一、注册Api账号,引用js库
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=使用自己的"></script>二、编写坐标拾取js代码和html代码
//按钮定义
<div class="form-group">
<label class="col-md-2 control-label"><span class="text-danger">*</span>坐标:</label>
<div class="col-md-3">
<div class="input-group">
<span class="input-group-addon">经度</span>
<input class="form-control" type="number" ng-model="entity.Longitude" required />
</div>
</div>
<div class="col-md-3">
<div class="input-group">
<span class="input-group-addon">纬度</span>
<input class="form-control" type="number" ng-model="entity.Latitude" required />
</div>
</div>
<div class="col-md-3">
<span class="btn btn-link" ng-click="mapShow()">点击坐标拾取</span>
</div>
</div>
//弹出框定义
<div id="mapModal" class="modal fade" tabindex="-1" role="dialog"
data-backdrop="static">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">拖动位置标记设置坐标</h4>
</div>
<div class="modal-body">
<div id="mapContainer" style="min-width:500px;min-height:500px;"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">确定</button>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->js代码示例
//选择坐标处理
var map;
var marker;
var init = function () {
var center = new qq.maps.LatLng(39.916527, 116.397128);
map = new qq.maps.Map(document.getElementById('mapContainer'), {
center: center,
zoom: 13
});
//获取城市列表接口设置中心点
citylocation = new qq.maps.CityService({
complete: function (result) {
map.setCenter(result.detail.latLng);
//添加标记
marker= new qq.maps.Marker({
position: result.detail.latLng,
draggable: true,
map: map
});
//添加到提示窗
var info = new qq.maps.InfoWindow({
map: map
});
qq.maps.event.addListener(marker, 'mouseup', function (e) {
//获取经纬度 e.latLng
//获取坐标 e.cursorPixel
info.open();
info.setContent('<div style="text-align:center;white-space:nowrap;' +
'margin:10px;">坐标:' + e.latLng.lat + ',' + e.latLng.lng + '</div>');
info.setPosition(e.latLng);
$scope.entity.Longitude = e.latLng.lng;
$scope.entity.Latitude = e.latLng.lat;
$scope.$apply();
});
}
});
//调用searchLocalCity();方法 根据用户IP查询城市信息。
citylocation.searchLocalCity();
}
init();
$scope.mapShow = function () {
$('#mapModal').modal('show');
if ($scope.entity.Latitude != undefined) {
var point = new qq.maps.LatLng($scope.entity.Latitude, $scope.entity.Longitude);
map.setCenter(point);
marker.setPosition(point);
}
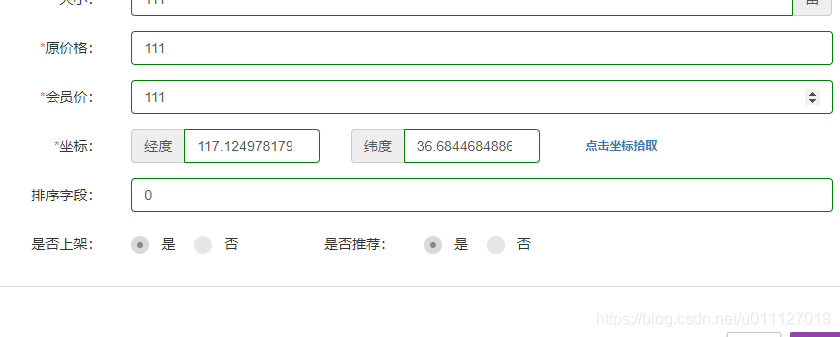
}三、添加或修改时坐标对应截图


更多: