今天看了看腾讯的七周年时光轴,发现这个斜角的CSS,研究了半天提出下面代码可以直接实现斜角,不是CSS3哦,那个就太容易了
-webkit-transform:rotate(10deg);
倾斜度后再隐藏直接就可以了,下面要说的更方便实现:

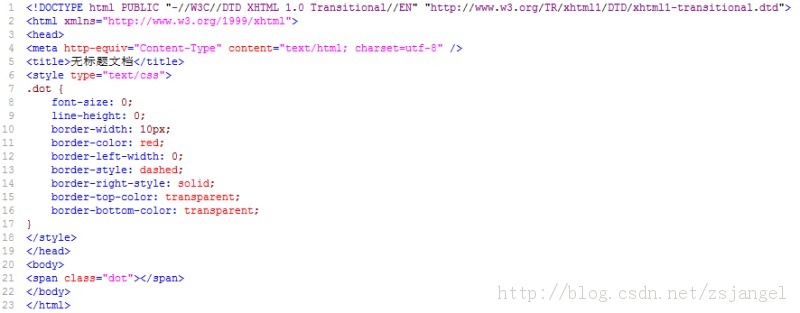
<style type="text/css">
.dot {
font-size: 0;
line-height: 0;
border-width: 10px;
border-color: red;
border-left-width: 0;
border-style: dashed;
border-right-style: solid;
border-top-color: transparent;
border-bottom-color: transparent;
}
</style>
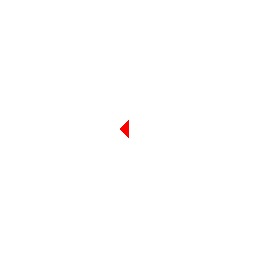
<span class="dot"></span>效果如下:边缘很清晰的斜角,比做图弄出来的好多了

另外我后来发现通过设置不同方向边线宽度,还可以调整斜角的角度,这个很简单大家自己修改尝试下吧就不赘述啦
转载于:https://my.oschina.net/zhouz/blog/213148
