jQuery EasyUI/TopJUI上传多个附件并可以进行删除操作
html
<table data-toggle="topjui-datagrid"
data-options="id:'productDg',
url:'../../json/datagrid/product-list.json'">
<thead>
<tr>
<th data-options="field:'id',title:'ID',checkbox:true"></th>
<th data-options="field:'name',title:'商品名称'"></th>
<th data-options="field:'code',title:'商品编号'"></th>
<th data-options="field:'spec',title:'规格型号'"></th>
<th data-options="field:'danwei',title:'规格型号'"></th>
<th data-options="field:'sale_price',title:'销售单价'"></th>
</tr>
</thead>
</table>
<!-- 用户 表格工具栏 -->
<div id="productDg-toolbar" class="topjui-toolbar"
data-options="grid:{
type:'datagrid',
id:'productDg'
}">
<!--<a href="javascript:void(0)"
data-toggle="topjui-uploader"
data-options="iconCls:'fa fa-check-circle',
btnCls:'topjui-btn-brown',
parentGrid:{
type:'datagrid',
id:'productDg',
unselectedMsg:'请先选中要上传附件的数据!'
}">webUploader上传</a>-->
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'upload',
extend:'#productDg-toolbar',
iconCls:'fa fa-cloud-upload',
btnCls:'topjui-btn-green',
accept:'file',
dialog:{
title:'附件批量上传'
},
parentGrid:{type:'datagrid', id:'productDg'},
uploadUrl:_ctx + '/json/response/upload.json?uuid={uuid}'">批量上传</a>
</div>
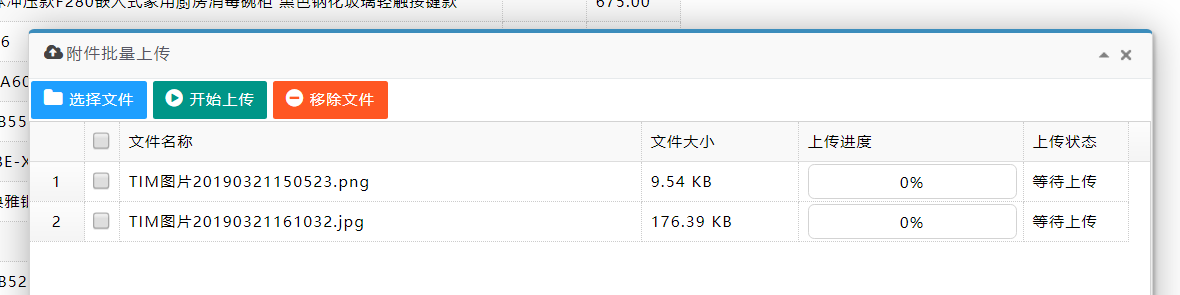
页面效果展示

选择文件

开始上传

注意:目前批量上传控件必须要有Grid的界面才能使用,上传文件界面是以弹窗的形式展示。
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com