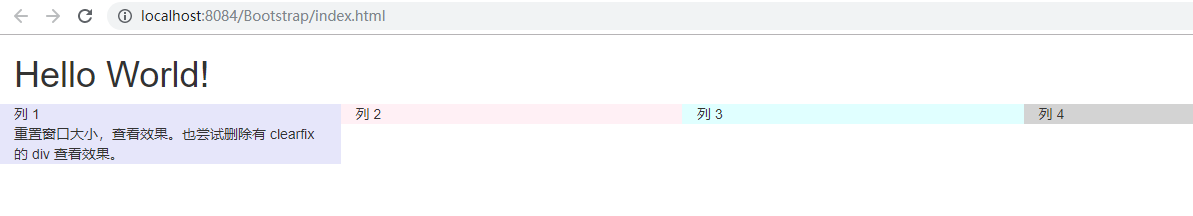
<!DOCTYPE html> <html> <head> <title>Bootstrap .clearfix 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h1>Hello World!</h1> <div class="row"> <div class="col-xs-6 col-sm-3" style="background-color:lavender;"> 列 1<br> 重置窗口大小,查看效果。也尝试删除有 clearfix 的 div 查看效果。 </div> <div class="col-xs-6 col-sm-3" style="background-color:lavenderblush;">列 2</div> <!-- Add clearfix for only the required viewport --> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3" style="background-color:lightcyan;">列 3</div> <div class="col-xs-6 col-sm-3" style="background-color:lightgray;">列 4</div> </div> </div> </body> </html>