用css+js实现自动伸缩导航栏
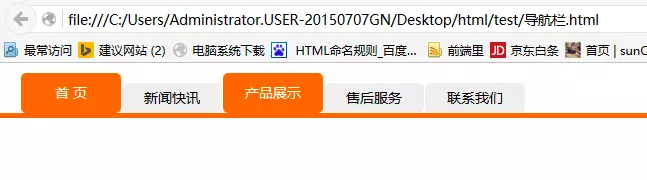
需要达到的效果:
- 默认首页选中样式
- 设置鼠标滑过效果:颜色变化(#f60),宽度变化,字体变化
所涉及的知识点:
- 布局:float
- css: 元素状态切换(display),盒模型(margin,padding),圆角边框(border-radius),可见宽度(offsetWidth);
- JavaScript:匿名类,for循环,通过标签获得元素(getElementsByTagName),方法自动间隔运行(setInterval/clearInterval)
基本架构
无序列表:<ul>,<li>,是与导航栏语义比较贴切的标签,然后将<a>标签放到<li>内部即可实现导航栏html部分。
<ul class="nav" >
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>样式修改
取消默认样式
把浏览器默认的盒模型值,列表样式以及链接样式的默认样式取消,并且把字体颜色改成黑色。
*{margin: 0;padding: 0;
font-size: 14px;}
li{list-style: none;}
a{text-decoration: none;
color: #000;}设置骨架
- 通过将/设置成块状标签,即可达到给/设置宽高的目的;
- 通过float:left使导航栏从纵向排列变成横向排列;
- 通过将line-height属性设置的跟height一样,实现导航栏文字垂直居中;
- 通过text-aligin将导航栏文本水平居中。
li{list-style: none;float:left;}
li a{display:block;width: 100px;
height: 30px;line-height: 30px;
text-aligin:center; }颜色以及细节修改
- 设置导航栏默认颜色,并且通过margin属性是导航标签产生间隔。
- 将导航栏四个角通过border-radius设置成圆角。
- 通过给a标签属性设置class=on,以及伪类选择器a:hover将【首页】和【鼠标滑过】的样式颜色设置为#f60,字体颜色设置为白色。
li a{
display:block;
width: 100px;
height: 30px;
line-height: 30px;
background-color: #efefef;
margin-left:1px;
border-radius: 5px;
}
.on,.nav li a:hover{
background-color: #f60;
color: #fff;
}设置导航栏的底边
- 通过border-bottom属性制作导航栏的“脚”;
- 要知道我们已经将<li>设置成了float,因此它已经脱离了文本档,那么其父元素的默认height值也就为0,需要自己设定;
- 通过margin,padding属性移动导航栏主体部分。
ul{height:50px;
border-bottom:5px solid #f60;
padding-left:20px;}
li{margin-top:20px;}鼠标划过改变行高
- 通过hover设置鼠标划过后的行高
- 此时会发现导航栏向下移动了,通过将margin设置为负值,向上移动。
.on,.nav li a:hover{
height: 40px;
line-height: 40px;
margin-top: -10px;}鼠标划过自动伸缩
一、 鼠标划过导航栏自动延伸
- 首先要获得标签元素,可以通过getElementsByTag;
- 要给每一个标签设置,可以通过for循环遍历;
- 鼠标划过事件通过 onmouseover设置;
- 在方法里通过var变量获得当前标签元素。
- 设置自动延伸,可以通过setInterval方法,让方法以固定的时间为间隔,反复执行;
- 此时导航栏会无限延伸,通过if设置条件,设置导航栏延伸停止时机。
window.onload=function(){
var aA=document.getElementsByTagName("a");
for(var i=0;i<aA.length;i++){
aA[i].onmouseover=function(){
var This=this;
clearInterval(This.time);//初始化
This.time=setInterval(function(){
This.style.width=This.offsetWidth+8+"px";
if(This.offsetWidth>=150){
clearInterval(This.time)
}
},30);
}
}
}二、鼠标离开自动缩
aA[i].onmouseout=function(){
var This = this;
clearInterval(This.time);//初始化
This.time=setInterval(function(){
This.style.width=This.offsetWidth-8+"px";
if(This.offsetWidth<=100){
clearInterval(This.time);
}
},30);
}
}最终代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
font-size: 14px;
}
a{
text-decoration: none;
color: #000;
}
ul{
list-style: none;
height: 50px;
border-bottom: 5px solid #f60;
padding-left: 20px;
}
li{
margin-top: 20px;
float: left;
}
.nav li a{
display: block;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: #efefef;
margin-left: 1px;
border-radius: 5px;
}
.nav .on,.nav li a:hover{
height: 40px;
line-height: 40px;
margin-top: -10px;
background-color: #f60;
color:#fff;
}
</style>
<script type="text/javascript">
window.onload=function(){
var aA = document.getElementsByTagName("a");
for(var i=0;i<aA.length;i++){
aA[i].onmouseover=function(){
// 此处this为当前a标签
var This = this;
// 设置方法停止的时机
clearInterval(This.time);
// 设置方法每30毫秒运行一次
// 其中offsetWidth:对象的可见宽度,包括width+padding-border
// 当offsetWidth>=120时,程序停止
This.time=setInterval(function(){
This.style.width=This.offsetWidth+8+"px";
if(This.offsetWidth>=160){
clearInterval(This.time);
}
},30);
}
aA[i].onmouseout=function(){
var This = this;
clearInterval(This.time);//初始清理
This.time=setInterval(function(){
This.style.width=This.offsetWidth-8+"px";
if(This.offsetWidth<=120){
clearInterval(This.time);
}
},30);
}
}
}
</script>
</head>
<body>
<ul class="nav">
<li><a class="on" href="#">首页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>