版权声明:如有文章想转载请联系qq:1289281445 tel:13253311994 https://blog.csdn.net/qq_39458856/article/details/82287875
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
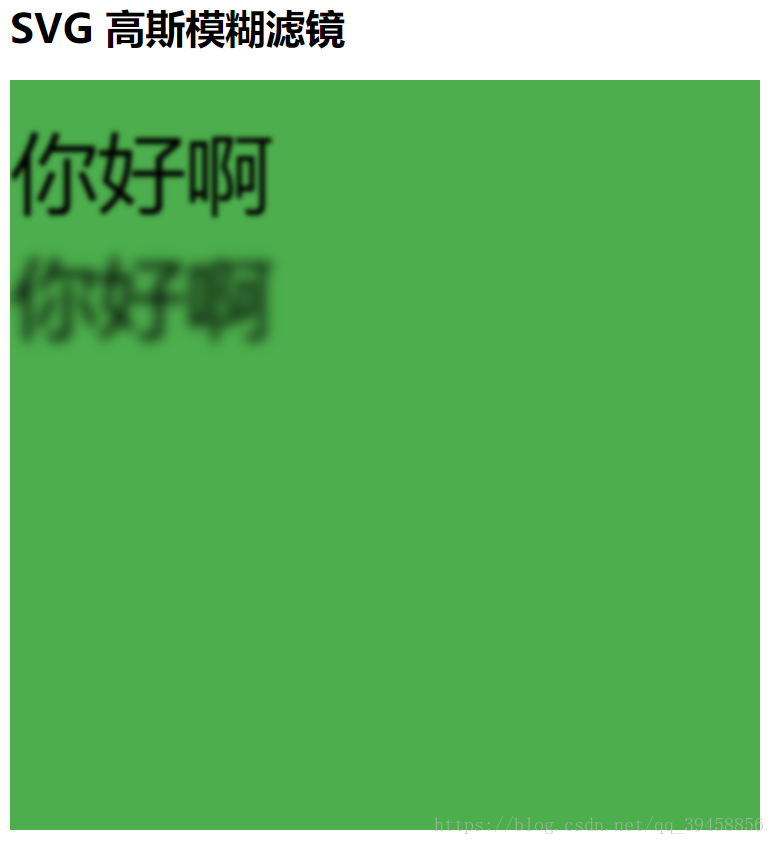
<h1>SVG特效之高斯模糊滤镜</h1>
<svg width="600" height="600" style="background-color: #4cae4c">
<defs>
<filter id="f2">
<feGaussianBlur stdDeviation="2"></feGaussianBlur>
</filter>
<filter id="f3"><feGaussianBlur stdDeviation="5"></feGaussianBlur></filter>
</defs>
<text y="100" font-size="70" filter="url(#f2)">你好啊</text>
<text y="200" font-size="70" filter="url(#f3">你好啊</text>
</svg>
</body>
</html>