版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_36810906/article/details/89632633
目录
11.CSS盒模型( 内外边距padding,margin)
1.关于图片(image,a,area,map)、




以左上角为0,0坐标原点,定位要画出的区域或者原的半径

2.表单form中的标签(label,optgroup)


3.标签写法和嵌套




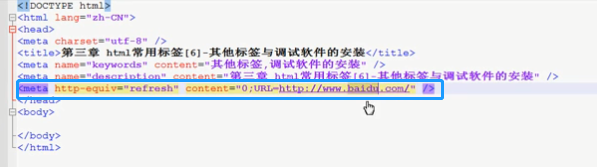
4.hmtl中的常用标签






5.常用调试网站和工具


6.CSS(层叠样式表,设置样式,负责网站装潢)

7.CSS基本语法


8.CSS常用选择器

简单选择器(id,类,标签)


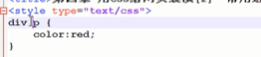
标签选择器,div标签,span标签等,不精确。
复杂选择器(交集,并集,后代)






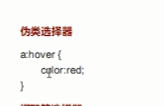
伪类选择器(交集,并集,后代)

通配符选择器

9.CSS构造文本
文本
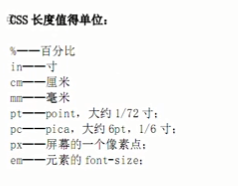
长度单位
文本缩进:text-indent

文本对齐:text-align
文本行高:line-height
字间隔:word-spacing
字母间隔:letter-spacing
文字下划线:text-decoration
字体:font-family
字体风格:font-style
字体大小:font-size
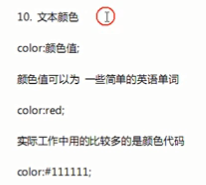
文本颜色:color
文本加粗:font-weight
样式继承表
body加了红颜色后,里面的元素也会被影响变成红色。
10.CSS构造块级元素
div(宽高,背景图片---重点设置)






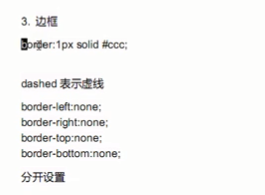
边框设置

11.CSS盒模型( 内外边距padding,margin)


12.CSS浮动


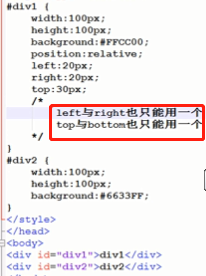
13.CSS相对定位和绝对定位

1.相对定位(以上一个元素为基准)relative


2.绝对定位(整个页面左上角为定位)absolute

3.固定定位(fixed)
4.重叠元素的堆叠顺序设置

14.CSS构造列表



15.CSS布局

固定浮动
块级元素居中



布局
16.CSS提取

17.CSS其他知识点
样式优先级

透明度
绝对路径:
插入其他网站视频

18.html5其他知识点
参考: