最新一直想学习VUE.js前端框架~但是每次学习到一般就开始放弃,这次为了让自己认真的学下去,准备开始进行一个月的连续自律学习vue.js的事件~希望通过写博客让自己提升自己也可以让自己坚持下来~
由于第一次写技术性博客,如果有人看到也欢迎指正自己技术上的缺陷,欢迎大家一起来讨论关于技术上的问题~
首先附上vue.js的官网地址:https://cn.vuejs.org/ 详细的介绍可以通过官网去了解~现在接下来我们结合有关vue视频教程以及文档进行对vue.js这个框架的学习~
首先我们使用npm来管理版本 https://www.jianshu.com/p/dee4a84e5961 这是关于对如何使用npm一片文章
上述基础的配置已经安装完毕~现在我们开始进行框架学习
简单叙述一下:npm安装vue
安装node.js
从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了。
安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了。

我们所需要的npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。

到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
安装cnpm
点击进入淘宝的cnpm网站,里面有详细的配置方法。
或者直接在命令行输入:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org然后等待,安装完成。
输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本还是不一样的。

使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了
vue安装
在用 vue.js 构建大型应用时推荐使用 npm 安装,npm 能很好地和诸如 webpack 或 browserify 模块打包器配合使用。vue.js 也提供配套工具来开发单文件组件。
$ cnpm install vue
安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ cnpm install --global vue-cli
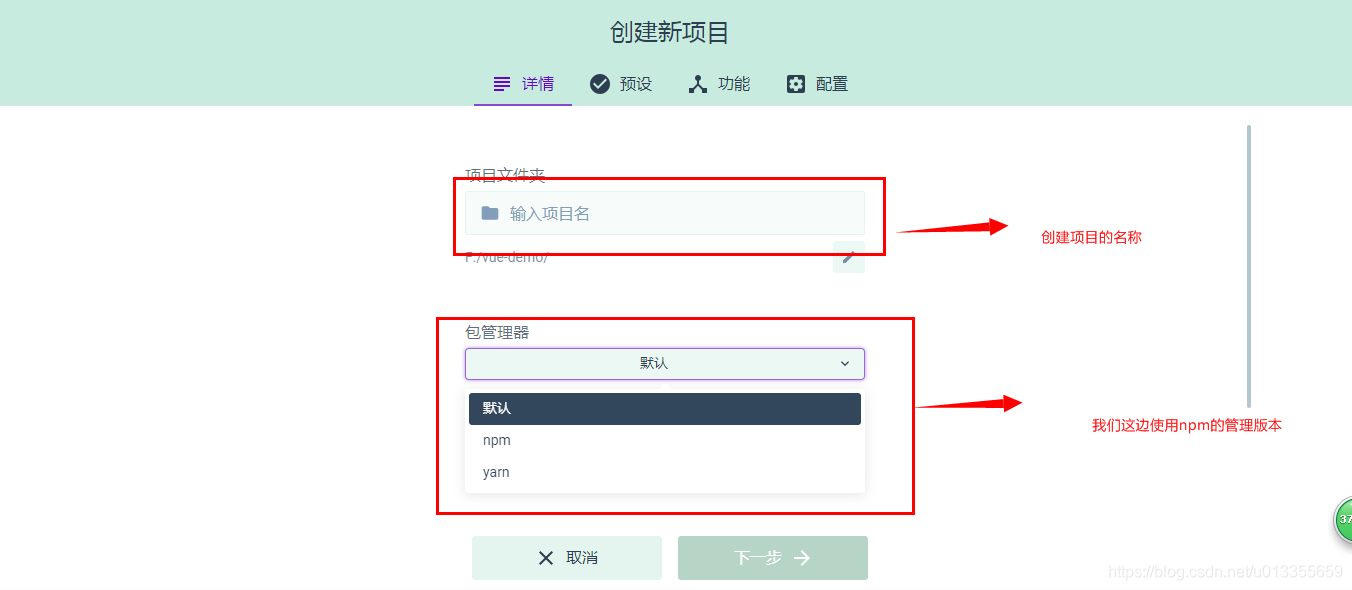
使用命令 vue ui 命令来创建项目 是有Vue-Cli 3.0提供的所以我们要提前安装3.0版本

这个就是项目的管理器

这边使用Visual工具进行开发
首先我们进行eslin6的配置 这个配置就是为了使我们的代码变得规范我们也可以去掉
第二:我们对想问文件进行整体的修改
首先我们 要了解的一个思想就是vue是个组件化的框架

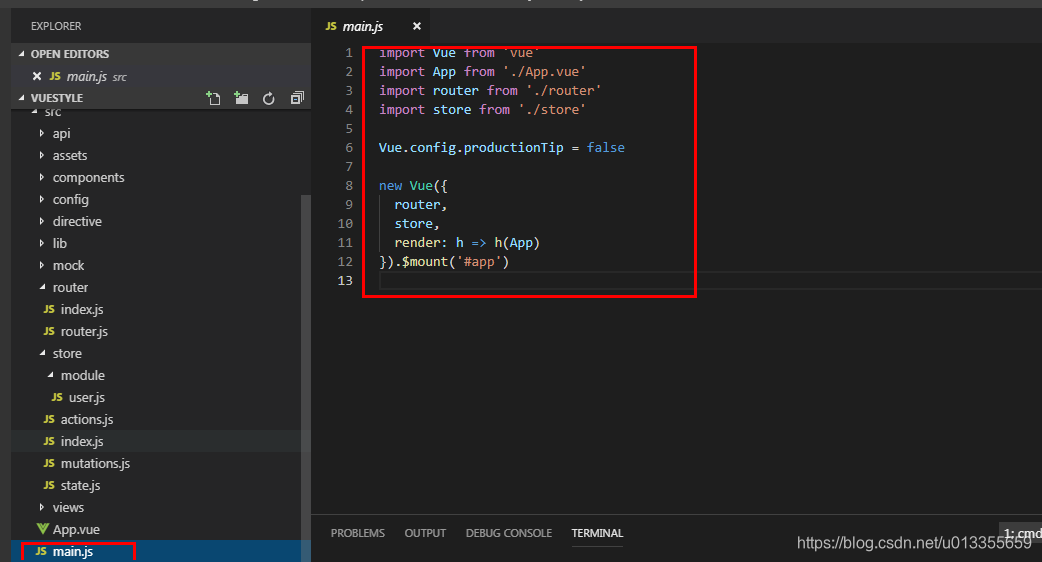
在上述截图上main.js使我们项目的入口 其中我们在使用我们自定义的组件的时候需要和上述图同理 import 名称 from 那个文件夹下面的文件但是这个文件如果只写文件夹这表示的含义代表的是默认找寻文件夹下的index.js的文件
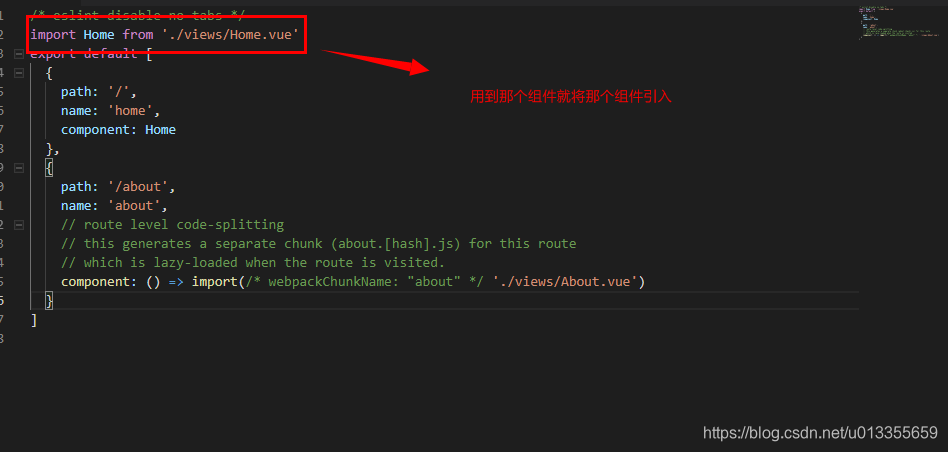
接下来我们要对"组件/状态管理/路由"进行改变首先我们创建一个route的文件夹,然后将router.js文件移入该文件夹下面然后创建一个index的文件 然后将里面的路由进行分开如下图所示:


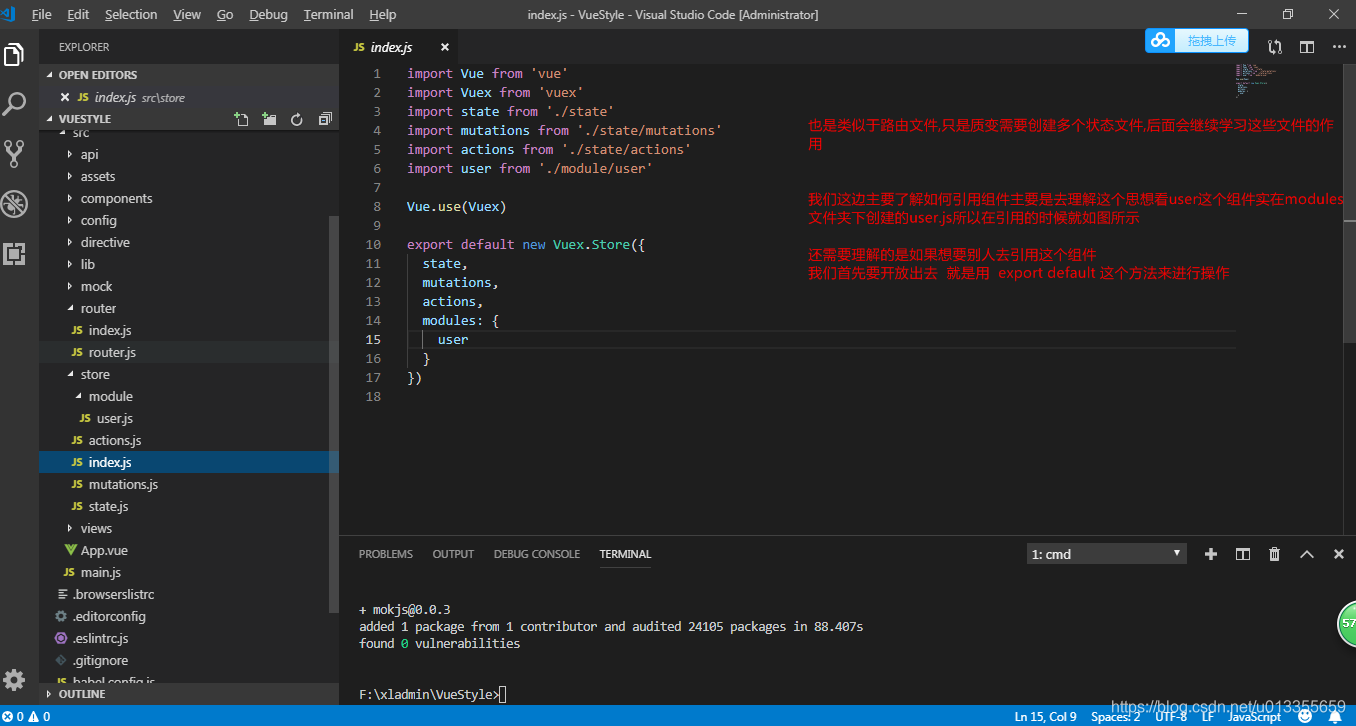
然后我们在统一修改状态的文件

上面是vue项目的大体改动
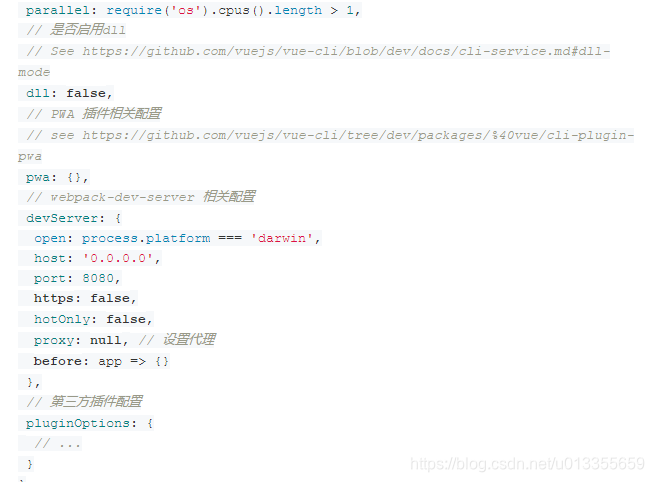
再就是对vue.config.js的修改 这边主要是用来配置基本规则还有配置路径的如图所示