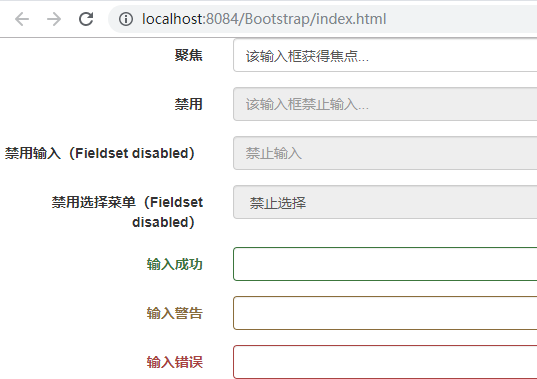
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 表单控件状态</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">聚焦</label> <div class="col-sm-10"> <input class="form-control" id="focusedInput" type="text" value="该输入框获得焦点..."> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label"> 禁用 </label> <div class="col-sm-10"> <input class="form-control" id="disabledInput" type="text" placeholder="该输入框禁止输入..." disabled> </div> </div> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset disabled) </label> <div class="col-sm-10"> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset disabled) </label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止选择</option> </select> </div> </div> </fieldset> <div class="form-group has-success"> <label class="col-sm-2 control-label" for="inputSuccess"> 输入成功 </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputSuccess"> </div> </div> <div class="form-group has-warning"> <label class="col-sm-2 control-label" for="inputWarning"> 输入警告 </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputWarning"> </div> </div> <div class="form-group has-error"> <label class="col-sm-2 control-label" for="inputError"> 输入错误 </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputError"> </div> </div> </form> </body> </html>