降 -> 楼间停:[进人/出人]/停机开门
待载 --> 上升:进入[目标楼层>当前楼层]/关门上行
待载 --> 下降:进入[目标楼层<当前楼层]/关门下行
楼间停 -> 上升:[目标楼层>当前楼层]/关门上行
楼间停 -> 下降:[目标楼层<当前楼层]/关门下行
楼间停 -> 待载:[无人]/关门
@enduml
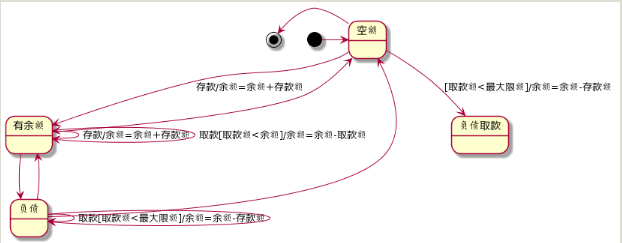
银行账户
@startuml
空额--> 有余额:存款/余额=余额+存款额
空额--> 负债取款:[取款额<最大限额]/余额=余额-存款额
有余额-left-> 有余额:存款/余额=余额+存款额
有余额-right->有余额:取款[取款额<余额]/余额=余额-取款额
负债-> 负债:取款[取款额<最大限额]/余额=余额-存款额
负债->负债
负债-->有余额
有余额-->负债
有余额-->空额
负债-->空额
[*] ->空额
空额-left-> [*]
@enduml
四、我的图