Chapter4 让页面更优雅

第一章 你需要懂的视觉心理学
1. 为什么要懂视觉心理学?
- 原因1. 运用用户观察和思考的规律来设计界面;
- 原因2. 构建的用户体验和使用场景需要通过视觉界面来实现;
- 原因3. 更好地向视觉设计师传递设计方案;
2. 巧用视觉心理来设计用户界面

Q1 : 为什么搞不清标题和内容的对应关系?
接近性:依据间距来判断彼此间的关系,空间上的亲近暗示关系上的亲近;
Q2 :看着一样,为什么点击后的反馈不一样?
相似性(同类):如果其他因素系统,那么相似的物体看起来归属于一组。
Q3:调整了间距,但是分组还是不明显?
封闭性:人们倾向于将缺损的轮廓加以补充使成为一个完整的封闭图形。(点线面分组)
Q4:怎么让用户感觉还有很多?
连续性:凡具有连续性或者共同运动方向的物理容易被看做一个整体;
Q5:整个页面感觉向一边倾斜了,怎样才会舒服些?
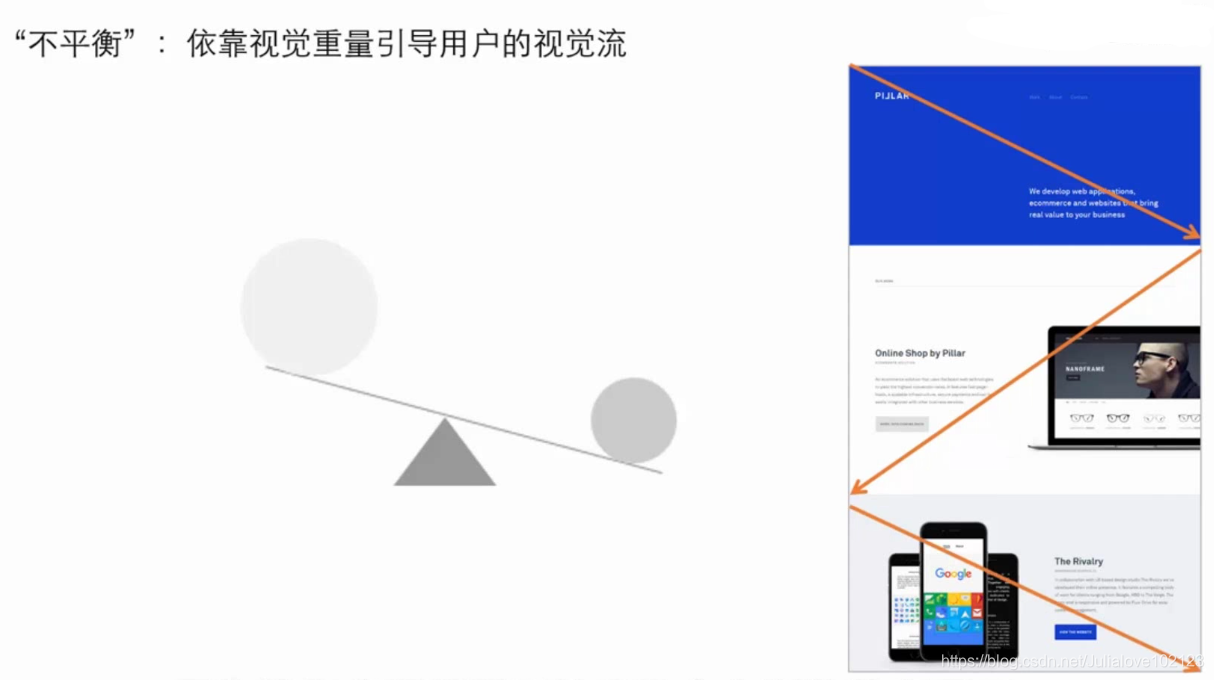
对称性:根据视觉元素重量的不同,来营造实现视觉平衡;(根据视觉的重量来引导用户)

Q6:为什么页面的感觉总是不对?
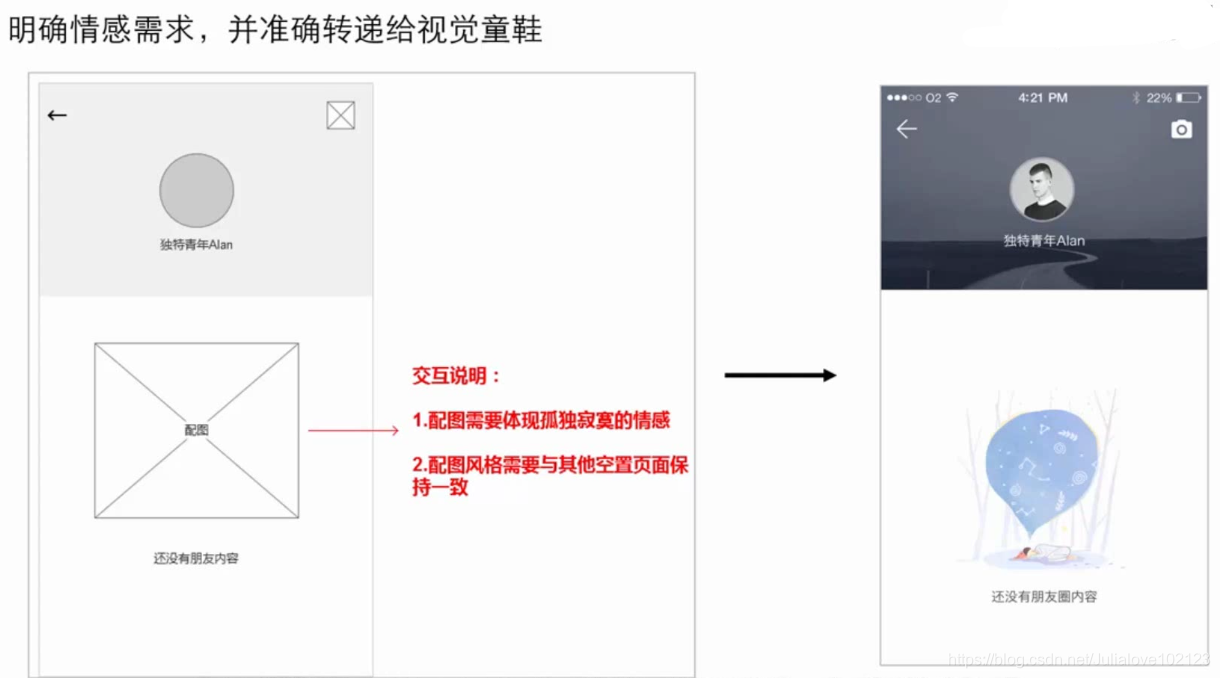
情感化:色彩帮助网站营造网站的整体氛围。需要准确传达情感!

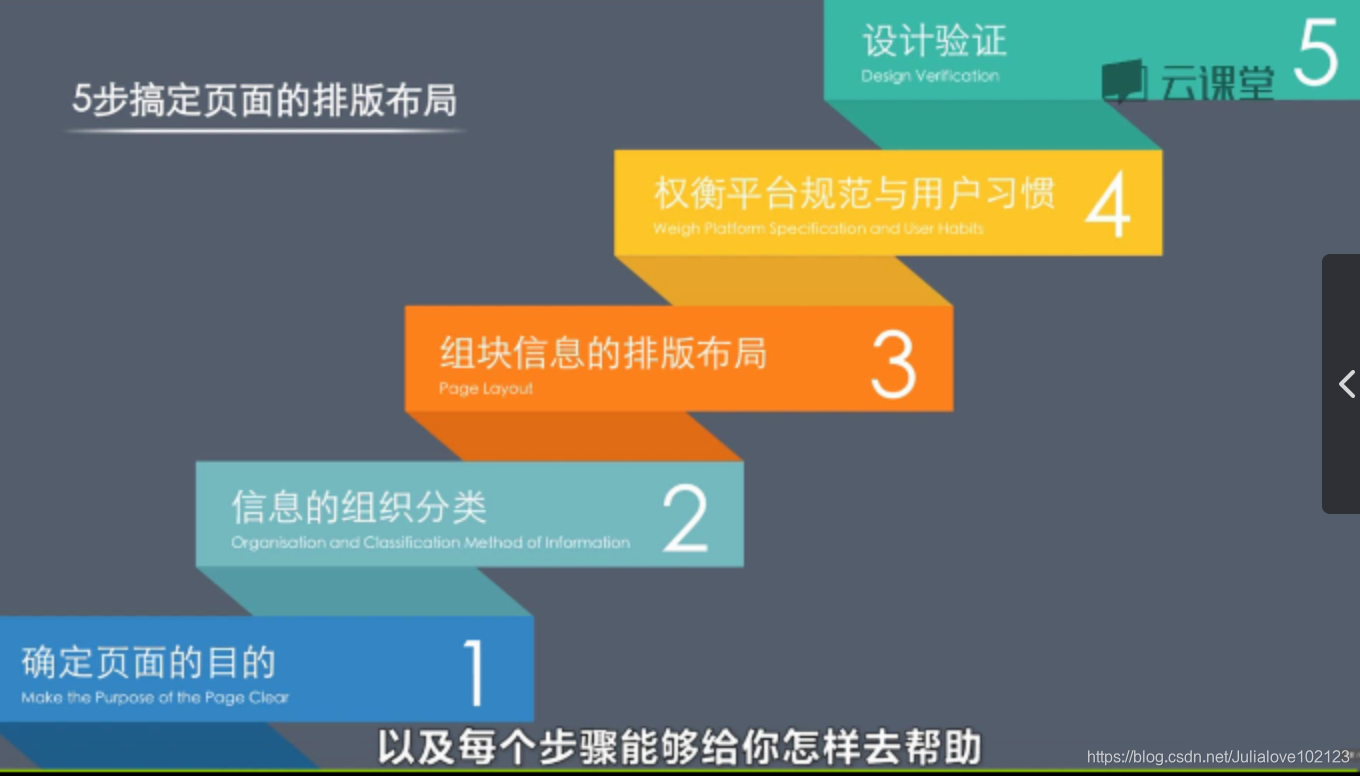
第二章 5步熟练掌握页面排版布局

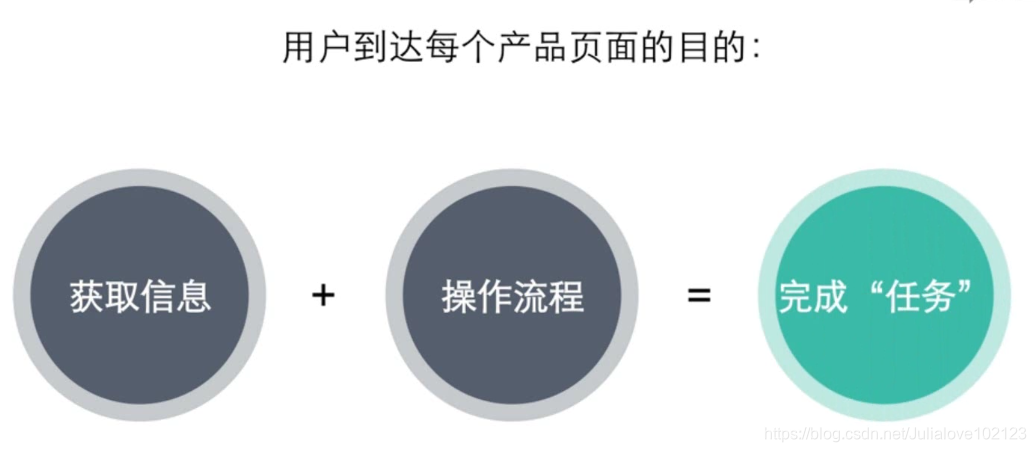
step1:确定页面的任务目的
明确当前页面用户的任务和目的,以及产品的需求。
衡量页面的标准:
满足用户需求,减少用户的理解和操作成本,还能深深的吸引用户,让这个产品捕获用户的芳心。
- 有用---最重要的衡量标准,用户和产品需求的满足
- 易用---架构清晰/流程清晰/不需思考
- 好用---友好和充满情感化
在评价同一功能不同竞品的好坏时,要从每个竞品的产品目标和定位出发,而不是仅仅评价外观.
案例:





案例:网易严选商品详情页
step2:信息元素的组织分类
卡片分类法“可能是”信息组织分类最好的方法,应用场景有信息架构、导航设计、页面设计。
案例:网易严选商品详情页
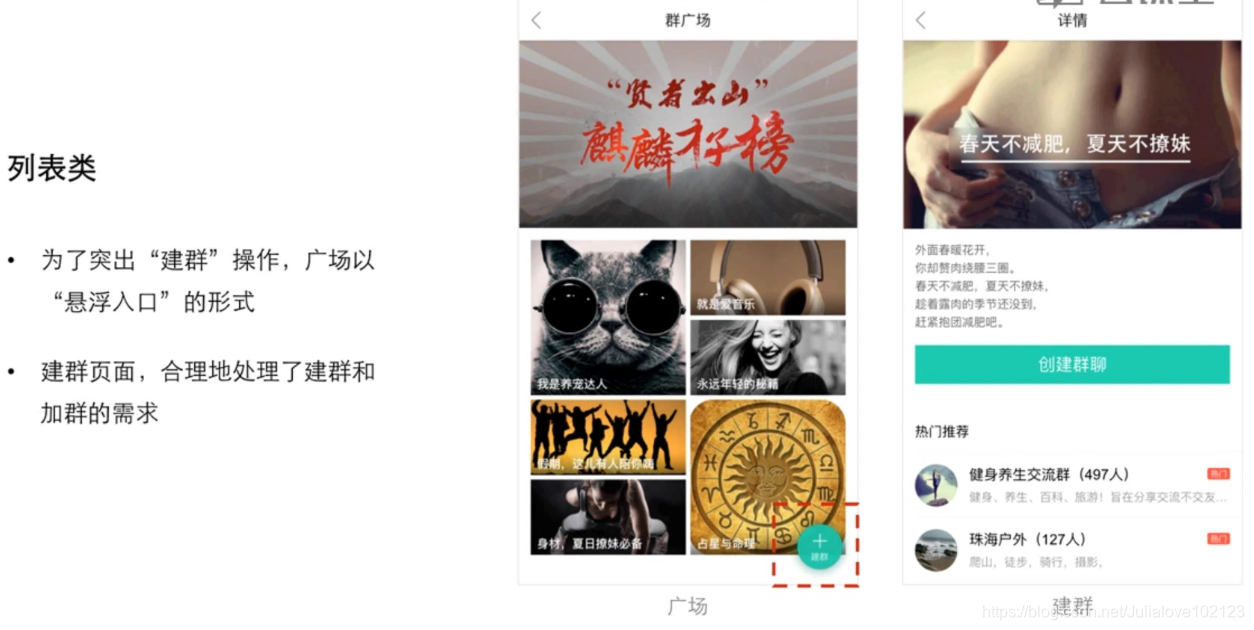
step3:对组块进行排版布局
Q1 : 消息太多,产品想展示更多内容,怎么办?
部分设计原则 :
注:推荐书籍《简约至上 : 交互式设计四策略》 、《情感化设计》

- 清晰的视觉引导--用户固有的阅读习惯;
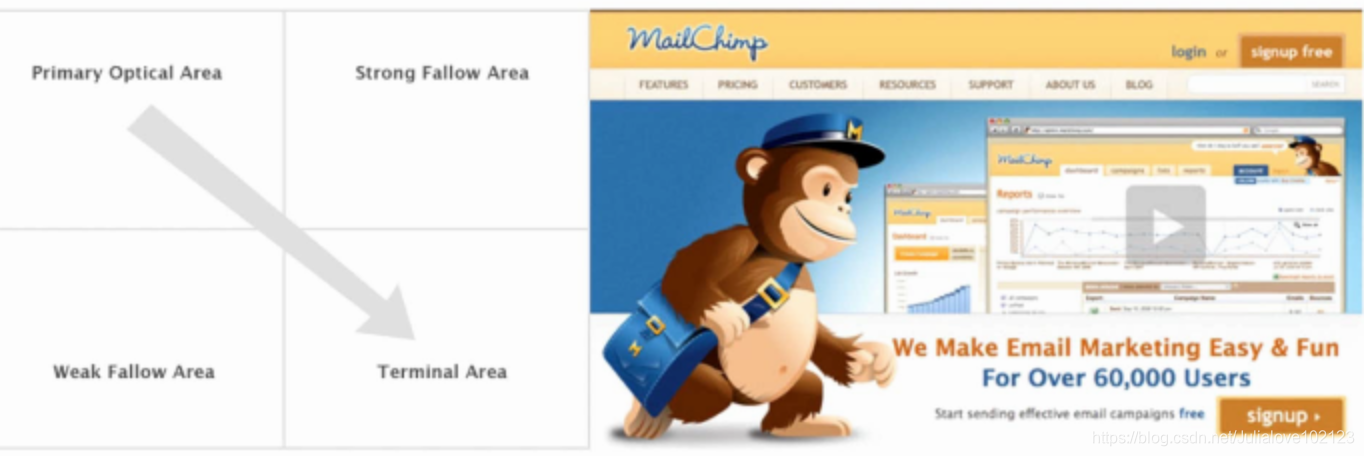
- 清晰的视觉引导--对角线法则;

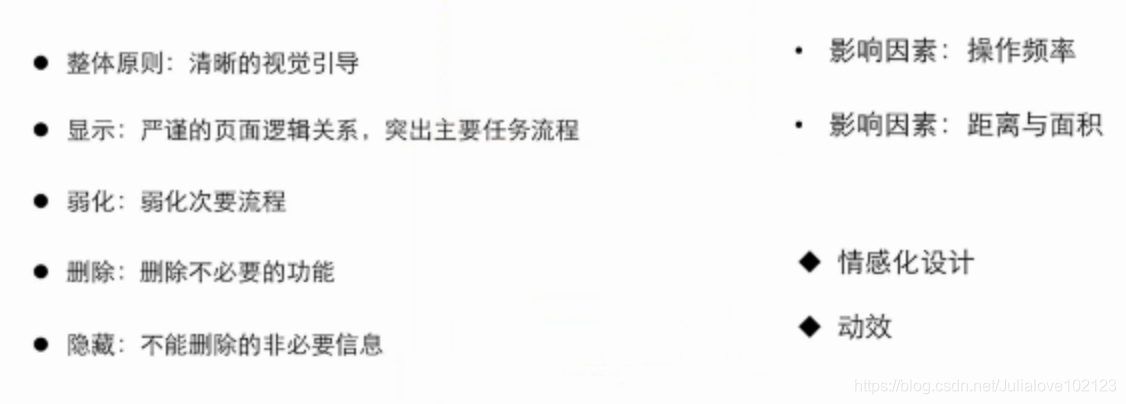
- 显示:清晰的页面逻辑关系,突出主要任务流程(格式塔里面关于逻辑关系的应用--点线面)。5分钟了解格式塔原则
- 弱化:一些功能优先级较低,不需要用户第一时间能够区分出来,减少认知压力(eg:微信的登录);
- 弱化:除了视觉上的区分外,也可以通过增加操作步骤,来有意增加某些任务难度(eg:微信的退出群聊,留住用户);
- 删除:删除不必要的信息(eg:是否需要输入两次验证码--优化后-->查看明文密码)
- 隐藏:有些信息并非主要任务流程中,必须存在的,但是却又能删除的“鸡肋”(eg:严选的运费详情隐藏);
- 隐藏:一些高阶功能,普通用户比较少用到,只有高级用户才会用到。
- 影响因素:操作频率(高频率放在拇指易于够到的操作区域);
- 影响因素:距离与面积(费茨定律:用户使用指点设备到达一个目标的时间同距离D和面积S有关)。5分钟带你了解经典的费茨定律
- 情感化设计:有用、易用、好用;《情感化设计》
- 动效:不在于酷炫,而是体验的一部分。
step4:权衡平台规范和用户的使用习惯
Native APP :
- 原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。很稳定。需要用户下载安装使用。
- 语言:Object C (ios)、Java(Android)
- 页面:存放在本地
Web APP(H5)
- 跨平台跨终端,开发成本低,方便部署,无需下载,用户无须手动更新。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。但是会不稳定,数据可能会有延迟。
- 语言:Html
- 页面:存放于服务器
Hybrid混合设计:
- 化解Native 与web(h5)的设计之争
- 页面框架由本地native构成,确保稳定性;
- 页面内容由H5构成,保证迭代的灵活性。
Hybrid App 设计的注意事项:
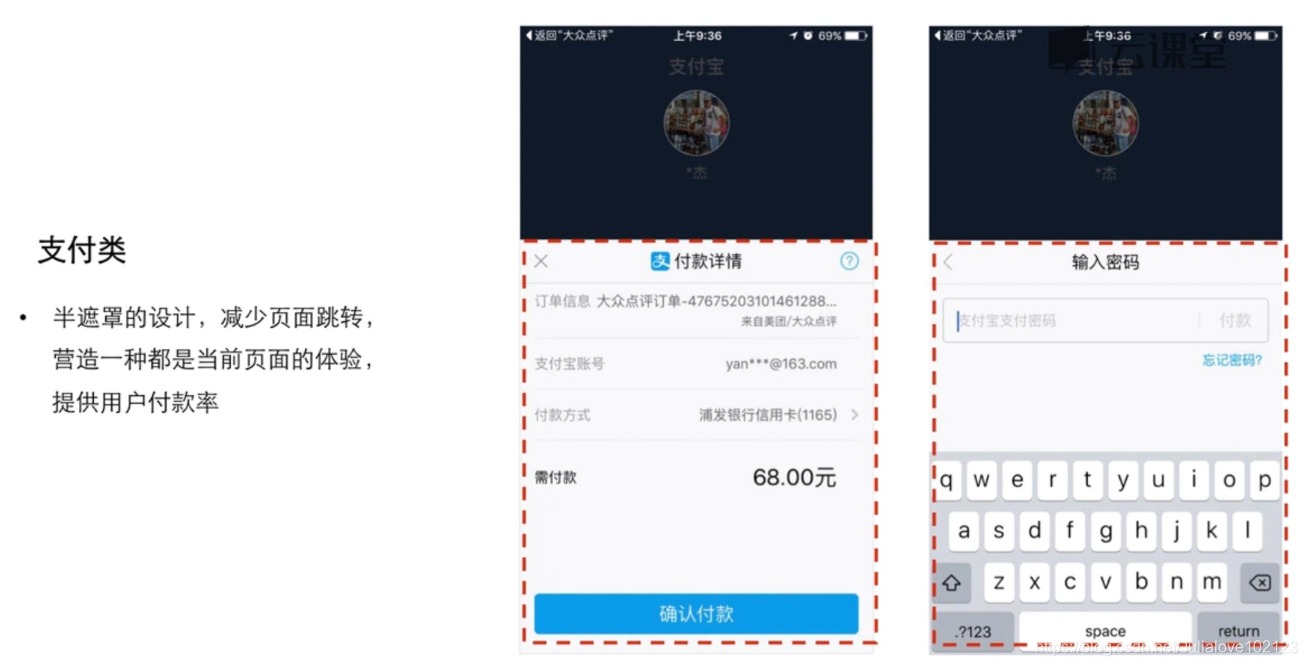
- 简化。简化不重要的动画/动效,简化复杂的图形文字样式;
- 少用。少用手势、少用弹窗;
- 减少。减少页面内容,减少控件数量,减少页面跳转次数、尽量在当前页面展示;
- 增强。增强加载时的趣味性,增强页面主次关系,增强控件复用性。
Tips:平台规范是基础,用户的使用习惯是核心,一起规范终究要给用户习惯让步。
是否区分平台设计:
- 是否区分平台设计,需要看当前项目的阶段和项目重点;
- 如果不区分设计,在大框架一致的前提下,尊重平台控件的使用规范;
- 如果采取分别的设计,发挥各自平台最大的潜力,做到极致;
- Hybrid混合设计也许能够从另外一个层面解决跨平台兼容问题。
案例:网易严选商品详情页(网易系产品均很遵守平台规范)
step5:页面排版的设计验证
真正靠谱的是用户的行为!而不是用户怎么说!
关于借鉴与设计的三个阶段:
- 阶段1:为了借鉴而借鉴;
- 阶段2:为了避免借鉴,而差异化设计;
- 阶段3:为了用户习惯而设计;
常用到的快速验证方法:
- “交互”专家评估


- “粗暴”的用户测试
- 不拘泥于形式的原型;
- 有针对性抓取同事进行测试;
- 可疑人物走查,也可以是AB测试;
- 获取测试结果后快速优化。
- 其他(很重要但是太慢):
- 标准用户测试
- 线上用户反馈
- 数据表现
方案严重的好处:快捷、低成本、额外收获;
第三章 撰写漂亮的交互设计文档
1. 什么是交互设计?

- 需求确定阶段:具象产品需求,以可视化的页面形式,谈论需求的满足情况;
- 交互设计阶段:详细阐述设计方案的细节,用来和上下游讨论方案的可行性,确定最终方案;
- 视觉设计阶段:根据交互稿设计出视觉效果图,关注页面的布局结构,顺序位置,主次与交互方式等;
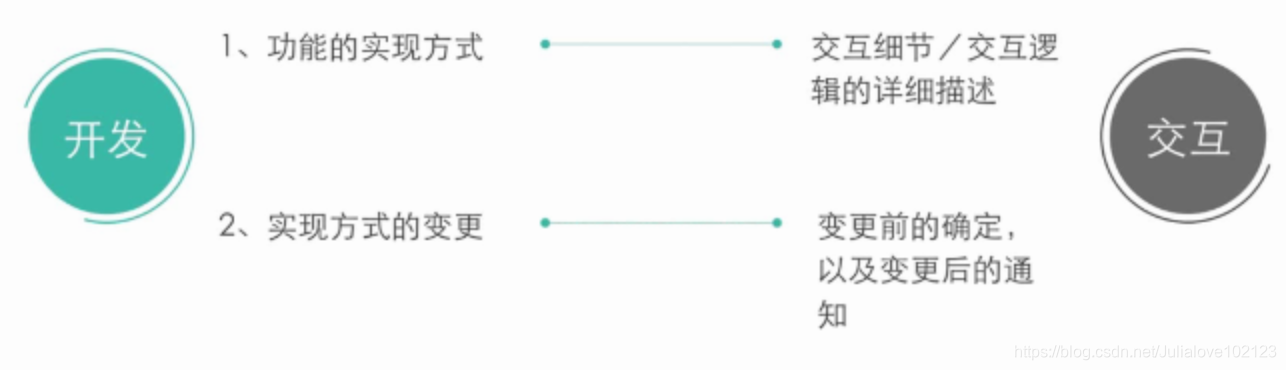
- 开发阶段:通过交互文档,交互设计师与各端开发确定方案的可实现性,开发人员依据交互文档的实现方式进行开发。
- 测试阶段:严格测试设计方案最终的实现效果,确保产品的质量。
交互文档的重要性:
- 让相关者明白设计方案以及分工;
- 可以作为界面验收时的checklist。
- 确保用户体验一致性和统一性,达到传承传递的作用
交互文档没做好会带来:
- 造成信息不对称,误解方案;
- 给交互设计是自己带来很多不必要的麻烦;
- 产品开发变得混乱;
- 导致整个产品达不到预期、产品失败问题
2. 撰写高质量的交互设计文档
工具:Axure、Sketch、Keynote/PPT;
1)、封面
主要内容:名称、版本、负责人员

2)、目录
主要内容:即站点地图

3)、修订记录
主要内容:功能变动、时间、超链接
意义:
- 方便各方快速了解更新内容,而无需一页一页的查找,浪费不必要的时间和精力;
- 对交互设计是自己也是一个记录笔记的地方,避免遗忘;
- 当各方意见相左时,修订记录是最好的约定;

4)、需求分析+业务流程图
产品需求文档中也会有业务流程图,但是为了方便开发和测试在一份交互稿里理解业务需求,可以放上

5)、信息架构

6)、交互流程图
- 梳理任务流程,并且画好流程图
- 多个任务流程的时候,应该拆分开来,逐条展示;

7)、交互方案

- 流程
一个页面一个任务;
每个任务都要有起点;
同一个页面的不同状态,最好在一个页面展示(不要忽视极端情况)
- 页面内容
页面布局规范,准确传递设计方案
尽量黑白灰,避免视觉干扰
- 交互说明
交互说明1:交互规则及逻辑关系
交互说明2:交互迭代要有标识
交互说明3:点击后的交互反馈
交互说明4:动效说明
(1)通过局部小图展示动效的每个分镜头;
(2)通过文案描述,讲解动效需求;
(3)视觉同学提供动态效果图。
交互说明5:需要视觉同学注意的要特别标明
(1)那些页面需要视觉稿;
(2)那些需要视觉特殊处理;
(3)如果在视觉上有情感需求,需要特殊标明;
8)、控件库
- 保持一致性;
- 布局规范

3. 交互设计文档在工作中的应用