VUE是一款JavaScript框架,核心提供了一种组件的思想,支持响应式页面,同时配合vue-cli,vue-route,可以实现一个非常强大的单页面应用。
通过vue-cli快速部署一个vue项目可以在命令行内使用如下的代码
vue init webpack my-project cd my-project npm install npm run dev
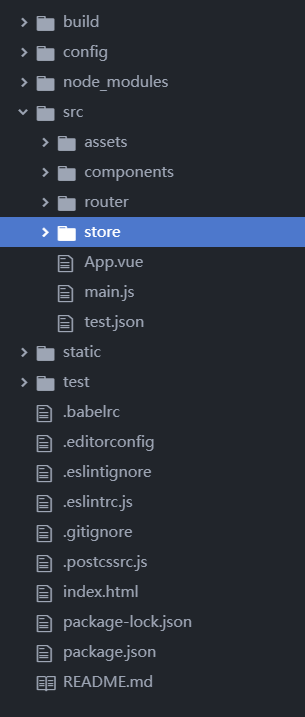
在工作目录下会看到如图所示的目录结构

目前只需要知道src文件夹中放置的是源代码,static中放置的是可访问的资源。我们目前仅在src中工作即可。
src中components文件夹中放置的是各种我们编写的组件,router中是由vue-router提供的路由设置。刚开始部署不会有store文件夹,这是安装了vuex后用来保存各个组件状态的。
类似app.vue这种文件都是组件,一个标准的组件文件由<template><script><style>三部分组成,template为html主体,用来进行页面布局的,script为vue组件中核心的js逻辑,style为css样式
组件中script的标准写法如下
export default{ . . . }
在框外面可以通过import导入其它组件,其余代码全部写到大括号内部,遵循vue的组件规则。内部可能会有name,data,methods等字段,后续涉及到再提。